Bootstrap4でグリッドのみを使う方法です。
他のパーツは使わずに、グリッドのみ活用したい人は多いかと思います。。
以前にBootstrap3でグリッドのみを使う方法を書きましたが、
*Bootstrap3でグリッドのみを使う:CSSを軽量カスタマイズ
Bootstrap4ではさらに簡単に使えます。
グリッドのみを使う方法
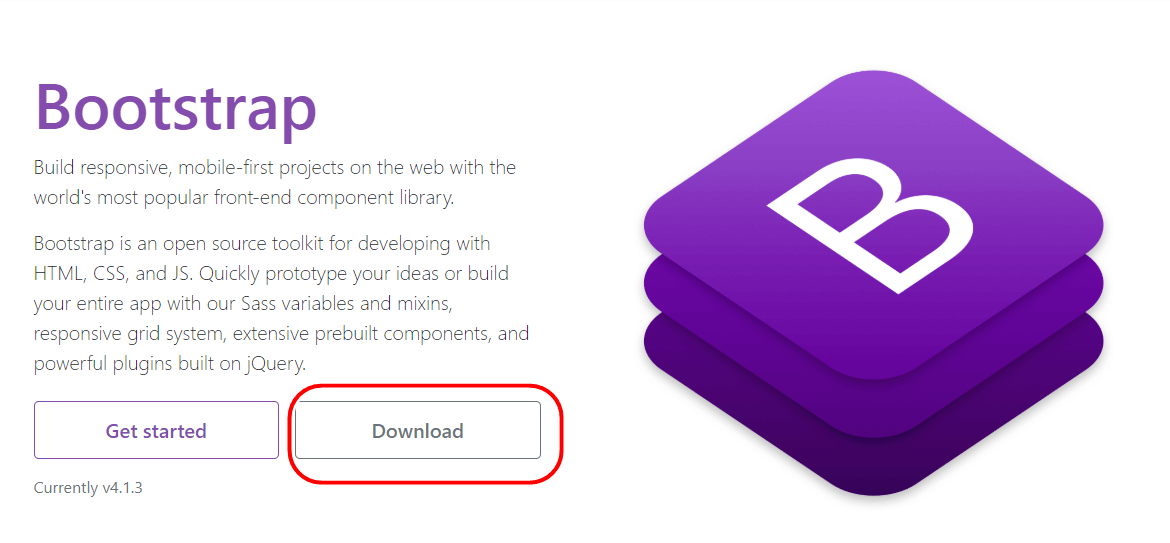
Bootstrap4の公式サイトに行き、
「Download」ボタンをクリック。

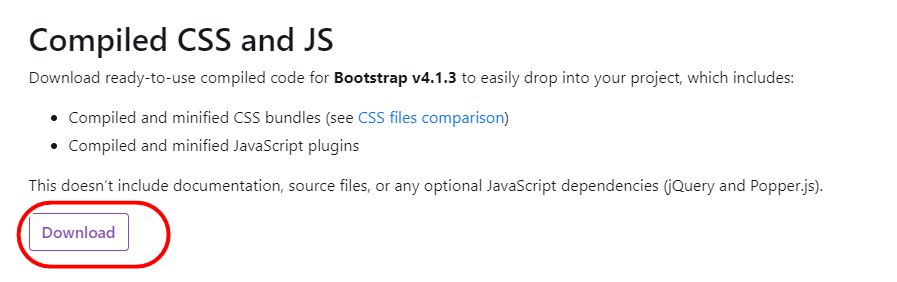
さらにCompiled CSS and JSの「Download」ボタンをクリック。

Bootstrap4のファイル一式がダウンロードされます。
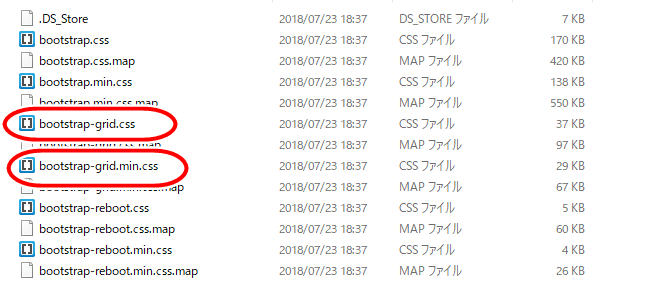
CSSフォルダの中の
「bootstrap-grid.css」
「bootstrap-grid.min.css」
このどちらかを使います。
*「min」は軽量圧縮バージョンです。

サイトのheadタグ内で
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
などで読み込んでください。
これでOK!。
簡単ですね\(^o^)/