Bootstrapを使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap」。
そのBootstrap4対応バージョン、「Material Design for Bootstrap4(以下、MDB4と表記)」のご紹介2回目です。
今回はボタンの実装について。
*Material Design for Bootstrap
~ 目次 ~
- 基本的なボタン
- MDB4での独自色ボタン
- アウトラインボタン
- ボタンのサイズ
- ソーシャルボタン
基本的なボタン
コードの記述方法は基本的には本家Bootstrapと同じです。
表示がマテリアルデザイン化します。
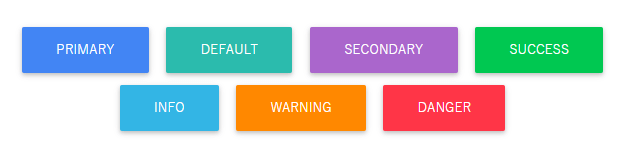
<!-- Primary button --> <button type="button" class="btn btn-primary">Primary</button> <!-- Default button --> <button type="button" class="btn btn-default">Default</button> <!-- Secondary button --> <button type="button" class="btn btn-secondary">Secondary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">Danger</button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
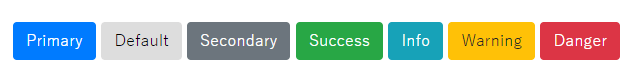
同じコードを本家Bootstrapで表示すると以下のようになります。

MDB4での独自色ボタン
MDB4ではBootstrapには無い独自色のボタンを実装可能です。
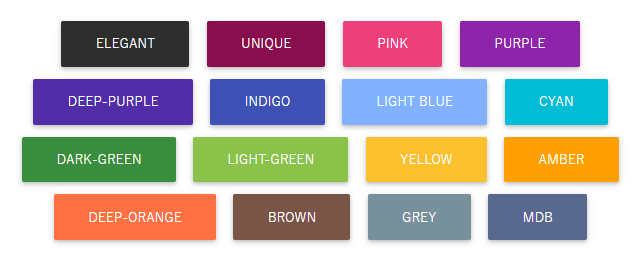
<!--Elegant--> <button type="button" class="btn btn-elegant">Elegant</button> <!--Unique--> <button type="button" class="btn btn-unique">Unique</button> <!--Pink--> <button type="button" class="btn btn-pink">Pink</button> <!--Purple--> <button type="button" class="btn btn-purple">Purple</button> <!--Deep-purple--> <button type="button" class="btn btn-deep-purple">Deep-purple</button> <!--Indigo--> <button type="button" class="btn btn-indigo">Indigo</button> <!--Light blue--> <button type="button" class="btn btn-light-blue">Light blue</button> <!--Cyan--> <button type="button" class="btn btn-cyan">Cyan</button> <!--Dark-green--> <button type="button" class="btn btn-dark-green">Dark-green</button> <!--Light-green--> <button type="button" class="btn btn-light-green">Light-green</button> <!--Yellow--> <button type="button" class="btn btn-yellow">Yellow</button> <!--Amber--> <button type="button" class="btn btn-amber">Amber</button> <!--Deep-orange--> <button type="button" class="btn btn-deep-orange">Deep-orange</button> <!--Brown--> <button type="button" class="btn btn-brown">Brown</button> <!--Blue-grey--> <button type="button" class="btn btn-blue-grey">Grey</button> <!--MDB--> <button type="button" class="btn btn-mdb-color">MDB</button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
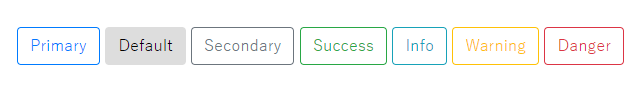
アウトラインボタン
コードの記述方法は基本的には本家Bootstrapと同じです。
表示がマテリアルデザイン化します。
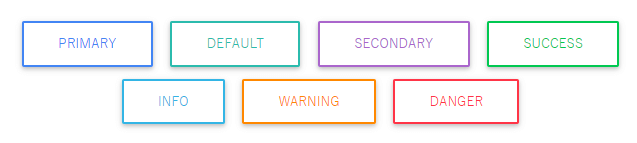
<button type="button" class="btn btn-outline-primary waves-effect">Primary</button> <button type="button" class="btn btn-outline-default waves-effect">Default</button> <button type="button" class="btn btn-outline-secondary waves-effect">Secondary</button> <button type="button" class="btn btn-outline-success waves-effect">Success</button> <button type="button" class="btn btn-outline-info waves-effect">Info</button> <button type="button" class="btn btn-outline-warning waves-effect">Warning</button> <button type="button" class="btn btn-outline-danger waves-effect">Danger</button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
同じコードを本家Bootstrapで表示すると以下のようになります。

