「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
架空のWEBサイトを制作するという脳内設定シリーズ。
前回に引き続き、Lightningでのサイト制作「その2」。
前回は、テーマ・子テーマをインストールしたところまで進みました。
これを最終回までに、以下の状態にまで作り上げます。
*西本田税理士事務所 | ○○地域での税に関するご相談・税金申告・経理・納税・経営サポート等
(架空のサンプルサイトです)
今回は、プラグインのインストールと、サイトのページ構成や配色についてです。
目次
サイトで使用するプラグインは?
当サイトにて使用するプラグインは以下です。
- VK All in One Expansion Unit
- VK Blocks
- VK Block Patterns
- WP Multibyte Patch
- Contact Form 7
最低限、この5つは入れておいてください。
また、最初に「VK」が付く3つのプラグインは、テーマと一体となっているプラグインです。
それぞれ簡単に説明しておくと、
ブロックエディターにブロックタイプを追加します。
(これより上位の有料版「VK Blocks Pro」もあります)
ブロックエディターに独自のブロックパターンを登録できるようになります。
WordPressで日本語ファイルを扱うためのプラグインです。
日本語のWordPressサイトではこのプラグインが無いと、文字化けなどが発生する可能性があります。
メールフォーム作成用のプラグインで、お問合せページなどを作成する場合は必要です。
また、他のフォーム作成用プラグインである「MW WP Form」などで代替してもかまいません。
プラグインのインストールと有効化
では実際にプラグインを入れていきます。
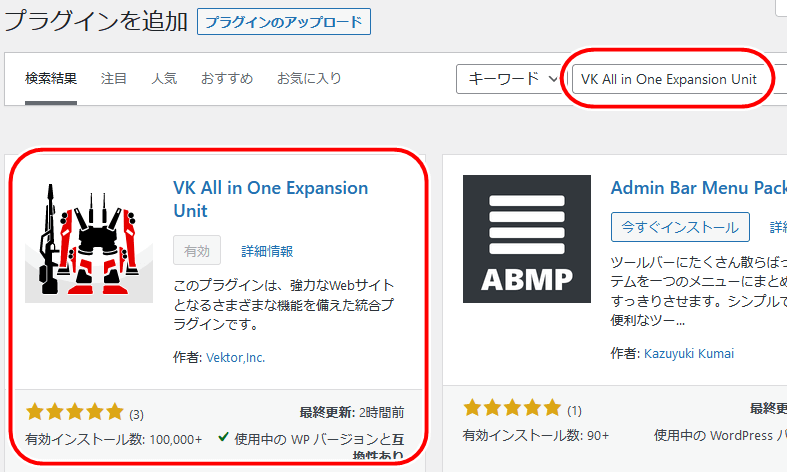
WordPress管理画面より「プラグイン」⇒「新規追加」、
検索欄にて、プラグインの名称を入れて探します。

で、インストールして有効化。
同様の手順で、残り4つのプラグインも入れておいてください。
特に
「VK All in One Expansion Unit」
「VK Blocks」
「VK Block Patterns」
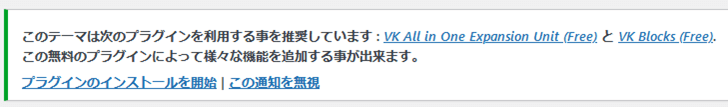
この3つは入れてないと、ダッシュボードに以下のような注意書きが表示され、

必ずインストールを促されるので、最初から自分で入れておきましょう。
不要なウィジェットの削除
次に、初期設定で入っている余計なウィジェットを全て削除しておきます。
WordPress管理画面より
「外観」⇒「ウィジェット」
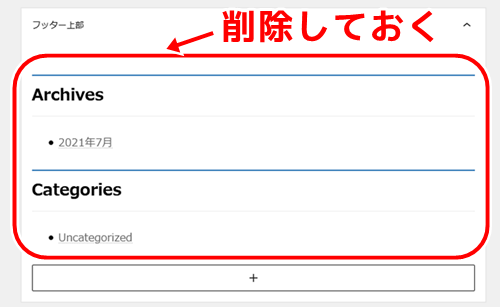
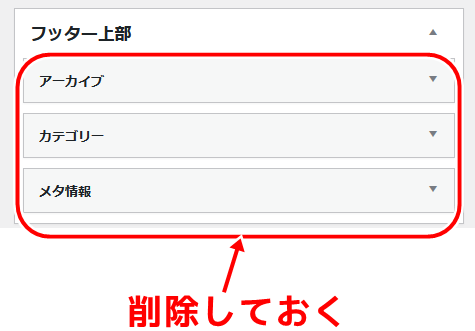
例えば以下のように、ウィジェットエリアの中の「フッター上部」には、初期設定でウィジェットが複数入ってるので、

