情報収集ツールの「Googleアラート」。
以前にも当ブログでご紹介したことがあります。
今回はこれをWordPressに表示する方法の解説。
そもそもGoogleアラートは何ぞや?という方は、当ブログの過去記事をご参照ください。
目次
2段階でGoogleアラートをWordPressに表示
GoogleアラートのWordPressサイトでの表示は、2段階のステップで実装します。
- GoogleアラートからRSSを取得する
- 取得したRSSをWordPressに表示する
では、実際に実装してみましょう。
例として「Chromebook」という単語のアラートで実装してみます。
① GoogleアラートからRSSを取得する
まずGoogleアラートからRSSを取得します。
Googleアラートはデフォルトの状態では、自分のGメール宛てにメールが来る形式になっています。

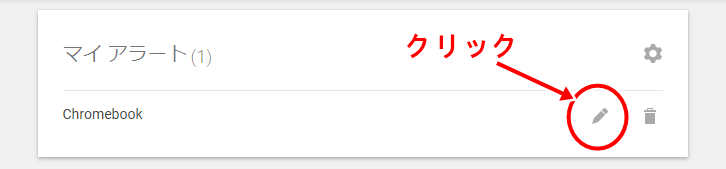
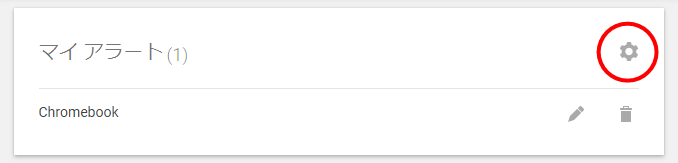
マイアラートの編集アイコンをクリック。
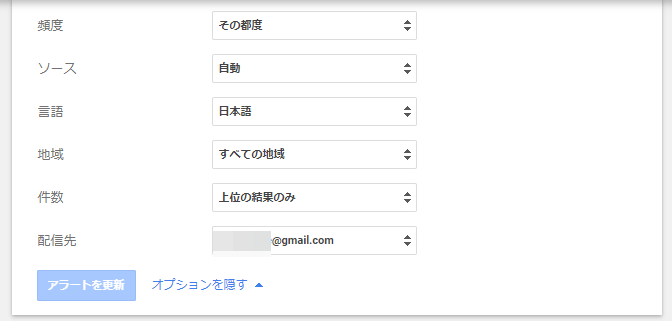
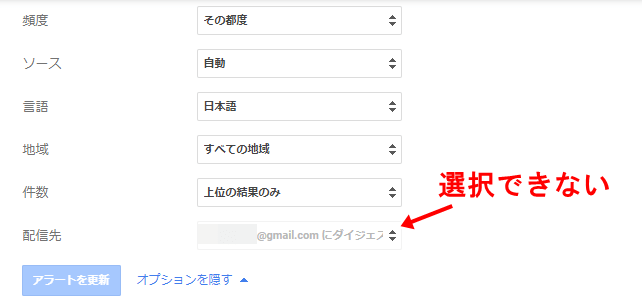
編集画面が開きます。

