サイト上のサイズをpx単位で計るFirefoxアドオン「Measure-it」のご紹介。
シンプルに、WEBページの中の要素の幅・高さを測定するとこができて便利です。
WEB上の「物差し」「メジャー」みたいなものです。
「Measure-it」のインストール
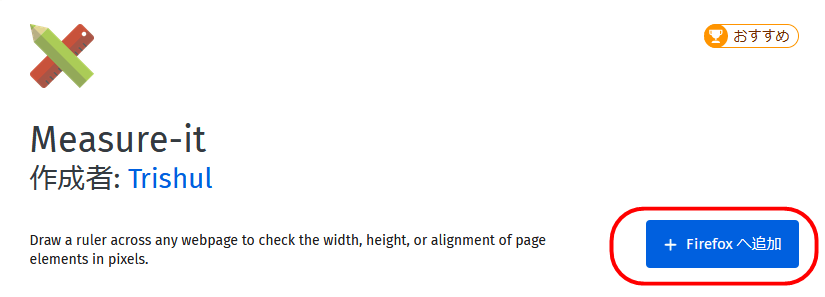
「Measure-it」は下記ページよりインストールします。
https://addons.mozilla.org/ja/firefox/addon/measure-it/
Firefoxにてページを開いて「Firefoxへ追加」をクリック。

で、インストールします。
「Measure-it」の使い方
使い方は同種のアドオンの中では実に分かりやすいです。
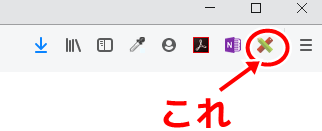
Firefox右上の「Measure-it」アイコンをクリック。

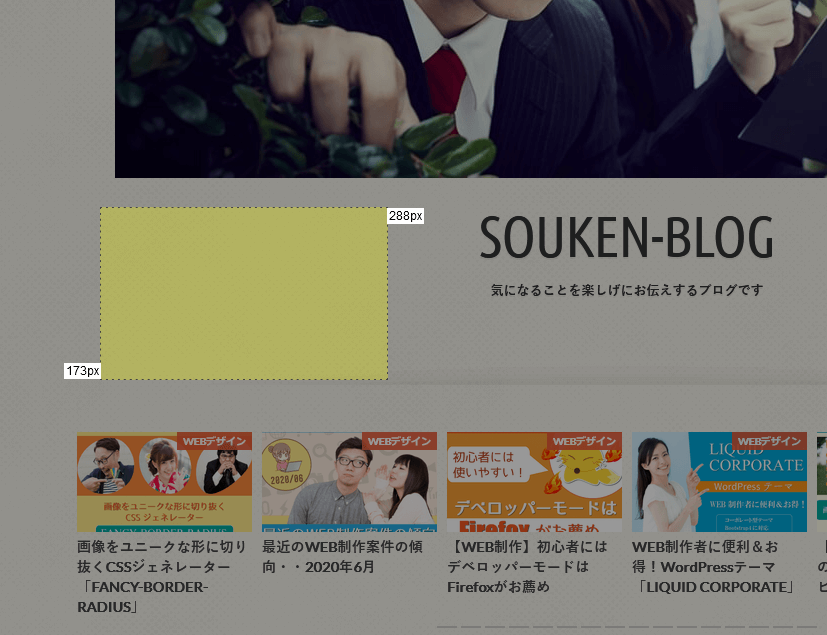
するとWEBサイトが半透明状態となるので、サイズを調べたい箇所をドラッグします。
すると、下記のように幅と高さが表示されます。

実に簡単ですな(^^)v
半透明状態を解除するには、もう一度「Measure-it」アイコンをクリックしてください。
Firefoxのアドオンは情報が少ない
同種のアドオン(拡張機能)は、Chromeでは「Page Ruler Redux」というのがあって、ググると幾つも解説サイトが表示されます。
*Page Ruler Reduxの使い方 ~Webページ上のサイズをピクセル単位で測定する~
*大きさを測定!Google Chromeの拡張機能Page Ruler Redux
Firefoxは、Chromeなどに比べるとアドオンの数が少なく、ググってもWEBでの情報は限られていて苦労します。
まあ、WEB制作でFirefox使ってる人(私含めて)は、稀少生物並みの変わり者ですからねw
これからは有益なFirefoxのアドオンなども紹介していこうかと思っています。