「BusinessPress」は国産の無料WordPressテーマです。
架空のWEBサイト制作シリーズ。
前回に引き続き、BusinessPressでのサイト制作「その12」。
今回が本シリーズ最終回です。
前回で、トップページ以外の各固定ページ作成を簡潔に解説しました。
今回は応用編として、CSSにて2つの箇所をカスタマイズします。
ちなみに、いつもの完成例ダミーサイトではCSSのカスタマイズを行ってません。
あくまで今回は追加の応用編です。
目次
CSSのカスタマイズ手順
まず、CSSのカスタマイズ手順を書いておきます。
具体的には子テーマの「style.css」にコードを追加していきます。
CSSの記述方法は2つあります。
◇サーバ上の「style.css」に直接記述する
◇WP管理画面から記述する
WordPressに不慣れな人は後者の方が良いかもしれません。
後者の場合は、
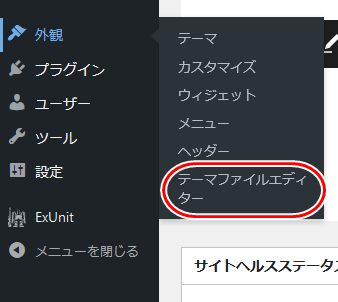
WP管理画面⇒「外観」⇒「テーマファイルエディター」を開きます。

