「FileBird」は、画像をフォルダに分けて管理できるプラグインです。
*FileBird – WordPress Media Library Folders & File Manager
WordPressのデフォルトの画像管理は、メディアライブラリに、新しいものから順に画像ファイルがズラッと並ぶだけ。
画像の枚数が膨大になると、探すには検索に頼るしか方法がなくなってしまいます。
が、「FileBird」を入れるとメディアライブラリにフォルダが追加され、画像だけでなく動画・音声ファイルも管理・整理可能となります。
今回はこれの解説。
目次
「FileBird」を入れた状態のメディアライブラリ
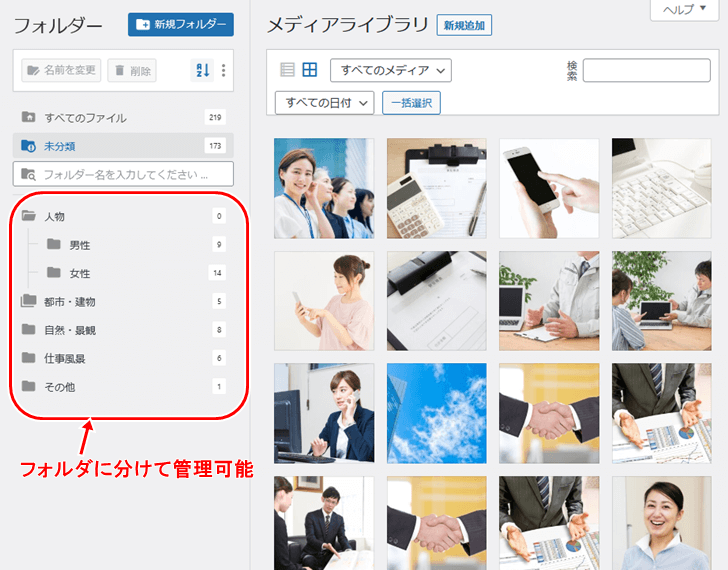
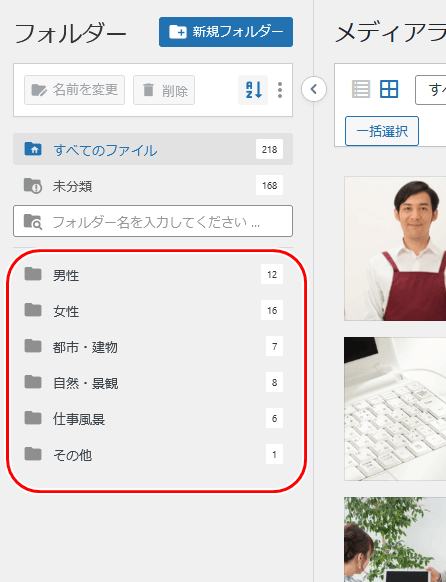
まずは「FileBird」を入れた状態のメディアライブラリをご覧ください。
こんな感じになってます。

メディアライブラリの左にフォルダ欄が作られ、そこに画像等のファイルを格納したフォルダが並んでます。
フォルダの並び順はドラッグで移動可能。
親フォルダの下に子フォルダを置いて階層化することも可能です(後述)。
「FileBird」のインストールと有効化
では、「FileBird」を入れる手順です。
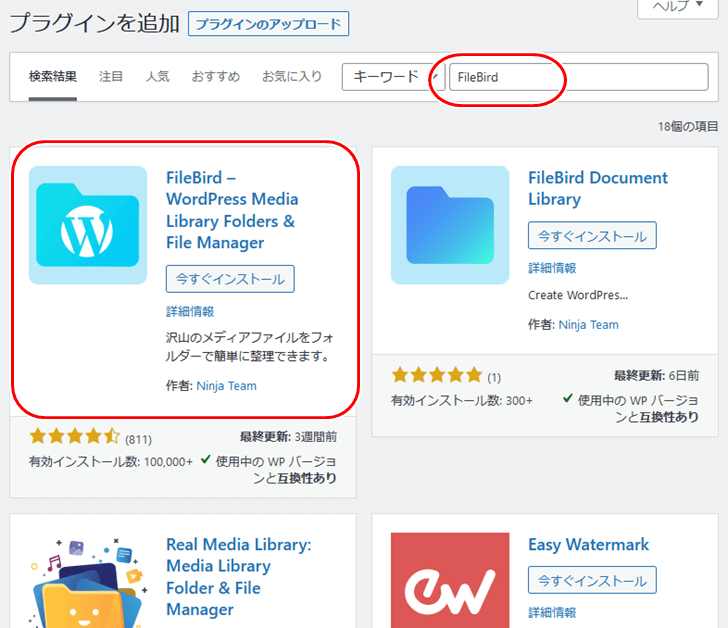
WordPress管理画面⇒プラグイン⇒新規追加