ちなみに、このアウトラインボタンは、Bootstrap4から実装が始まったボタンです。
ボタンのサイズ
大サイズボタン、小サイズボタンも用意されています。
<button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-primary btn-sm">Small button</button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
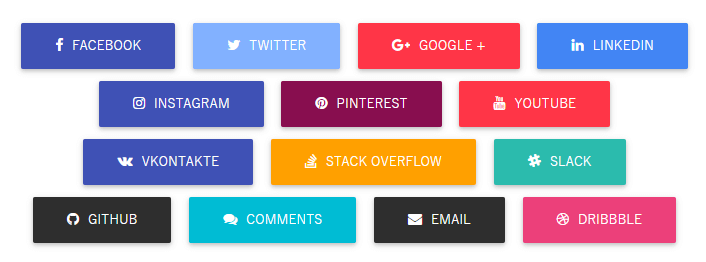
ソーシャルボタン
Font-awesomeのアイコンを使うことで、ソーシャルボタンの実装も可能です。
<!--Facebook--> <button type="button" class="btn btn-indigo"> <i class="fa fa-facebook left"></i> Facebook</button> <!--Twitter--> <button type="button" class="btn btn-light-blue"> <i class="fa fa-twitter left"></i> Twitter</button> <!--Google +--> <button type="button" class="btn btn-danger"> <i class="fa fa-google-plus left"></i> Google +</button> <!--Linkedin--> <button type="button" class="btn btn-primary"> <i class="fa fa-linkedin left"></i> Linkedin</button> <!--Instagram--> <button type="button" class="btn btn-indigo"> <i class="fa fa-instagram left"></i> Instagram</button> <!--Pinterest--> <button type="button" class="btn btn-unique"> <i class="fa fa-pinterest left"></i> Pinterest</button> <!--Youtube--> <button type="button" class="btn btn-danger"> <i class="fa fa-youtube left"></i> Youtube</button> <!--Vkontakte--> <button type="button" class="btn btn-indigo"> <i class="fa fa-vk left"></i> Vkontakte</button> <!--Stack Overflow--> <button type="button" class="btn btn-amber"> <i class="fa fa-stack-overflow left"></i> Stack Overflow</button> <!--Slack--> <button type="button" class="btn btn-default"> <i class="fa fa-slack left"></i> Slack</button> <!--Github--> <button type="button" class="btn btn-elegant"> <i class="fa fa-github left"></i> Github</button> <!--Comments--> <button type="button" class="btn btn-cyan"> <i class="fa fa-comments left"></i> Comments</button> <!--Email--> <button type="button" class="btn btn-elegant"> <i class="fa fa-envelope left"></i> Email</button> <!--Dribbble--> <button type="button" class="btn btn-pink"> <i class="fa fa-dribbble left"></i> Dribbble</button>
ブラウザでの表示

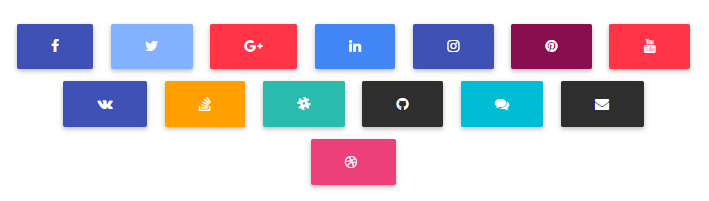
アイコンだけでの小サイズ。
<!--Facebook--> <button type="button" class="btn btn-indigo"> <i class="fa fa-facebook"></i> </button> <!--Twitter--> <button type="button" class="btn btn-light-blue"> <i class="fa fa-twitter"></i> </button> <!--Google +--> <button type="button" class="btn btn-danger"> <i class="fa fa-google-plus"></i> </button> <!--Linkedin--> <button type="button" class="btn btn-primary"> <i class="fa fa-linkedin"></i> </button> <!--Instagram--> <button type="button" class="btn btn-indigo"> <i class="fa fa-instagram"></i> </button> <!--Pinterest--> <button type="button" class="btn btn-unique"> <i class="fa fa-pinterest"></i> </button> <!--Youtube--> <button type="button" class="btn btn-danger"> <i class="fa fa-youtube"></i> </button> <!--Vkontakte--> <button type="button" class="btn btn-indigo"> <i class="fa fa-vk"></i> </button> <!--Stack Overflow--> <button type="button" class="btn btn-amber"> <i class="fa fa-stack-overflow"></i> </button> <!--Slack--> <button type="button" class="btn btn-default"> <i class="fa fa-slack"></i> </button> <!--Github--> <button type="button" class="btn btn-elegant"> <i class="fa fa-github"></i> </button> <!--Comments--> <button type="button" class="btn btn-cyan"> <i class="fa fa-comments"></i> </button> <!--Email--> <button type="button" class="btn btn-elegant"> <i class="fa fa-envelope"></i> </button> <!--Dribbble--> <button type="button" class="btn btn-pink"> <i class="fa fa-dribbble left"></i> </button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
ちなみに、このソーシャルボタン、色は公式カラーに似せてますが完全に同じではありません。