これらは使わないので削除しておきます。
WordPressのバージョンが「5.7」より前をお使いの方には、以下のように表示されます。

WordPressはバージョン「5.8」より大幅なウィジェットの変更を行なっています。ご注意ください。
不要なページの削除
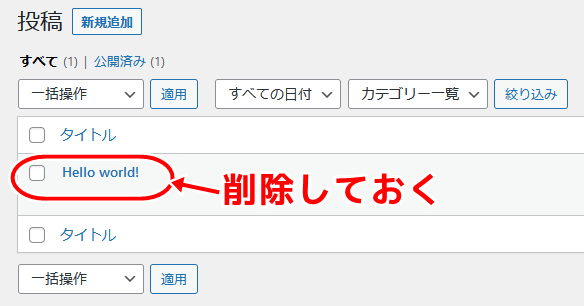
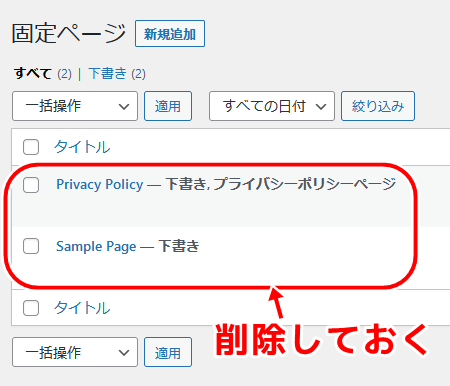
さらに、初期設定で入っている不要なページも全て削除しておきます。
投稿ページ、固定ページそれぞれに、最初から幾つかのページが入ってますが、それらを削除しておいてください。


ページ構成を決める
次に、サイトのページ構成や配色などを、先に考えておきます。
当サイトでは、トップページ含めて以下の固定ページを作成します。
◇トップ
(3つの特徴・インフォメーション・業務概略・よくあるご質問・事務所ご紹介)
◇業務内容
◇料金
◇スタッフ紹介
◇お問い合わせ
◇プライバシーポリシー
また、3つの投稿系ページを併設します。
◇インフォメーション(投稿)
◇セミナー情報(カスタム投稿)
◇税理士ブログ(カスタム投稿)
まあ、ここらへんはそれぞれの事業内容に合わせて、構成を決めてください。
各ページの作成
上記のページ構成を基に、先に6つの固定ページをWordPress作成画面にて作成しておきます。
WordPress管理画面
「固定ページ」⇒「新規追加」
ページのみの作成で、取りあえず内容は空白でかまいません。
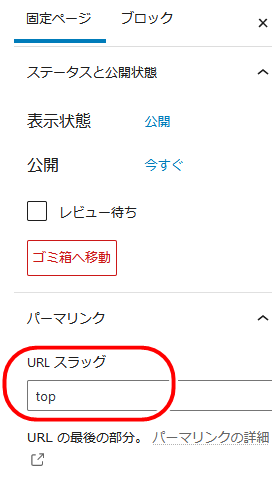
作成する際に、各固定ページのパーマリンクに、「URLスラッグ」を必ずアルファベット表記で入れておいてください。

