オリジナルでWordPressサイトを制作する際に、スターターテーマと呼ばれるカスタマイズ専用のテーマを使うととても便利です。
スターターテーマ、別名「ブランクテーマ」とも呼ばれています。
今回はBootstrap4を組み込んだスターターテーマのご紹介。
テーマ名は「UnderStrap」。
無料・商用利用可・カスタマイズ自由。
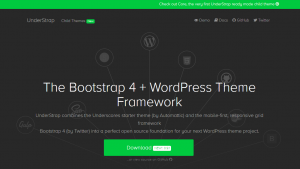
*WordPress + Bootstrap 4 Theme Framework – UnderStrap

以前に「アンダースコア(_s,underscores)」というスターターテーマを紹介したことがありましたが、
*WordPressオリジナルテーマ作成に便利な「アンダースコア(_s,underscores)」
これのBootstrap4バージョンです。
テーマのインストール
テーマのインストールは簡単です。
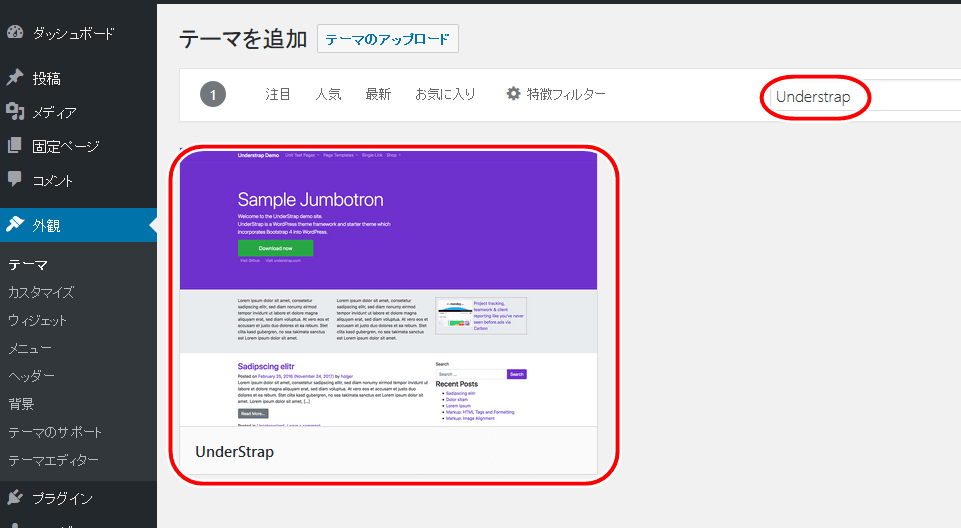
「UnderStrap」はWordpressの公式ディレクトリに登録されているので、そのままWordpressの管理画面からインストールが可能です。
検索で「UnderStrap」と記入してインストール。

子テーマのインストール
この「UnderStrap」の特徴の一つが、子テーマが使えることです。
以下、子テーマのインストール手順。
「UnderStrap」の公式サイトを開きます。
*UnderStrap Child Themes – UnderStrap
開くとメルアドの登録を求められますが、これは無視してけっこうです。
このページでは、
◇CORE Child Theme(有料)
◇DRAFT – Child Theme
◇BASE – Child Theme
の3つがダウンロード可能になってますが、
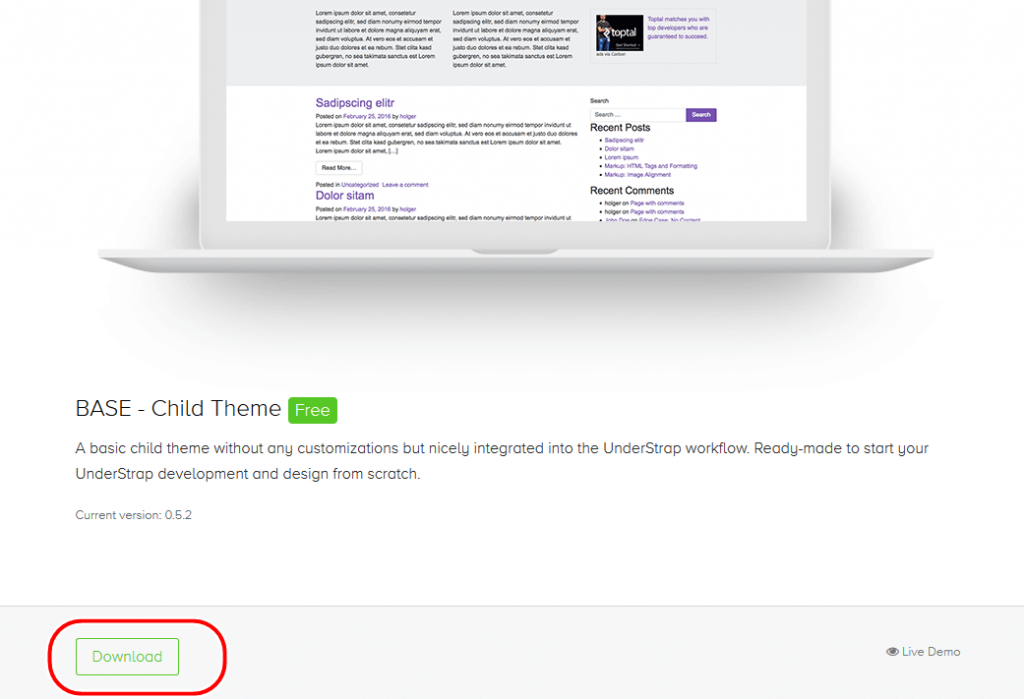
この中の「BASE – Child Theme」を使います。
「Download」をクリック。

