ファビコン(favicon)とはWEBサイトのシンボルマークです。
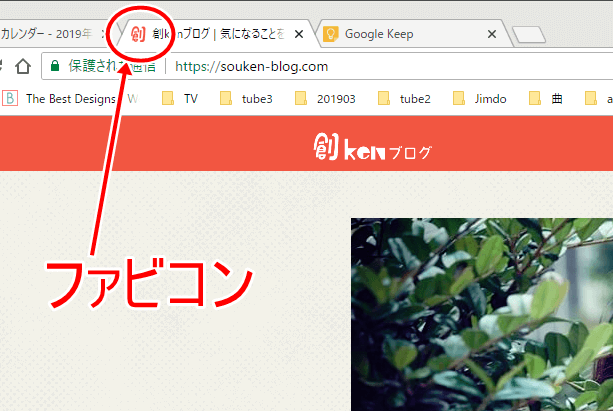
ブラウザでサイトを開くと
タブに以下のようなマークが表示されたりします。

これが「ファビコン」です。
あるいはサイトをブックマークすると、以下のように表示されたりします。

ファビコンは、設定しているサイトもあれば
設定して無いサイトもあって様々です。
~ 目次 ~
- 重要度が増してきた
- ファビコンの適正サイズが変わってきた
- 適正サイズと実装方法
- WordPressでのファビコン実装
重要度が増してきた
Googleのモバイル検索では、
今年の5月よりファビコン付でサイトが表示されるようになりました。

そして近々、PC版検索でもファビコンが表示されそうな雲行きです。
*Google、ファビコン付きの検索結果をPC検索でもテスト中
検索結果にファビコンが有ると目立ちますね。
しっかりしたサイトであるとのイメージを与えます。
今までは
「有るとそれなりに目立つけど、無くとも問題は無し」
程度の位置づけだったファビコンが
俄然、検索的に重要になってきつつあります。
ファビコンの適正サイズが変わってきた
また、以前のWEBサイトではファビコンは
「16×16px」
「32×32px」
この2種類のサイズで作れば問題ありませんでした。
おそらく数年前のファビコンの解説サイトでは
どれもそういう説明をしてると思います。
ところが最近はスマホの台頭などで
昔ながらの発想が通用しなくないました。
スマホ用アイコンなどをファビコンで流用するため、
もっと大きなサイズで無ければ画像がボケてしまいます。
適正サイズと実装方法
では、適正なサイズは?
それをサイトに実装するにはどうすればいいのか?
これ、自前で一記事書こうかと思ったのですが
どう見ても下記ブログ記事を見た方が分かりやすいですw
*【2019年版】ホームページのタブ画像(favicon/touch-icon)作成と設定方法まとめ
こちらを参照されてください(^_^;)
WordPressでのファビコン実装
通常の静的サイトに比べると
WordPressでのファビコン実装は簡単です。
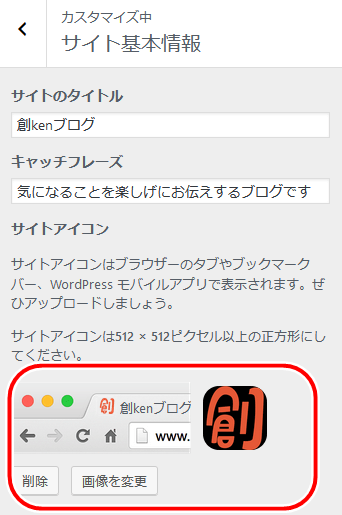
WordPress管理画面より
「外観」⇒「カスタマイズ」⇒「サイト基本情報」

この中の「サイトアイコン」がファビコンになります。
512×512px以上の正方形画像が必要です。
ここに設定しておくと
各端末ごとの適正化はWordPressが勝手に行ってくれます。