今回は吹き出しを簡単に実装できるプラグイン、
「LIQUID SPEECH BALLOON」のご紹介です。
WordPressの新エディターGutenbergに対応しており、
小難しい設定無しで吹き出し会話が作れます。
サイト制作での用途としては、
◇お客様の声
◇よくあるご質問
◇対話形式の解説系記事
こういったものが適してるでしょう。
~ 目次 ~
- インストールと有効化
- アバターの顔画像と名前の登録
- 吹き出しの作成
- 実際に作成してみました
- 各WordPressテーマによる表示
- 「Gutenberg」でのみ作成可能
- 追加:アップデートにより表示が乱れた場合
インストールと有効化
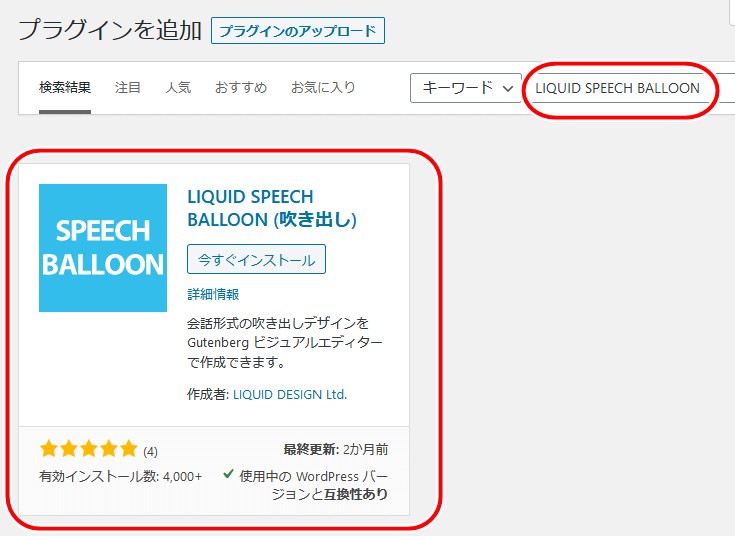
WP管理画面にて「プラグイン」⇒「新規追加」、
「LIQUID SPEECH BALLOON」にて検索。

大文字だらけのプラグイン名は珍しいので、すぐに分かりますw
これをインストールし、有効化します。
アバターの顔画像と名前の登録
まず、吹き出しに使うアバターの顔画像と名前を登録します。
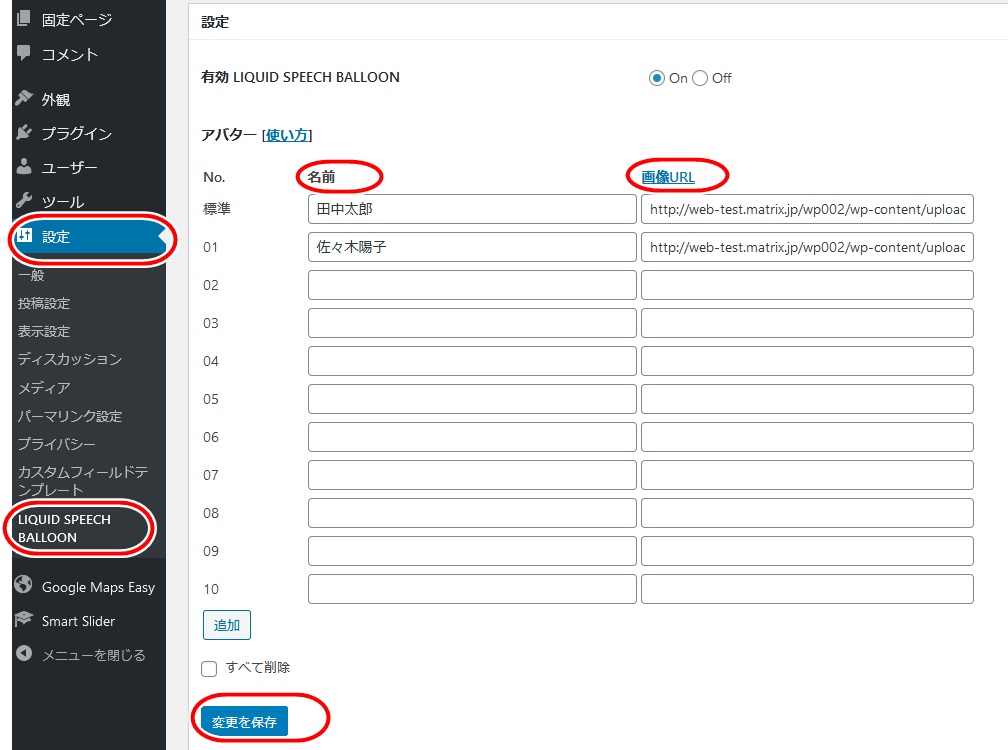
WP管理画面にて
「設定」⇒「LIQUID SPEECH BALLOON」。

