PhotoScapeは画像加工・画像編集用のソフトです。
無料で多機能。
さらにシンプルで操作が分かりやすい。

Windows版とMac版はUIがかなり異なります。
(解説はWindows版を使います)
前回に引き続き、使い方解説6回目(最終回)。
今回は、イラストやシルエットなどの素材を自由自在に配置して、加工画像を作成する方法です。
~ 目次 ~
- 簡単なイラスト加工画像
- いろいろなパターン(1)
- いろいろなパターン(2)
- 無料の素材サイトご紹介
簡単なイラスト加工画像の作成
PhotoScapeを使えば、絵画におけるキャンバス(画布)のように、画面上に画像・イラスト・文字・オブジェクトなどを配置することによって、自由自在に加工画像を作成することが出来ます。
百聞は一見にしかず。
まずは例として簡単なイラスト加工画像を作成してみましょう。
以下の4枚のイラスト素材を事前に準備しておきます。

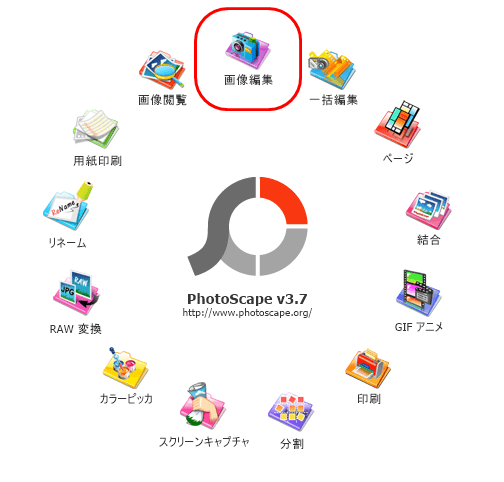
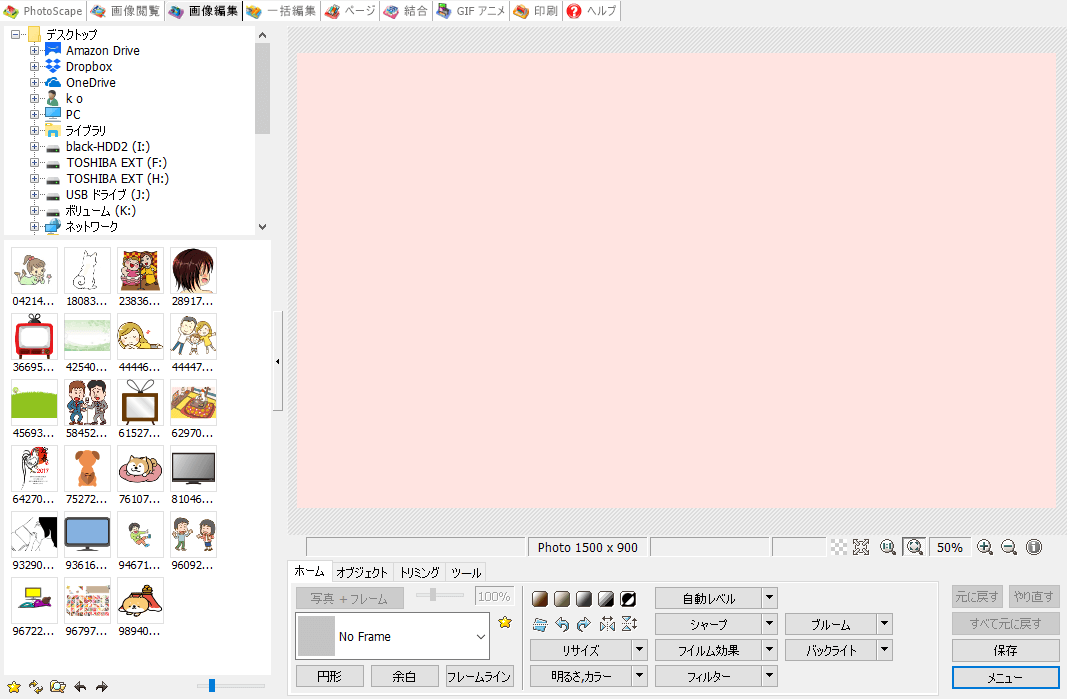
PhotoScapeの「画像編集」を開きます。