ちなみに、当サイトの場合は、以下のような「URLスラッグ」にしています。
◇トップ:top
◇業務内容:service
◇料金:fee
◇スタッフ紹介:staff
◇お問い合わせ:contact
◇プライバシーポリシー:privacy_policy
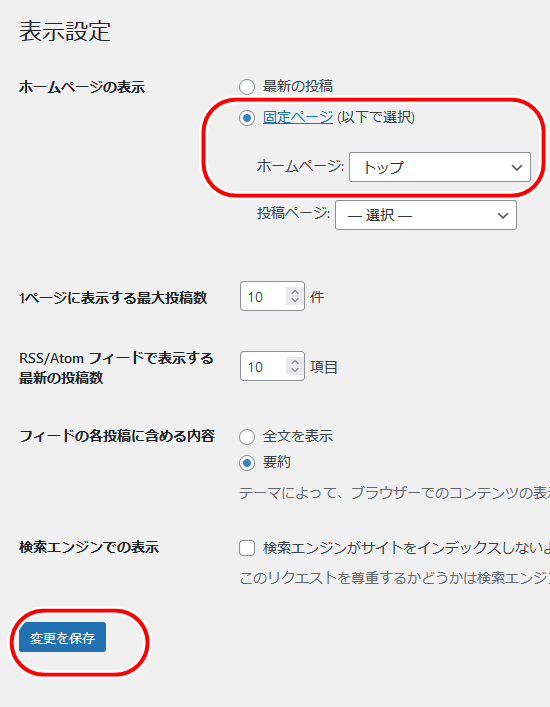
そして、WordPress管理画面⇒「設定」⇒「表示設定」で、
「ホームページの表示」を「固定ページ」に変更、ホームページは「トップ」を選択して、「変更を保存」をクリック。

コーポレート型のWordPressサイトの場合は、トップページは必ず固定ページを使います。
レイアウトのカラム数を決める
レイアウトを考えておきます。
各ページのレイアウトは、「2カラム」又は「1カラム」の選択が可能です。
このサイトでは、
固定ページ:1カラム
投稿ページ:2カラム(右サイドバー)
とします。
配色を決める
さらに配色も考えておきます。
色はWEBサイトのイメージを左右し、見る人の心理に大きな影響を与えるものなので、かなり重要です。
ここは事前にしっかり考えた方が良いでしょう。
WEBサイトに使う色は以下の3パターンが基本。
◇背景(ベース)カラー
◇メインカラー
◇アクション(アクセント)カラー
メインカラーは基軸となる色です。
法人サイトだとコーポレートカラーとして固有の色が決まっていたりします。
アクションカラーは何らかの行動を誘発する(させたい)色です。
特に注目して欲しい箇所とか、お問合せボタンとかに使ったりします。
「このボタンをクリックしてほしい」
「ここに注目してほしい」
こんな箇所はアクションカラーを使います。
で、ここで色選びの方法を解説する気はありませんので、詳しくは下記サイトを参照されてください。
*WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
また、WEB上には便利な配色ツールもあるので、使ってみてください。
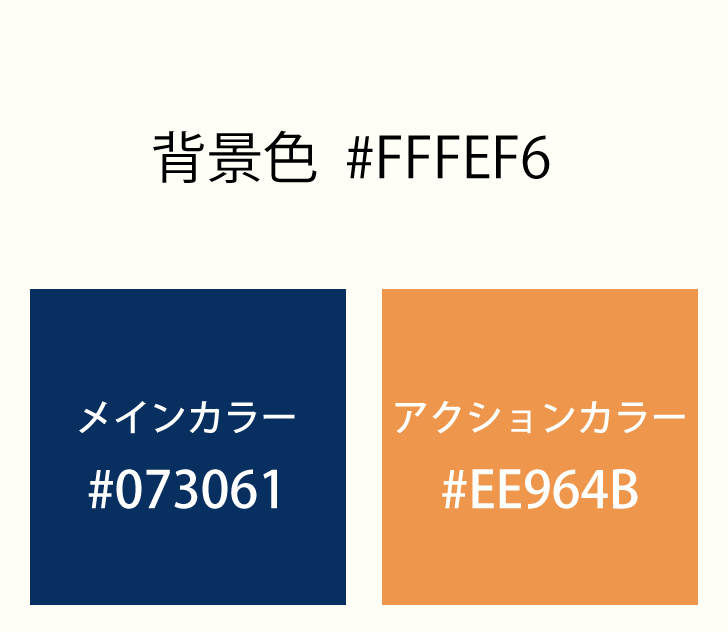
当サイトでは以下の配色で作成します。

◇背景色(白・かすかに薄いクリーム色) #FFFEF6
◇メインカラー(濃い青) #073061
◇アクションカラー(オレンジ) #EE964B
出来るだけ、この3色でサイトのカラーを統一します。

この「新・Lightning」シリーズのまとめページを作成しました。





































*公式サイト
サイト作成を補助するプラグイン。
実に多機能です。多機能すぎて、たぶん制作者ですら一言では説明できないプラグインですw
略称は「ExUnit」。
主な機能は、
などなど。