登録欄が開くので
ここでアバターの顔画像と名前を登録します。
登録後は「変更を保存」をクリックしてください。
アバターの顔写真を用意するのが難しいという人は
以下のような素材サイトで探してみてください。
吹き出しの作成
さて、吹き出しの作成です。
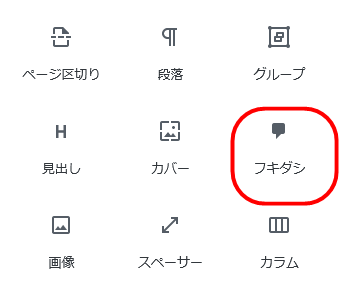
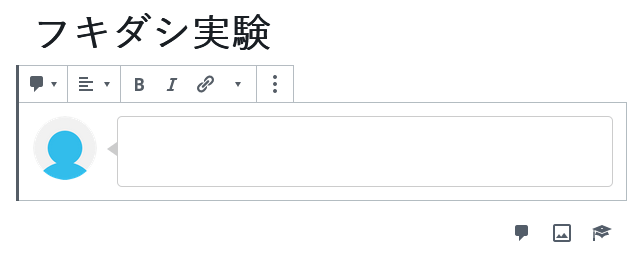
各投稿・固定ページの編集画面にて、ブロックの作成アイコンをクリック。