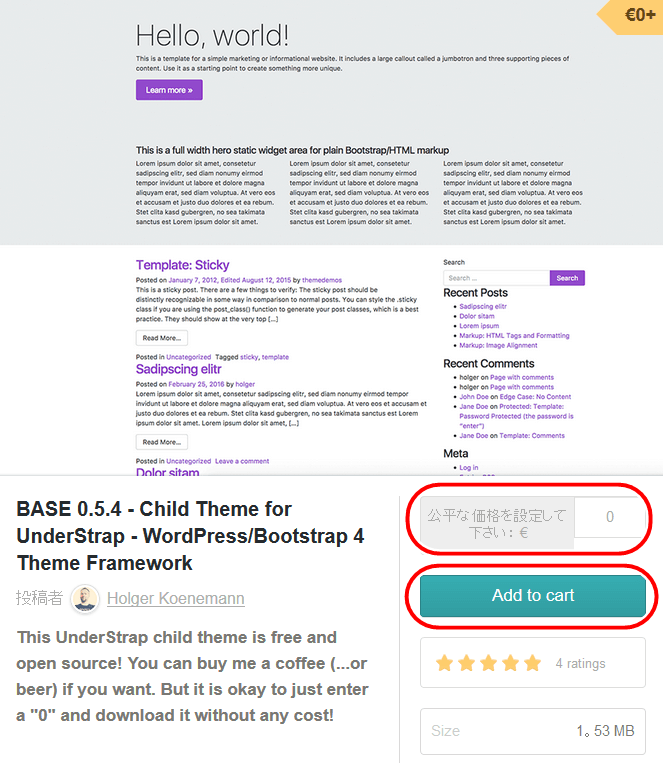
すると「寄付金歓迎!」みたいな画面が開くので、

「0」と記入して
「Add to cart」ボタンをクリックします。
(寄付したい人はしても大丈夫ですw)
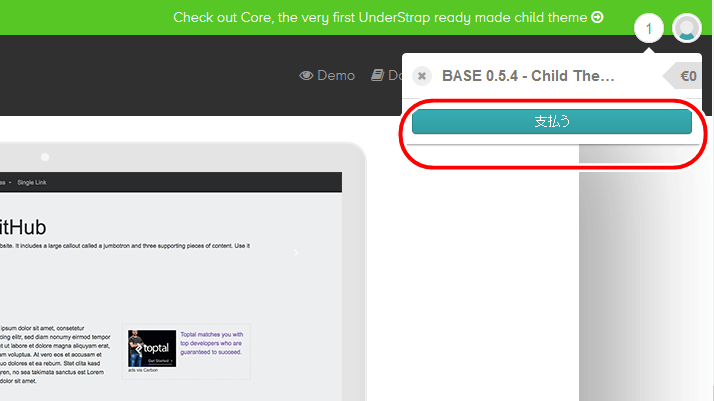
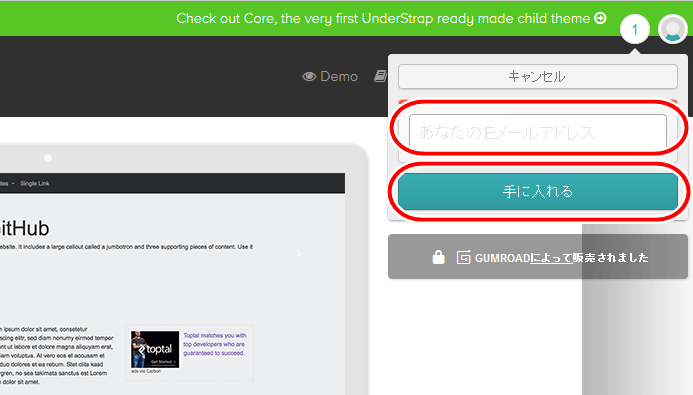
さらに画面右上の「支払う」ボタンをクリック。