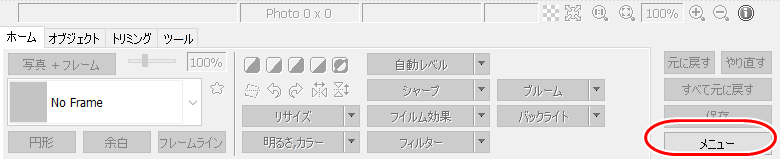
画面右下の「メニュー」をクリック。

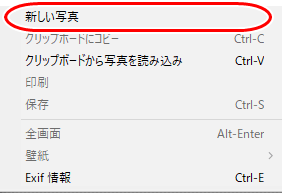
「新しい写真」をクリック。

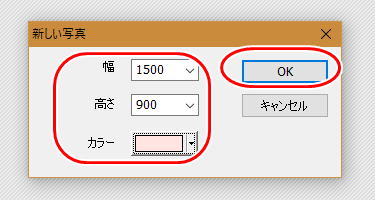
作成する画像の大きさと下地の色を決めます。

今回は「1500×900px」で薄いピンク色にしました。

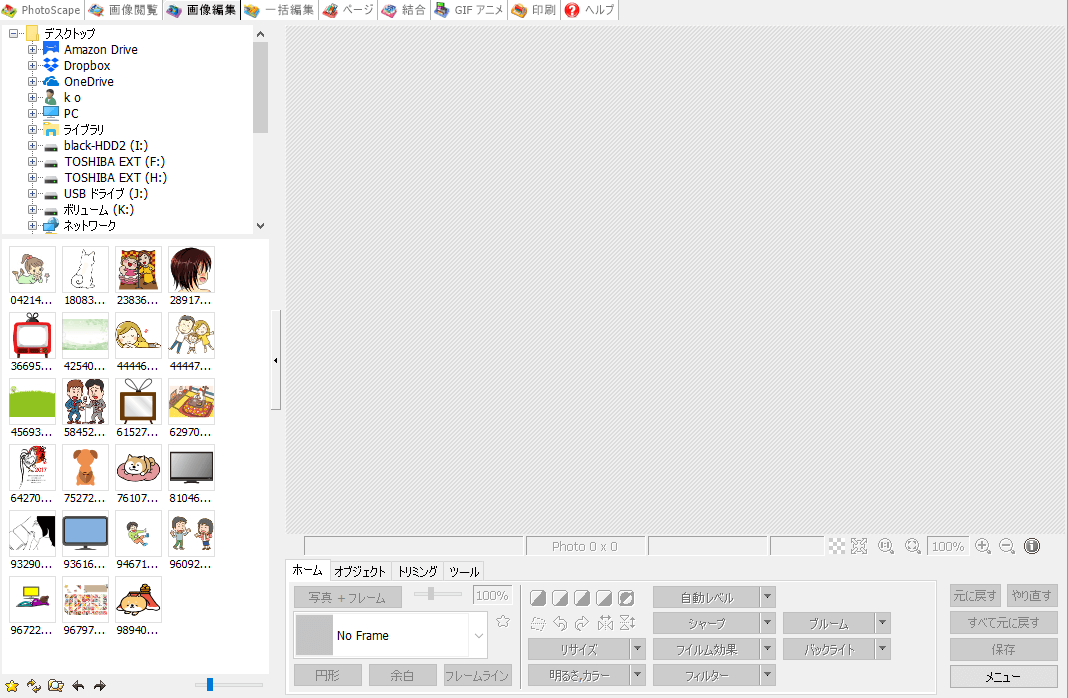
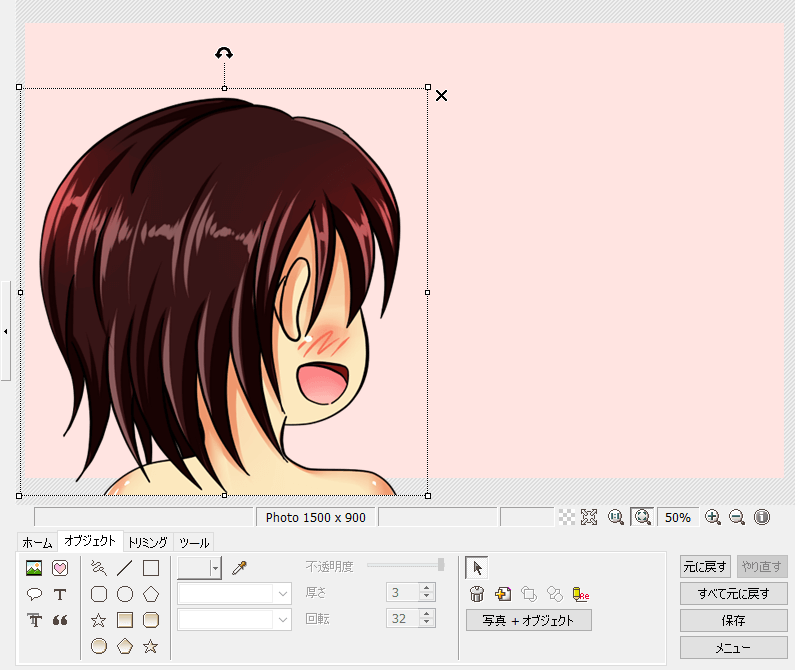
ここから、ピンク色の下地の上に素材のイラストを配置していきます。
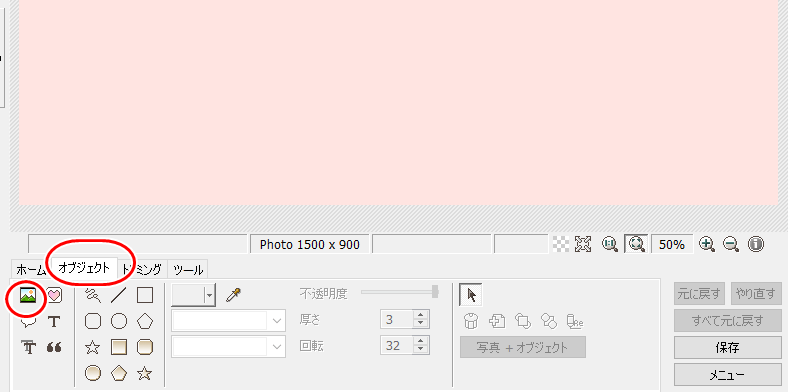
「オブジェクト」タブを開き、「写真」ボタンをクリック。