すると吹き出し作成欄が表示されます。

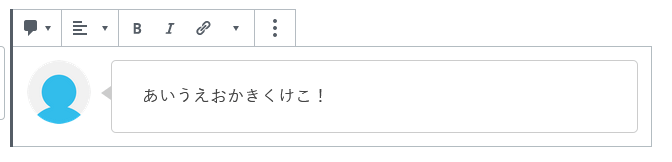
こんな感じで吹き出しブロックを次々に作っていきます。

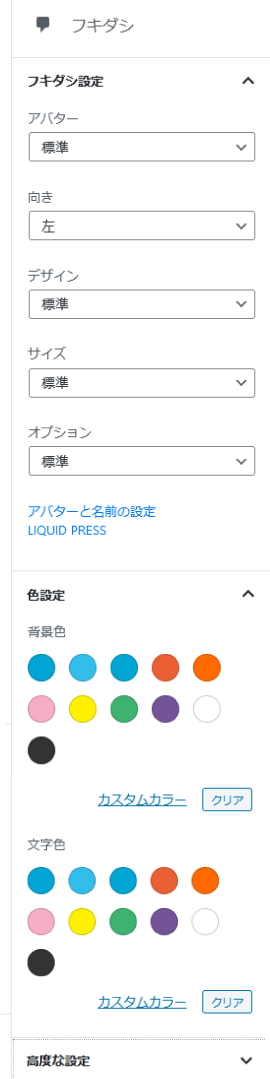
画面右側には設定欄があります。

ここから各吹き出しの
「アバターの画像切替え」
「アバターの向き」
「吹き出しのデザイン」
「吹き出しのサイズ」
「吹き出しの背景色」
「吹き出しの文字色」
これらの設定を行います。
残念ながらフォントの種類の変更は出来ません。
テーマのデフォルトフォントが適用されます。
これはCSSをいじらないと無理ですね。
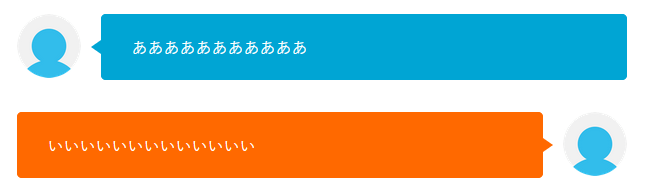
実際に作成してみました
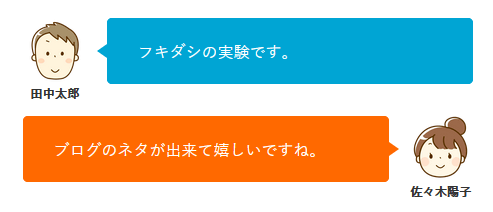
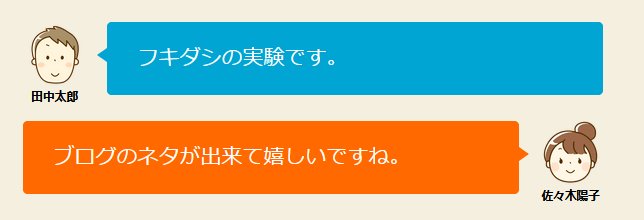
2つほど作ってみました。

実際の表示はこちらから。
*デモサイト
各WordPressテーマでも正常に表示されるか?
このプラグインを作った「リキッドデザイン」は
以下のWordPressテーマも作成しています。
「LIQUID LIGHT」
「LIQUID MAGAZINE」
「LIQUID CORPORATE」
「LIQUID LP」等々。

当然ですが、これらのテーマでは吹き出しは正常に表示されます。
問題は他のテーマですが、
私が確認した限りでは「Twenty Twenty」以下の
4つのWordPressデフォルトテーマでも問題なく表示されました。

↑「Twenty Twenty」での表示
また、「Lightning」や「Luxeritas」でも問題ありませんでした。
「Gutenberg」でのみ作成可能
このプラグインによる吹き出しは
新エディターの「Gutenberg」でのみ作成可能です。
WordPressバージョン5未満の旧エディターや
プラグイン「Classic Editor」を有効化している状態では作成できません。
「Classic Editor」を使ってる人は、
一旦「Classic Editor」を無効化して作成後にまた有効化させてください。
追加:アップデートにより表示が乱れた場合
2020/3以前にインストールした場合、
アップデートにより、表示が乱れることもあるようです。
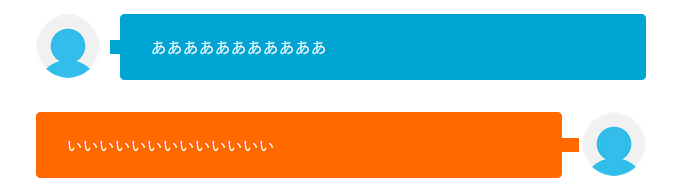
こんな感じ↓

吹き出しの形がヘンテコになってますな(^_^;)
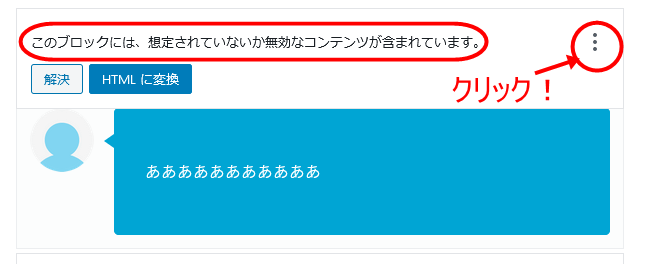
その場合、投稿記事の編集画面を開いてください。
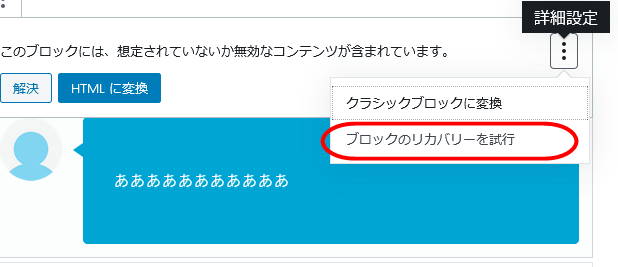
「このブロックには、想定されていないか無効なコンテンツが含まれています。」
と表示されているので

右上の「3つの点」部分をクリック。

「ブロックのリカバリーを試行」をクリックし、投稿を更新してください。
正常に戻ります。