メルアドを記入して「手に入れる」ボタンをクリック。

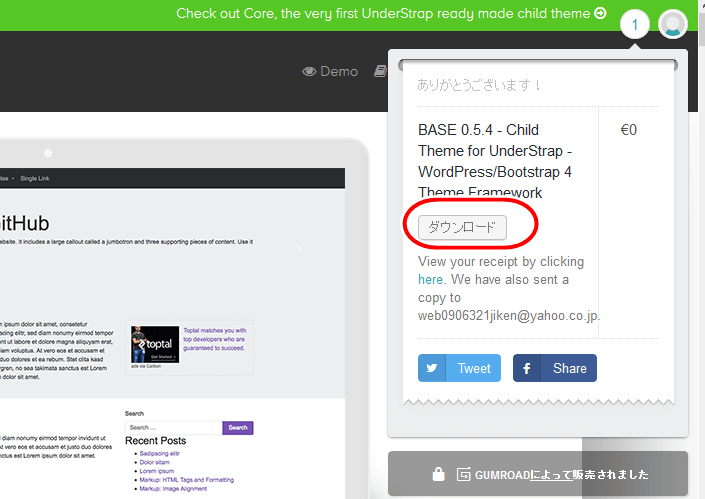
「ダウンロード」ボタンをクリック。

これで実際にダウンロードされます。
ここに至るまでの過程が異様に長いですね(^_^;)
ダウンロードされるのは
「understrap-child.zip」という圧縮ファイルです。
これをインストールして有効化します。
初期状態の表示と機能
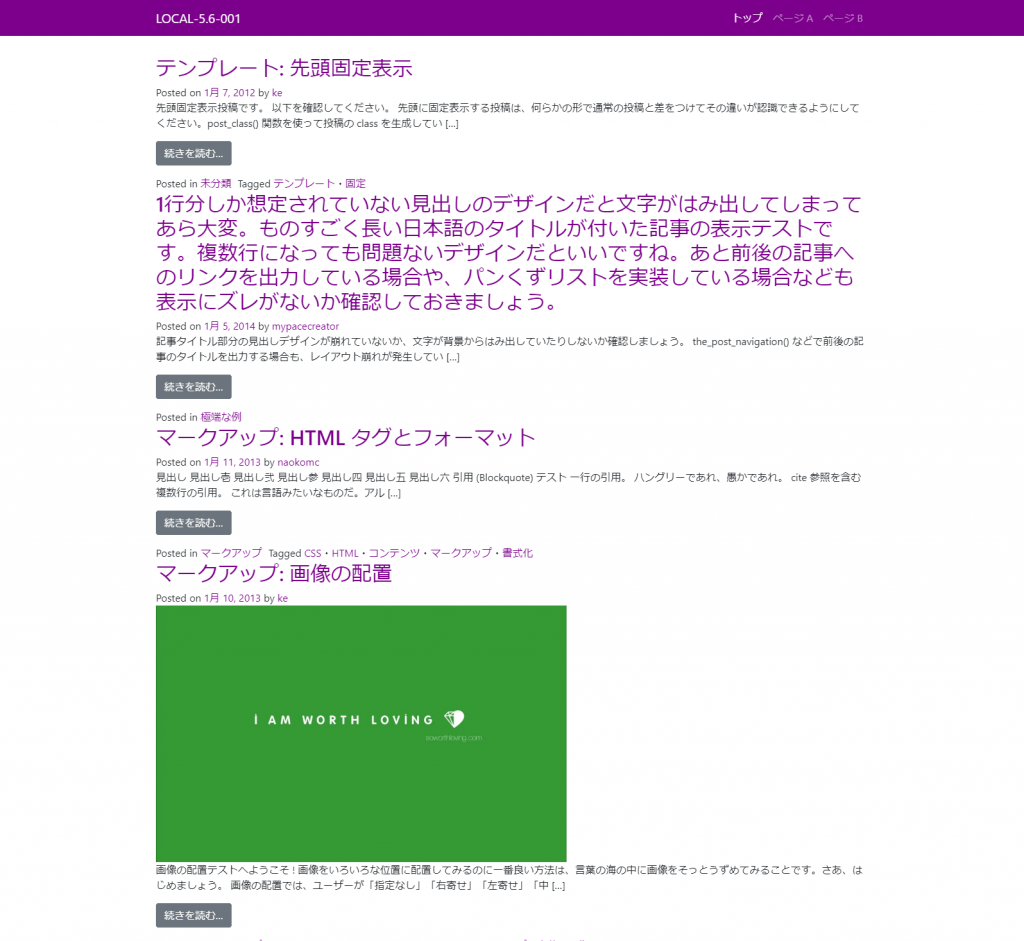
テーマ有効化直後のトップページの表示はこんな感じ↓
(固定記事と投稿記事にダミーを幾つか入れてます)

