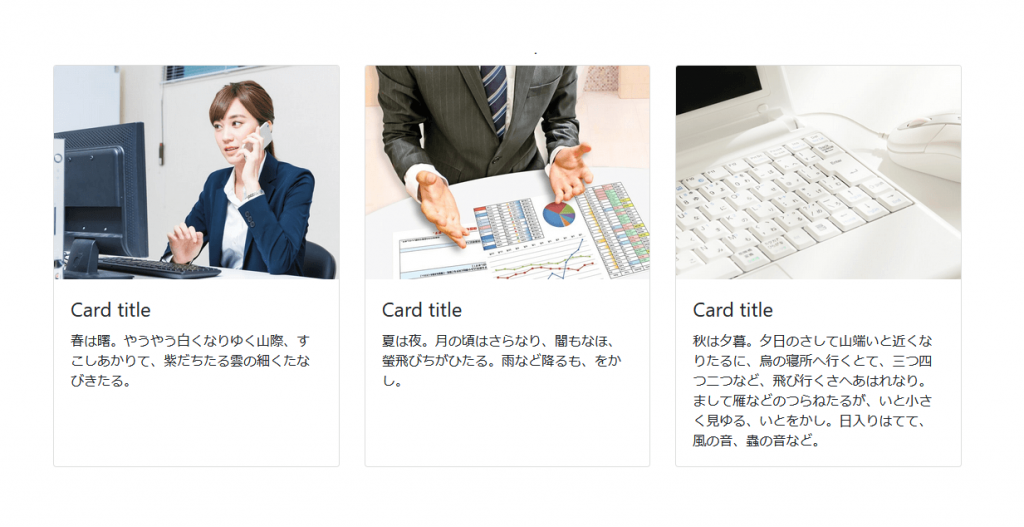
Bootstrap4には「card」というパーツがあります。
WEBサイトで
「当社の3つの特徴」とか
「3大機能をご紹介!」とかでよく使うパーツです。
俗に「3PR」などと呼ばれている箇所です。

これをBootstrap4では「card」と呼んでいて
定めれたコードを当てはめるだけで簡単に作れます。
詳細はこちらの解説サイトをどうぞ。
で、この便利な「card」なのですが
IE11で見ると表示が乱れるというバグがあります。
こういう感じになります↓

*デモサイト(*IE11で見てください)
何故か画像が縦に間延びしてしまいます。
酷すぎて泣けてきます(>_<、)
対処法
これの対処法は2つあります。
1つ目はHTMLコードにクラスを追加する方法です。
クラス「d-block」を追加。
<div class="card d-block"> <img class="card-img-top" src="" alt="">
2つ目はCSSで制御する方法です。
.card-img-top { max-width: 100%; flex-shrink:0; }
IE11で確認してもらえると分かりますが、どちらの方法でも大丈夫です。
お好きな方を選んでください。
以下、2つのブログを参考にさせていただきましたm(__)m
*【bootstrap4】ie11でcard-img-topクラスの画像が縦に伸びる – モバイルテント株式会社
*[Bootstrap 4] cardの写真がIEで伸びてしまう件 | cocotiie ココッティ―
IEは「Flex box」関連でバグ多し
このBootstrap4の「card」は
CSSの「Flex box」を使っています。
で、IEは特に「Flex box」系でバグが多いです。
未だに日本人の1割が「IE11」を使ってる現状なので
WEB制作者としてこれを無視するわけにはいきませんね。