WordPressテーマ「Lightning」でサイトを制作する時に、CSSをカスタマイズすることも多いと思います。
その場合に便利なのが、無料スキンの「Plain(プレーン)」です。
最初から装飾系のCSSコードを削減しているので、カスタマイズの際の余計な手間を軽減できます。
今回はこの「プレーン」について。
目次
カスタマイズ前提の案件に便利
このスキンが活躍するのは、主に仕事でのサイト制作の場合です。
Lightningの開発元「ベクトル社」の公式サイトには以下のように載っています。
受託案件などで独自のデザインにするためにCSSを書く場合、デフォルトスキン「 OriginⅢ 」では、見出しなど既存の装飾を打ち消すCSSを書く必要があります。
そのため、独自にデザインする場合には、スキン「Plain」をご利用ください。装飾を極力減らしているので、CSSの打ち消し作業を軽減できます。
https://lightning.vektor-inc.co.jp/setting/customize/
最初からカスタマイズ前提で受けた仕事の場合などに便利ですね。
Lightningでスキン「プレーン」に切り替える手順
プレーンはテーマ「Lightning」に内蔵されています。
初期状態では通常版スキンの「OriginⅢ」で表示されるので、これを切り替えます。
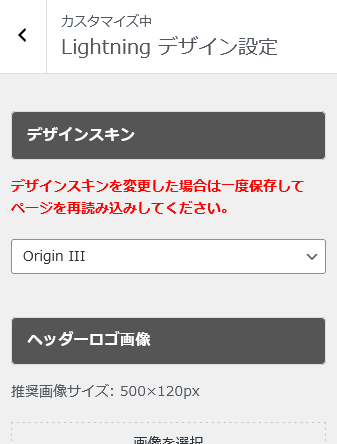
WordPress管理画面より
「外観」⇒「カスタマイズ」⇒「Lightning デザイン設定」

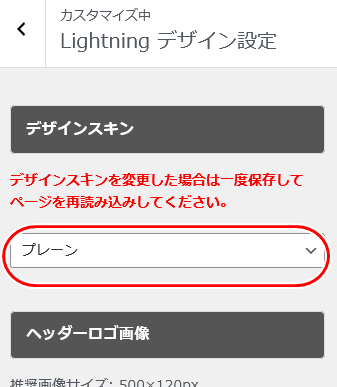
この中で「デザインスキン」を変更します。
デフォルトの「Origin Ⅲ」を「プレーン」に。

「Origin Ⅲ」と「プレーン」の表示の違い
では、「Origin Ⅲ」と「プレーン」の表示の違いを見てみましょう。
試しに初期状態から設定はいじらずに、幾つかのダミー投稿のみを入れて、投稿の個別ページを見てみます。
記事内には以下のブロックを入れています。
◇段落
◇見出し2
◇見出し3
◇見出し4
◇段落
◇カラム(左にカレンダー・右に画像)
「Origin Ⅲ」の場合
これが通常のLightning投稿個別ページです↓

「プレーン」の場合

これ、比較して見ると
◇ページタイトル(色の有無)
◇見出し2~4(色とborderの有無)
この違いのみだと分かります。
コードの違いは?
では、コードだとどう違うのでしょうか?
例えば「見出し2」の場合は、以下のコードが有るか無いかの違いです。
h2 {
padding: .5em 0;
border-top: 2px solid var(--vk-color-primary);
border-bottom: 1px solid var(--vk-color-border-hr);
}paddingとborderですね。
これが通常の「Origin Ⅲ」だと有って、「プレーン」だと無いです。
通常の「Origin Ⅲ」から、装飾系のCSSコードを無くしたのが「プレーン」だと分かります
受注案件で「Lightning」を使うなら
とまあ、Lightningを使って、最初からCSSのカスタマイズを施す意図があるのなら「プレーン」を使った方が余計な手間がかかりません。
カスタマイズ前提の受注案件などでは「プレーン」一択ですね(^^)v
ちなみに「プレーン」とは、訳すと「飾りの無い」とか「明白」の意味になります。