構造らしきものはありますが、要素と要素の間隔調整や、デザインは全く施されてません。「君の好きなように作ってくれい」という感じですね。
以下、各設定について。
テーマのカスタマイズ

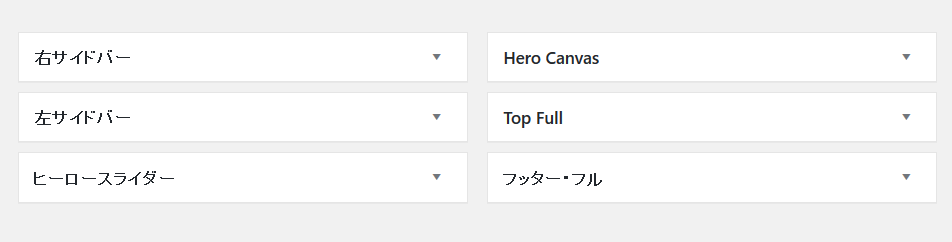
ウィジェット領域

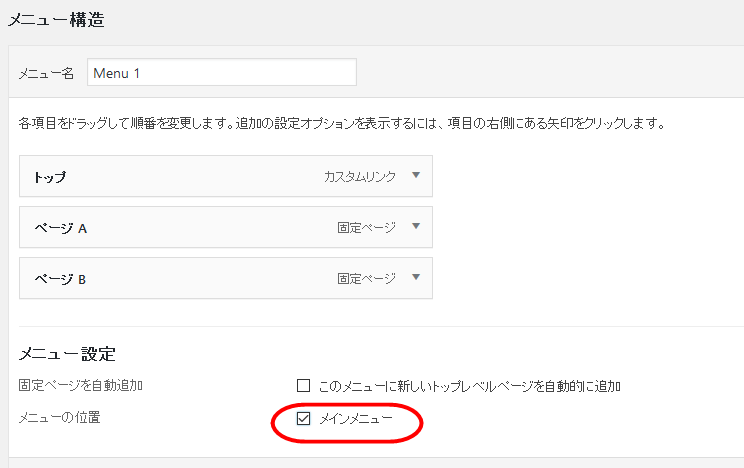
メニューは「メインメニュー」のみ。

スターターテーマらしく、実にシンプルです。
以下、余談ですが・・
実はWordpressにBootstrapを組み込む際に一番やっかいなのは、メニュー(ナビゲーション)の実装です。
WordPressのメニューをはき出すPHPコードと、Bootstrapのクラス指定がうまく噛み合わないんですね。
それでもBootstrap3の場合は、以下のブログ記事のような方法がありました。
*BootstrapをWordPressテーマに組み込んでレスポンシブ対応のナビゲーションメニューにする方法
*WordPressのカスタムメニュー【3】Bootstrap3のドロップダウンを利用する方法
これがBootstrap4になると、実装方法を公開しているサイトが見当たらず、ちょっと途方にくれていたところでした。
この「UnderStrap」は最初からBootstrap4を組み込んでいるので実に便利です^^