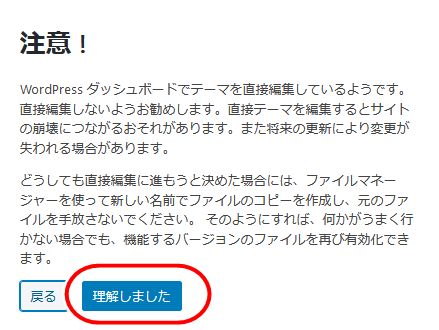
いろいろ恐ろしいこと書いてる「注意書き」が表示されるので、

「理解しました」をクリック。
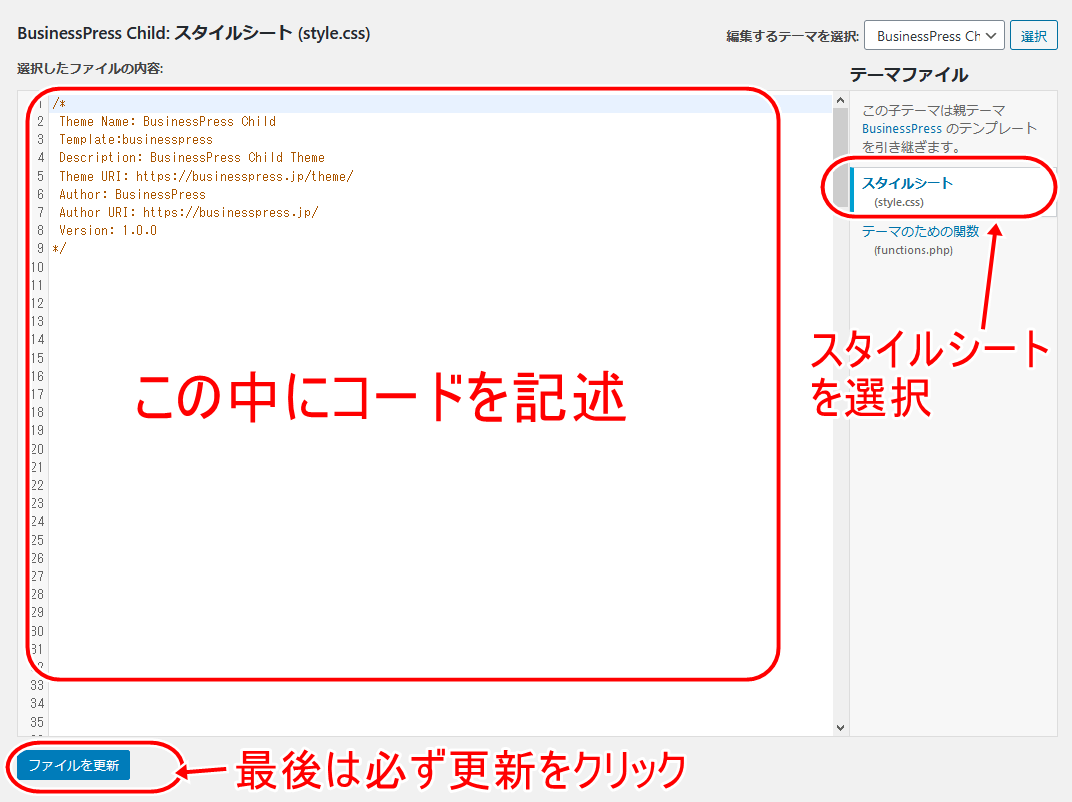
テーマの編集欄が開きます。

右サイドの「テーマファイル」の中から
必ず「スタイルシート(style.css)」を選択してください。
この時、間違って「functions.php」などに書いてしまうと、後で泣く羽目になるのでご注意ください。
真ん中の記述欄にCSSのコードを追加していきます。
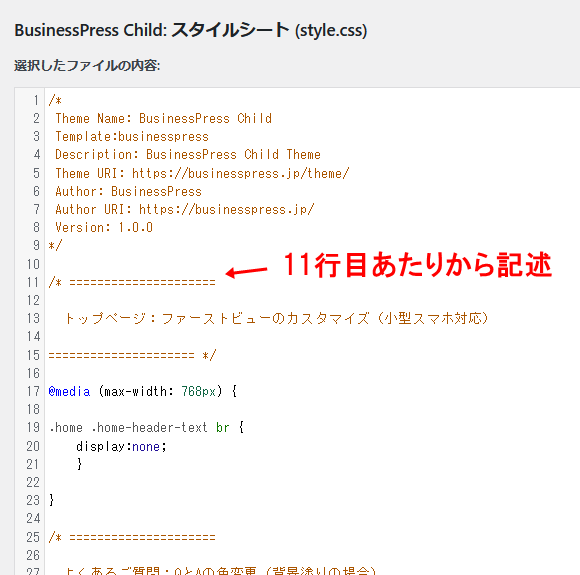
初期状態9行目あたりまではコードが書かれてますが、これは必ず残しておいて、11行目あたりから記述していってください。

トップページ:ファーストビューのカスタマイズ(小型スマホ対応)
最初にトップページのファーストビューをカスタマイズします。
これは「小型のスマホ」対策です。
具体的には
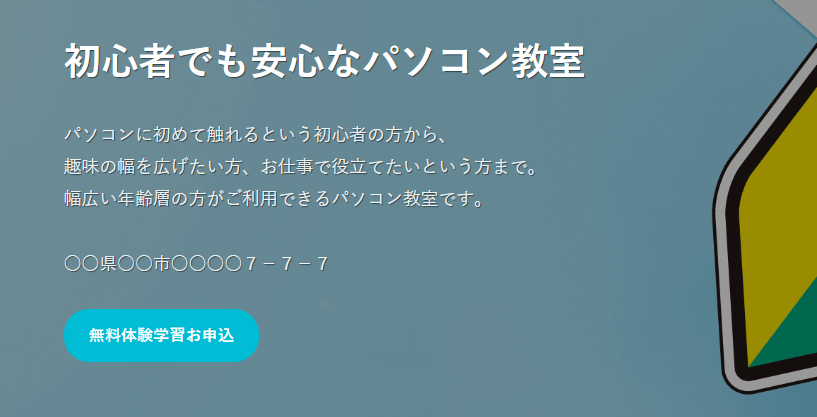
「パソコンに初めて触れるという初心者の方から、
趣味の幅を広げたい方、お仕事で役立てたいという方まで。
幅広い年齢層の方がご利用できるパソコン教室です。」
この文章の改行をカスタマイズします。
この箇所、PCなどで見ると、

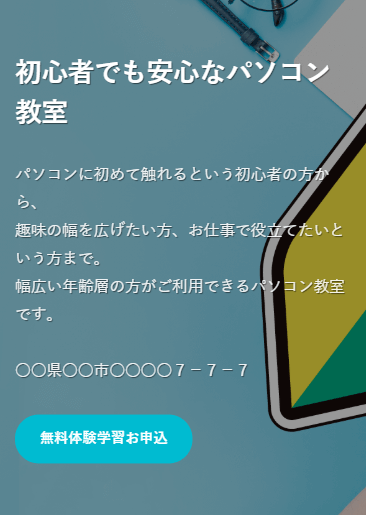
小型のスマホで見ると、

改行(brタグ)が災いして、小さいスマホで見ると格好悪いですね。
ちなみに、この箇所の設定手順自体は「その3」の「ホームページヘッダー」の項目で解説しています。
では、CSSで修正します。
/* =====================
トップページ:ファーストビューのカスタマイズ(小型スマホ対応)
===================== */
@media (max-width: 768px) {
.home .home-header-text br {
display:none;
}
}このコードを入れてください。
画面幅が768px以下の時に、改行が無効化されます。
小型のスマホで見た場合、以下のように変化します。