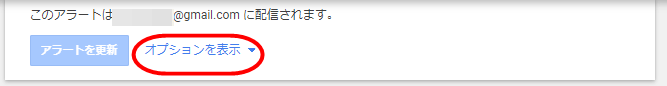
もし、この時に編集画面が折りたたまれているようであれば、

「オプションを表示」をクリックして、編集画面を開いてください。
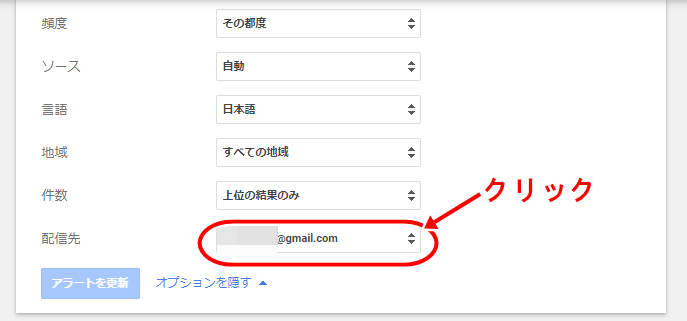
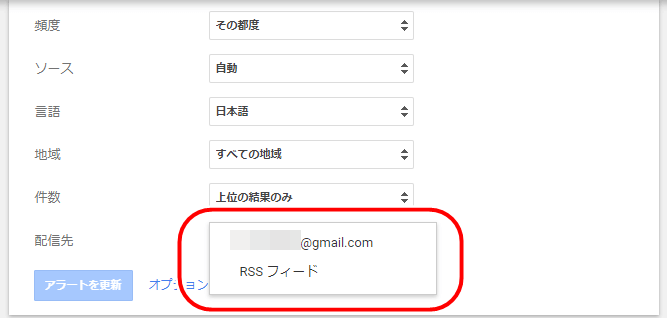
この中から「配信先」の中のGメールアドレスをクリックすると、

GメールとRSSフィードの2択状態になります。

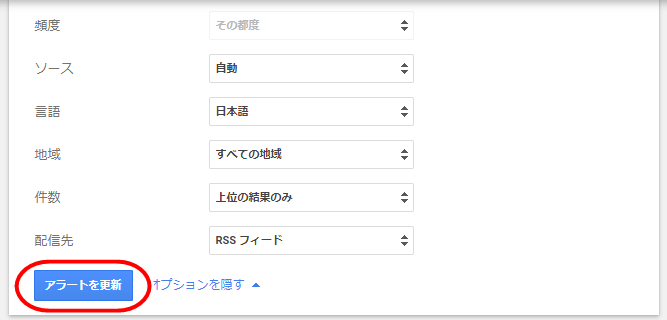
で、RSSフィードを選択して「アラートを更新」をクリック。

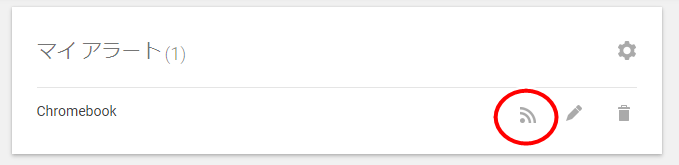
すると、マイアラートの「Chromebook」のところにRSSアイコンが表示されます。

