「Highlighting Code Block」は、WordPressにHTMLやCSSなどのコードを綺麗に埋め込めるプラグインです。
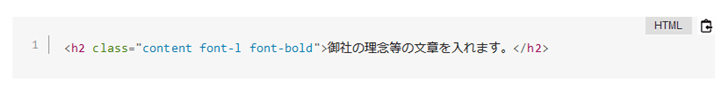
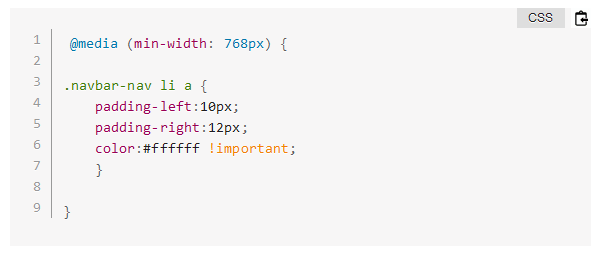
下記のようにコードは色付き(シンタックスハイライト)で表示してくれます。

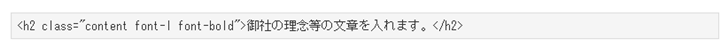
WordPressにて、単にコードを表示するだけなら、ブロックエディターの「コードブロック」を使えば可能ですが、

こんな感じで、コードが単色となってしまい、行数も表示されず、どうにもパッとしません。とても見づらいです。
そういう方に「Highlighting Code Block」がお勧めです。
ちなみに、ブロックエディターとクラシックエディターの両方で使えます。
インストールと有効化
WordPress管理画面より「プラグイン」⇒「新規追加」
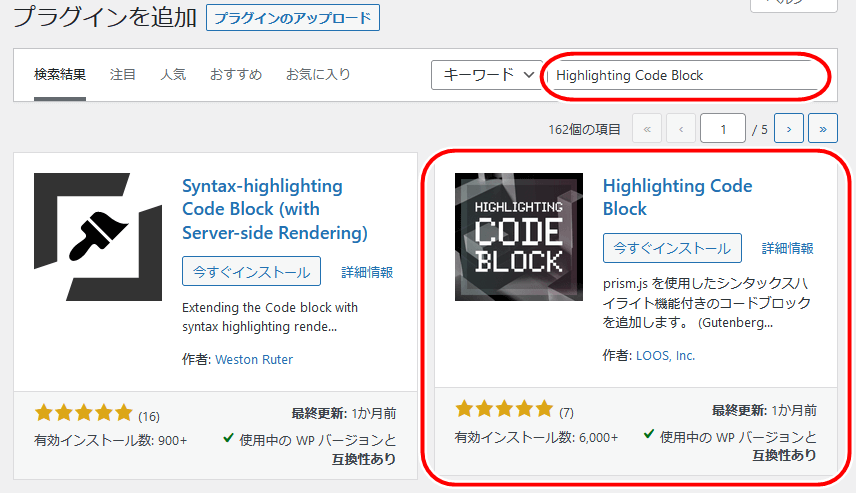
検索欄に「Highlighting Code Block」と入れます。

似たようなプラグインがもう一つあってややこしいのですが、間違わないようにしてください。
これをインストールして有効化します。
ブロックエディターでの使い方
早速、使ってみましょう。
まずはブロックエディターから。
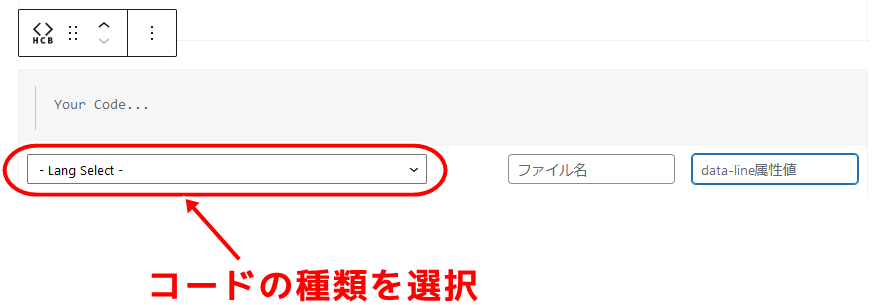
プラグインを入れると、ブロックエディターの中に「Highlighting Code Block」が追加されています。

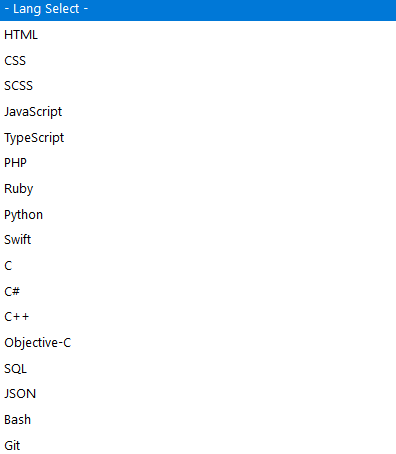
クリックすると入力画面が開くので、左下の「Lang selet」からコードの種類を選択、