検索欄に「FileBird」と入れて探します。
この時、似たようなプラグインが幾つか並ぶのでご注意ください。
で、インストールし有効化。
画像のフォルダ分け
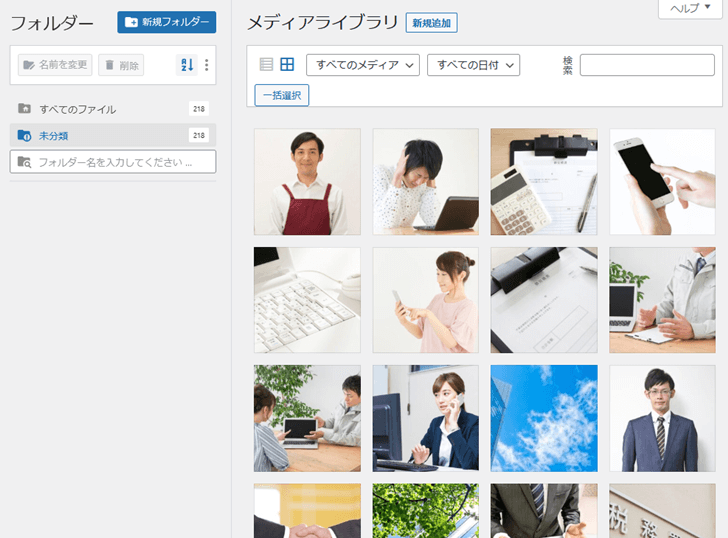
入れた直後のメディアライブラリはこんな感じ。

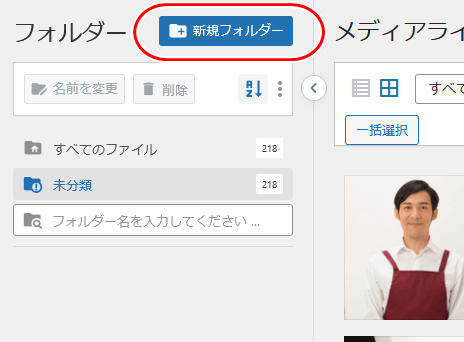
左上の「新規フォルダー」をクリック。

ここから作っていきます。
とりあえず幾つかフォルダを作成。
画像はドラッグしてフォルダに入れます。

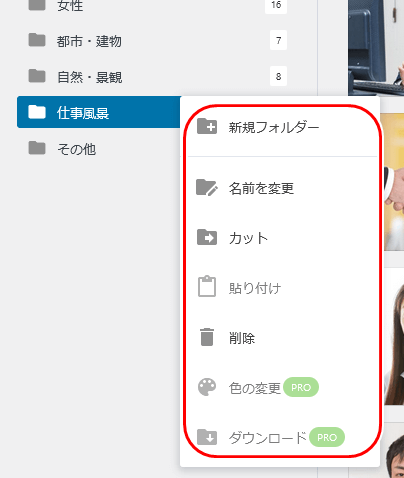
フォルダを右クリックするとメニューが開きます。

有料のPRO版もあるのが分かります。
(記事末のFAQで少し触れてます)
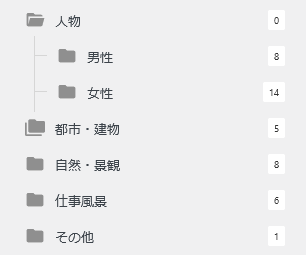
親フォルダの下に子フォルダを作る
次に、親フォルダの下に子フォルダを作り、階層状態にします。
親フォルダ「人物」の下に
◇子フォルダ「男性」
◇子フォルダ「女性」
を作成しようと思います。
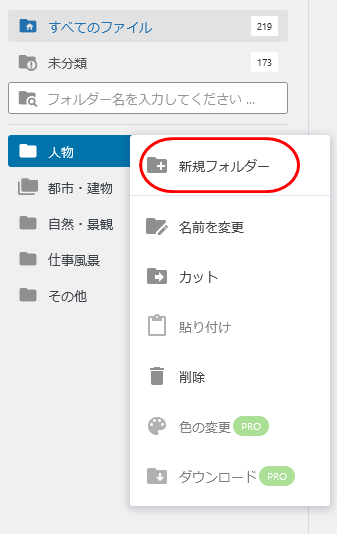
「人物」フォルダを右クリックし、