これをクリック。
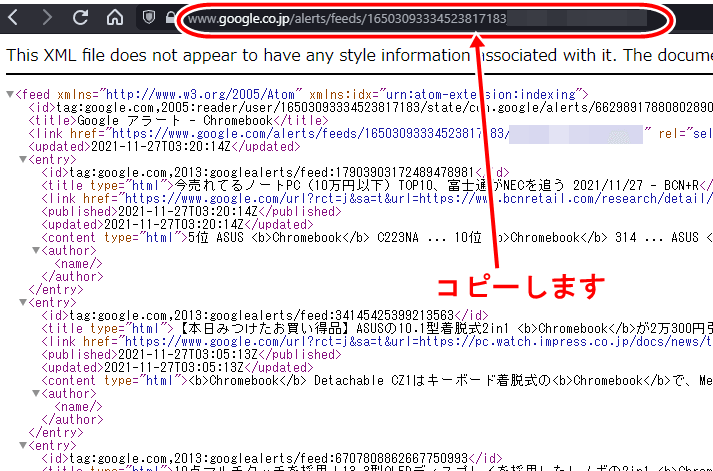
ブラウザからRSSフォードが開くので、

一番上にあるURLをコピーします。
これでRSSの取得は完了です。
配信先でRSSが選べない場合
配信先でRSSが選べない場合もあります。

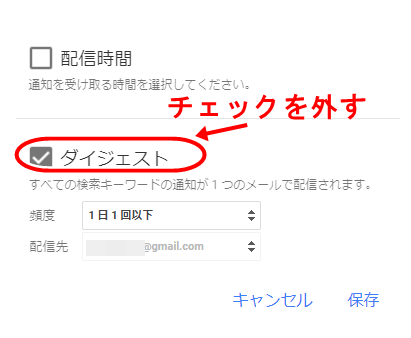
こういう時は、Googleアラートの設定欄を確認。

「ダイジェスト」にチェックが入っているはずです。

これを外すと、配信先からRSSが選べるようになります。
② 取得したRSSをWordPressに表示する
次に、RSSをWordPressサイト上に表示させます。
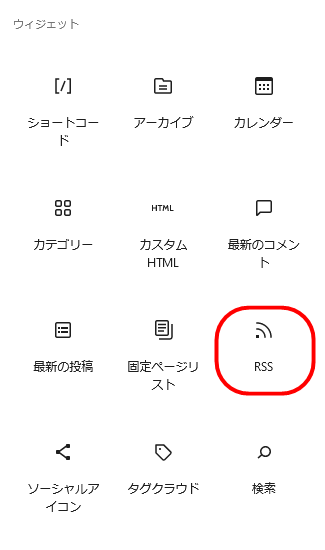
これにはブロックエディターの「RSS」ブロックを使います。

表示させるのは固定ページでも投稿ページでもどちらでもかまいません。
ウィジェットでも表示出来ます。
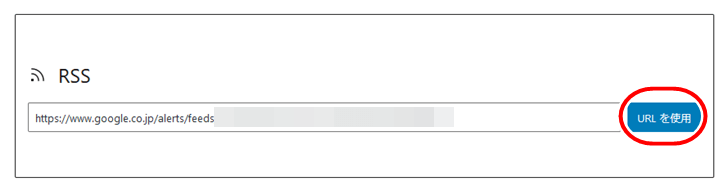
RSSブロックに、取得したRSSのURLを入力して、

「URLを使用」をクリック。
ページを更新すると以下のように表示されます↓
(実際に当ブログに実装してみました。)
これ、当たり前ですけど、毎日見る度にアラートが更新されてます。
とても便利です。
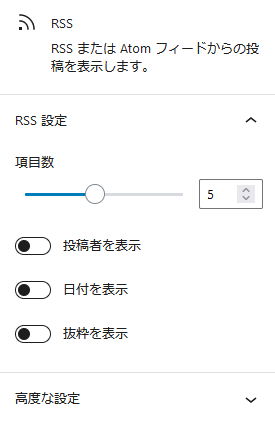
右側のブロックの設定欄からは、

◇表示する項目数
◇投稿者を表示するか否か?
◇投稿日を表示するか否か?
◇抜粋を表示するか否か?
◇抜粋の表示文字数
これらが設定できるようになっています。
例えば「項目数2」「投稿日を表示」「抜粋有り(80文字)」で表示させてみると、
- Google は ChromeOS 129 安定版の Chromebook などの Chrome OS デバイスに向けて、3回目のマイナーアップデートを展開して […]
- Related · How to spoof your Chromebook user-agent for sites that don't support C […]
こんな感じになります。
*表示されるレイアウトやフォントの大きさなどはテーマによって違いがあると思います。
使い方は工夫次第
このGoogleアラートのWordPressでの表示ですが、使い方としては
「特定分野の専門サイトやブログなどで、その分野・業界のニュースを流したいとき」
などに使えると思います。
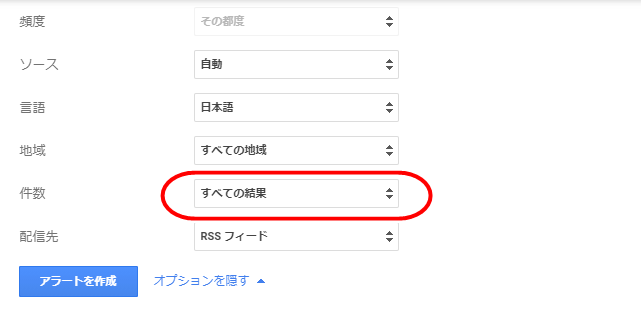
どんなマイナーな分野な情報であっても、Googleアラートの設定を調整して「件数」を「全ての結果」にしておくと、

かなりの数のアラートをゴッソリ拾ってきてくれます。
使い方は工夫次第かなと思います(^^)v