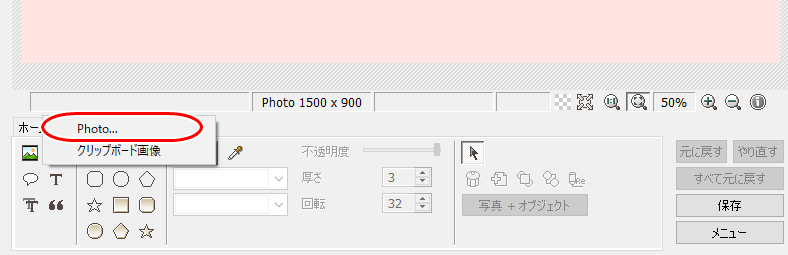
「Photo….」をクリック。

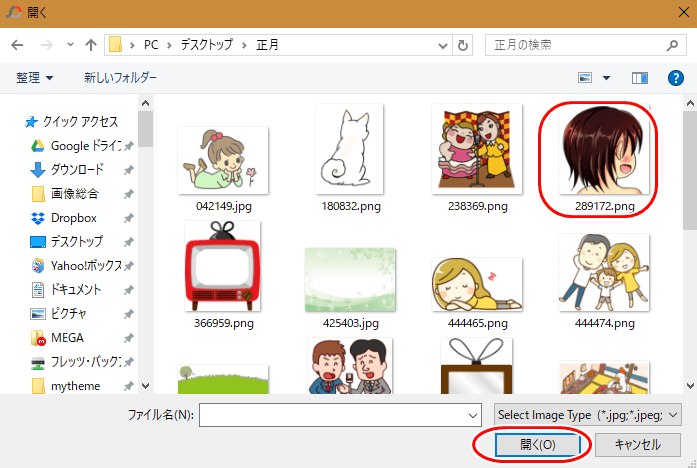
配置したい素材を選択して「開く」をクリック。

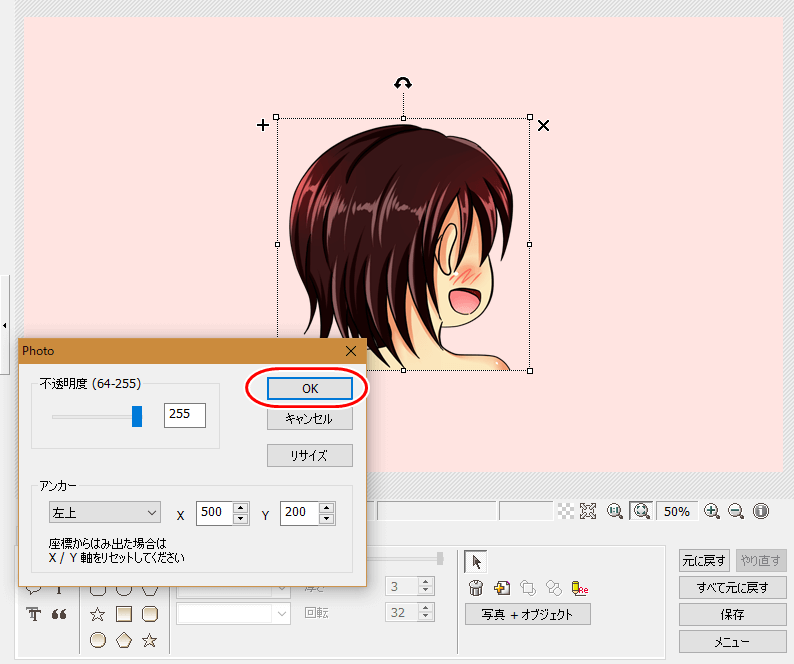
イラストが配置されるので「OK」をクリック。

イラストの大きさや位置を調整します。

この調子でどんどんイラスト素材を配置していきます。
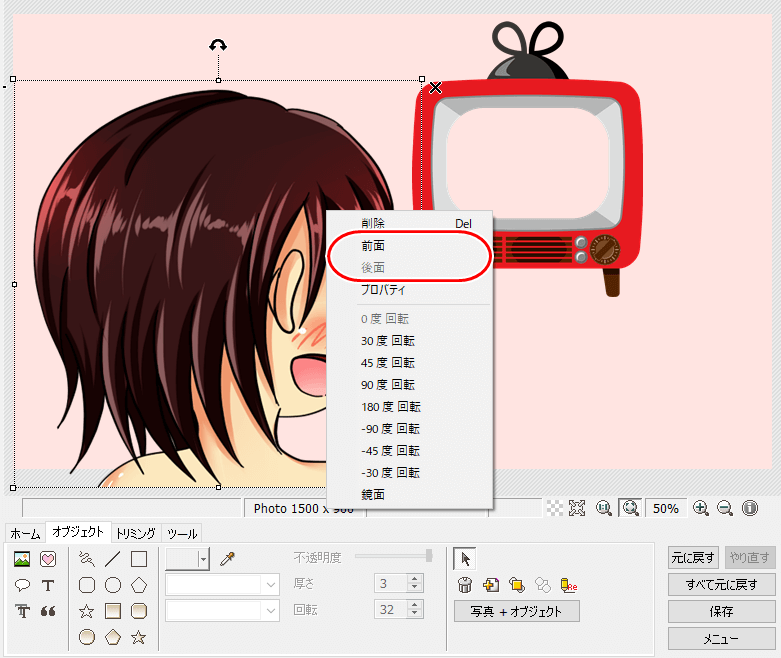
ちなみに複数の素材を配置した場合、重なり順は新しく配置したものほど上になります。
重なり順を変更したい時は、素材を右クリックして「前面」か「後面」をクリックします。