メニューが表示されるので「新規フォルダー」をクリックします。
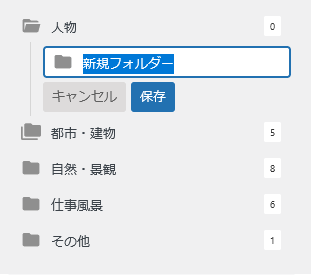
子フォルダの作成画面になるので普通に作っていきます。

で、作成した子フォルダに画像をドラッグして出来上がり。

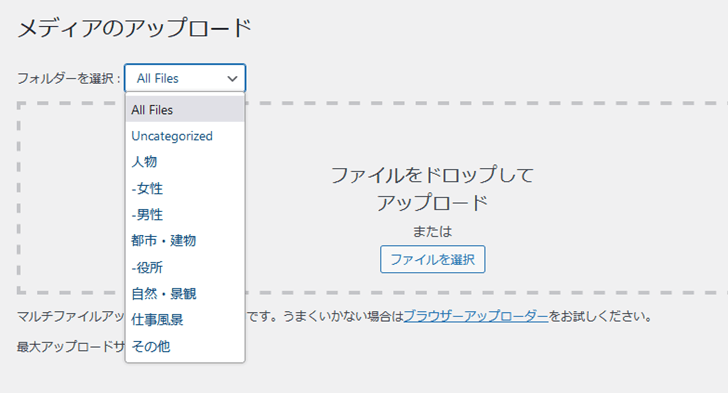
画像をアップロードする時は
画像をメディアライブラリにアップロードするときは、

アップロード画面の左にフォルダの選択欄が追加されるので、それを選択してアップロードします。
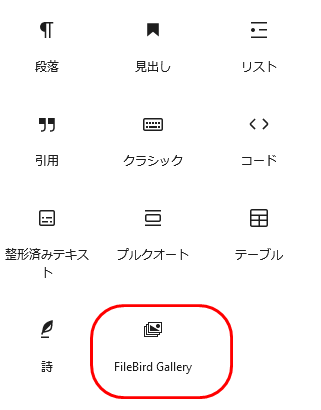
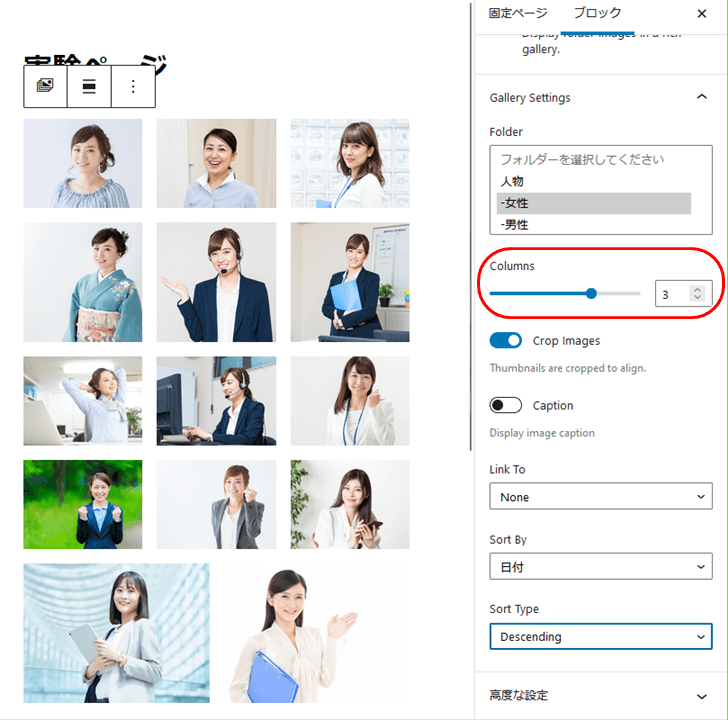
ギャラリー用のブロックが1つ追加
また、「FileBird」を入れると「FileBird Gallery」というブロックが追加されます。

これを使うと、フォルダ単位でギャラリーを作成できるようになります。
また、カラム数も変更可能です。

FileBird FAQ

「FileBird」を入れた方が良いサイトは以下。
これ以外は・・・まあ好みでいいんじゃないか?

そ、そうですか・・・
当ブログの場合は「1」が当てはまりますが、「3」は無理な気も。
悩みますな。。。





























当ブログにも「FileBird」を入れるか検討中です。