HTML,CSS,JavaScript,PHP等から選べます。

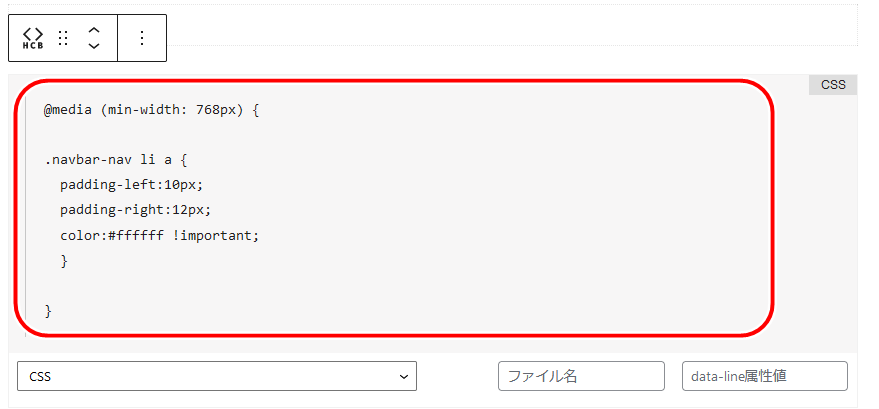
そしてコードを入れます。

すると、下記のように表示されます。

簡単ですね(^^)v
クラシックエディターでの使い方
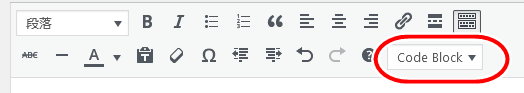
クラッシックエディターでは、プラグインを入れるとビジュアルエディター画面に「Code Block」ボタンが追加されます。

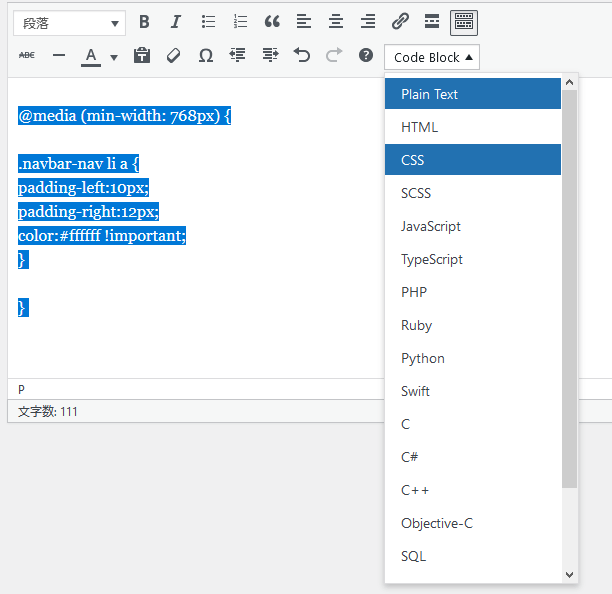
入力欄にコードを入力後、ドラッグで範囲指定した上で、ボタンをクリックしてコードの種類を選択します。

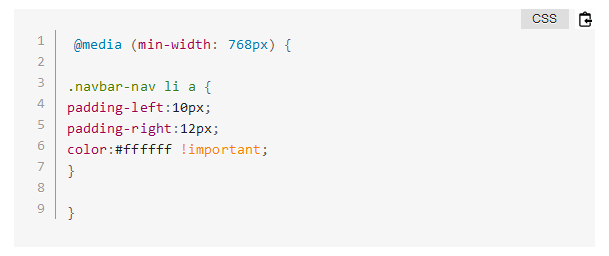
すると、以下のように表示されます。

こちらも簡単ですね。
設定を変更するには?
このプラグインは、右側のブロックエディターの設定欄(ブロックエディター使用時)からは簡単な設定変更、

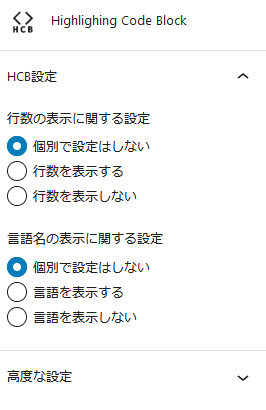
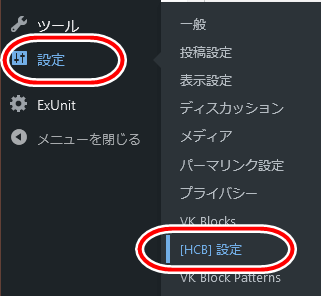
WordPress管理画面⇒設定⇒[HCB]設定、からは詳細な設定変更が可能です。

ただ、特にこだわりが無ければ初期状態のままで充分に使えます。