トップページ:よくあるご質問のカスタマイズ
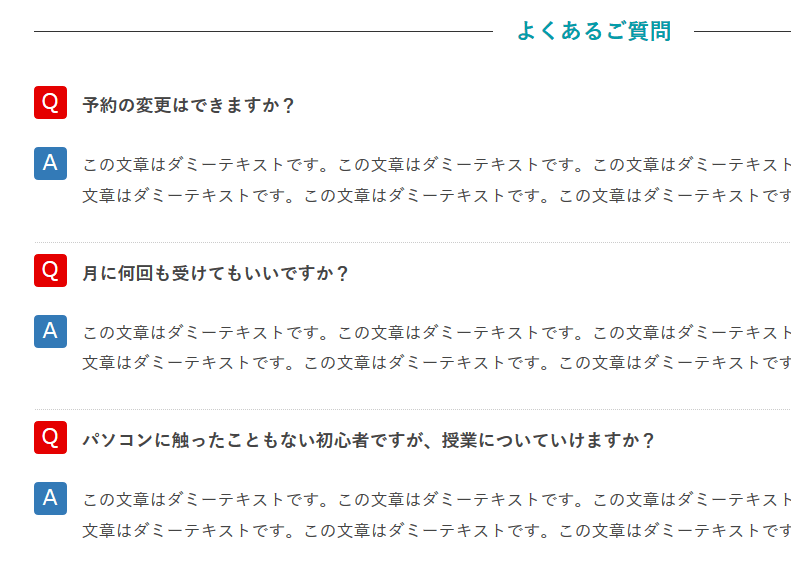
次に、トップページの「よくあるご質問」をカスタマイズします。
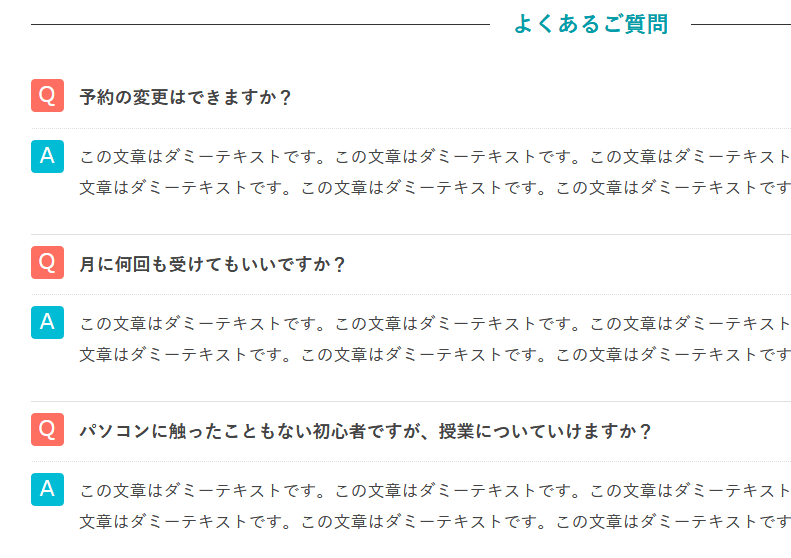
具体的には「Q」と「A」の色を変更します。

ちなみに、この箇所の設定手順自体は「その8」の「よくあるご質問」の項目で解説しています。
この箇所、色が固定されていて、WordPress管理画面の設定からは変更できません(2022/11/14時点)。
しかし、出来るだけサイトのカラーに合わせたいですよね。
では、CSSで修正します。
/* =====================
よくあるご質問:QとAの色変更(背景塗りの場合)
===================== */
.is-style-vk_faq-bgfill-circle .vk_faq_title::before, .is-style-vk_faq-bgfill-square .vk_faq_title::before, .is-style-vk_faq-bgfill-rounded .vk_faq_title::before {
background-color: #ff6f61 !important;
}
.is-style-vk_faq-bgfill-circle .vk_faq_content::before, .is-style-vk_faq-bgfill-square .vk_faq_content::before, .is-style-vk_faq-bgfill-rounded .vk_faq_content::before {
background-color: #00bcd4 !important;
}このコードを入れてください。
以下のように変化します。

ちなみに、このコードが通用するのは「Q」と「A」のスタイルが、
「背景塗り角丸」
「背景塗り円形」
「背景塗りピン角」
これに設定されている場合のみです。
スタイルが「標準」の場合は、
/* =====================
よくあるご質問:QとAの色変更(標準の場合)
===================== */
.is-style-vk_faq-normal .vk_faq_title::before {
color: #ff6f61 !important;
}
.is-style-vk_faq-normal .vk_faq_content::before {
color: #00bcd4 !important;
}スタイルが「枠線円形」「枠線ピン角」「枠線角丸」の場合は、
/* =====================
よくあるご質問:QとAの色変更(枠線の場合)
===================== */
.is-style-vk_faq-border-circle .vk_faq_title::before, .is-style-vk_faq-border-square .vk_faq_title::before, .is-style-vk_faq-border-rounded .vk_faq_title::before {
border: 1px solid #ff6f61 !important;
color: #ff6f61 !important;
}
.is-style-vk_faq-border-circle .vk_faq_content::before, .is-style-vk_faq-border-square .vk_faq_content::before, .is-style-vk_faq-border-rounded .vk_faq_content::before {
border: 1px solid #00bcd4 !important;
color: #00bcd4 !important;
}このコードで修正します。
注意:CSSの変更後はキャッシュのクリアを
ちなみに、CSSの変更後はブラウザのキャッシュ(一時記憶データ)をクリアし、ブラウザを再読み込みしてから確認してください。
キャッシュのクリアの方法は以下です。
- PCの場合:キーボードのコントロールキーとF5キーを同時押し
- スマホの場合:OSによって違うので自分でググって調べてください!
キャッシュをクリしないと、古いデータのままで表示される可能性があります。
(これが分からずに悪戦苦闘する人も多いと思います)
本シリーズはここまで
今回の「その12」で本シリーズは終了です。
いやあ長かったですね(^_^;)
最後まで読んでいただき、ありがとうございました!