「前面」が一番上、「後面」が一番下となります。
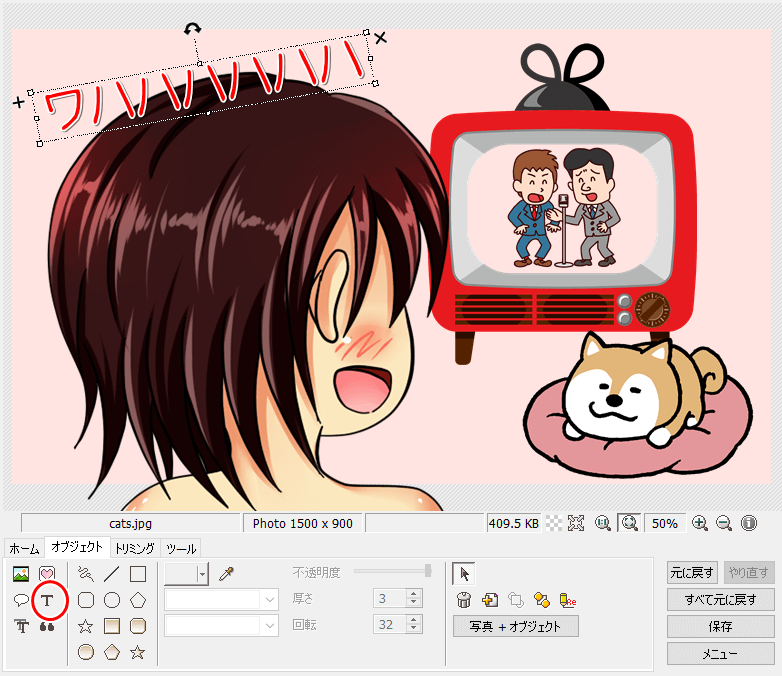
イラスト素材を配置後、上に文字を載せます。

文字は若干の角度をつけました。
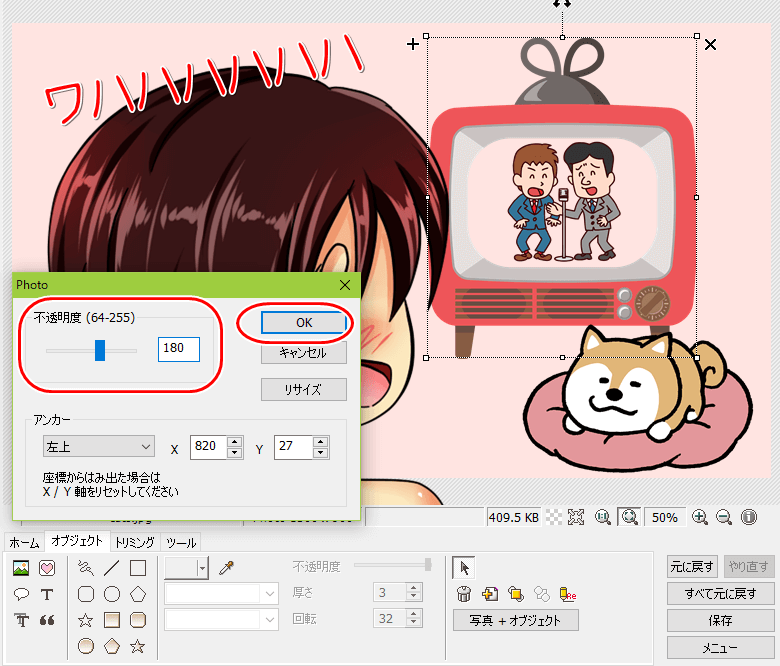
奥行き感を出すため、TVとタレントの素材をダブルクリックして「不透明度」を下げて薄くしました。

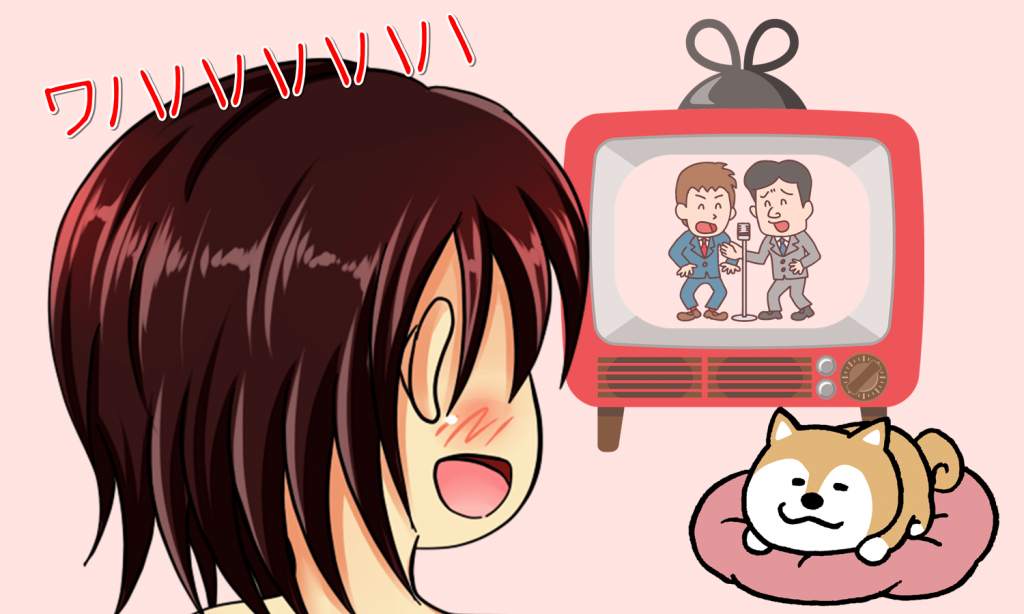
で、画像を保存して出来上がり。

いろいろなパターン(1)
他にもいろいろと作ってみましょう。
使う素材はこちら。

今度は画像を載せます。
出来上がりがこちら。
長方形(黄)と囲み線(赤・緑)のオブジェクト、さらに文字を加えています。

ちなみに、載せる画像サイズが大きすぎる場合は、表示されないことがあります。
その場合は「リサイズ」で画像サイズを縮小してから載せてください。
いろいろなパターン(2)
もう一つ作ってみましょう。
使う素材はこちら。

今度はシルエットと和柄の画像素材を使います。
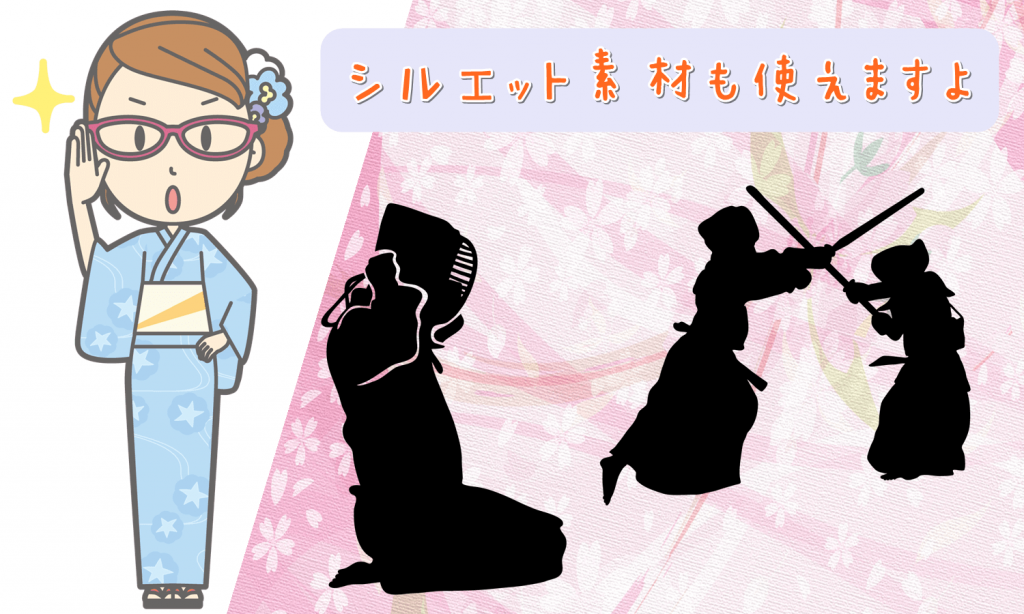
出来上がりがこちら。

このように、PhotoScapeは切り抜きやリサイズだけではなく、素材などを活用することによって高品質な加工画像を作成することが可能です。
いろいろと試してみてください。
無料の素材サイトご紹介
最後に、おまけとして私がよく使う無料の素材サイトを載せておきます。
【画像】
◇写真AC(会員登録が必要)
◇PAKUTASO
◇GIRLY DROP
◇Pixabay
◇Unsplash
【イラスト】
◇イラストAC(会員登録が必要)
◇いらすとや
◇AI-CATCHER
◇ガーリー素材
【シルエット】
◇シルエットAC(会員登録が必要)
◇シルエットデザイン