「Table of Contents Plus」は、WordPressに目次を追加するプラグインです。
主に投稿ページ(ブログ)などで使用されます。
ページ内で目次を配置する位置を指定すると、自動で「見出し(H2 ~ H6)」などを読み取って目次を作成。
また、目次内にページ内リンクも貼ってくれます。
当ブログも一ヶ月前ぐらいに、このプラグインを入れました↓
目次
インストールと有効化
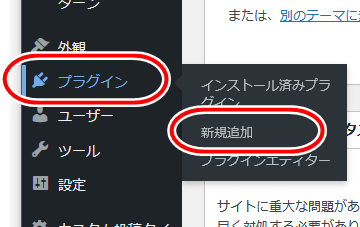
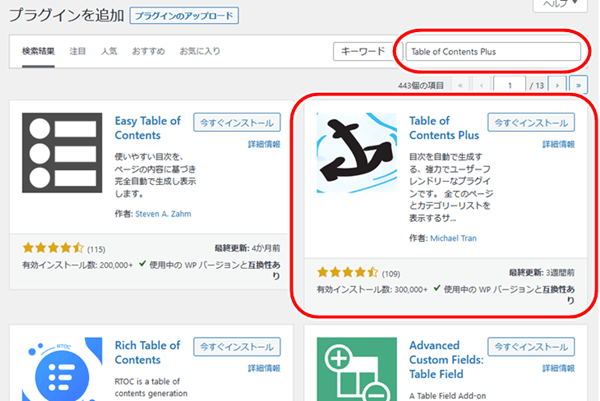
WordPress管理画面より「プラグイン」⇒「新規追加」

検索欄に「Table of Contents Plus」と入れます。

これをインストールして有効化します。
設定:目次を自動配置する
早速、使ってみましょう。
まずは目次を自動配置する設定から。
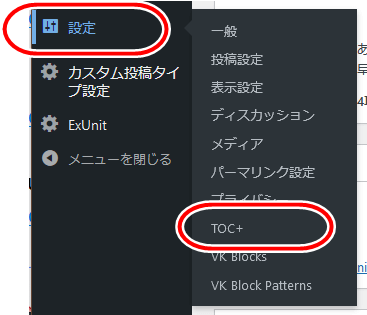
WordPress管理画面より「設定」⇒「TOC+」

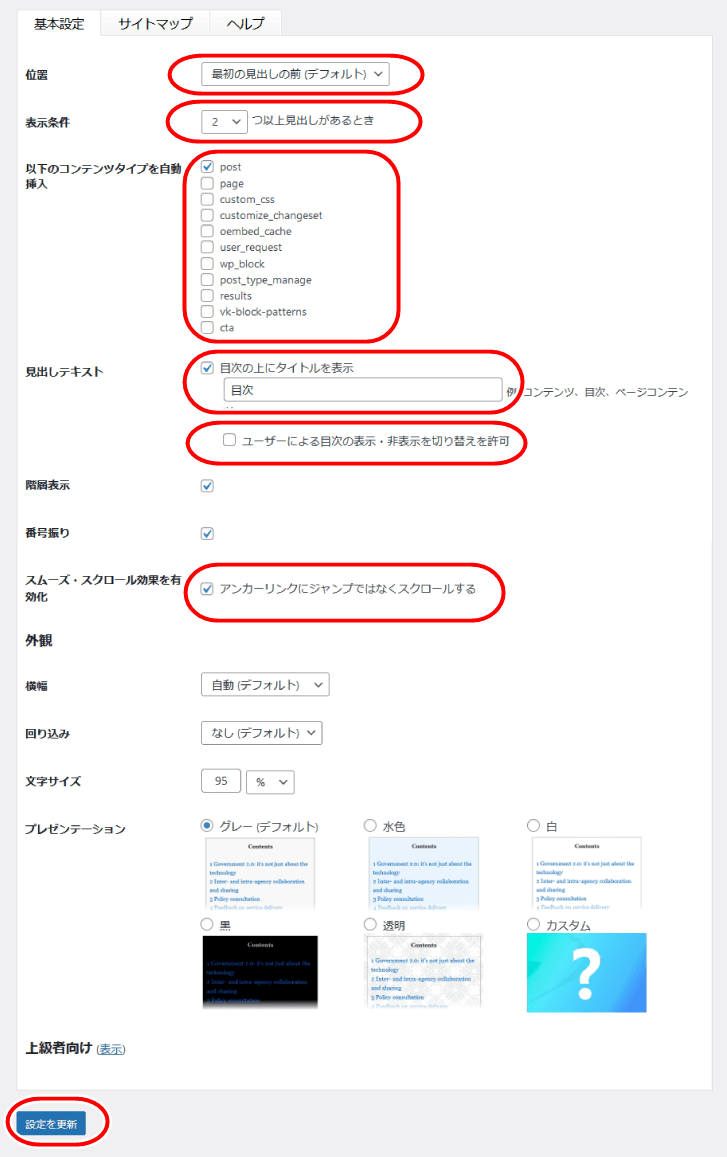
設定画面が開きます。

以下、推奨設定です。
◇位置⇒「最初の見出しの前」
◇表示条件⇒「2」
◇以下のコンテンツタイプを自動挿入⇒「post」
◇見出しテキスト
⇒「目次の上にタイトル表示」にチェック入れ
⇒「目次」と記入
⇒「ユーザーによる目次の表示・非表示~」からチェック外し
◇スムーズスクロール効果を有効化
⇒「アンカーリンクにジャンプではなくスクロール」にチェック入れ
以下、各項目について解説します。
| 位置 | どの位置に目次を入れるかの選択。 | |
| 表示条件 | 見出しが何個以上のときに目次を入れるかの選択。 指定個数未満だと目次は表示されません。 | |
| 以下のコンテンツタイプを~ | 目次を入れるページの種類の選択。 投稿ページは「post」、固定ページは「page」。 カスタム投稿の設定をしている場合はその投稿ID。 通常は「post」を選択します。 また、ここは使っているテーマによって種類も増えます。 | |
| 目次の上にタイトル表示 | 目次の上に指定の文字を表示させます。 普通に「目次」と入れる人が大半です。 | |
| ユーザーによる目次の表示・非表示~ | 見る側が目次を開閉できるか否かの選択。 | |
| スムーズスクロール効果を有効化 | 目次内のリンクをクリックすると、ページ内遷移にスムーズスクロール効果が付与されます。 |
で、最後は「設定を更新」をクリックしてください。
すると目次が、指定の種類のページと位置に自動配置されるようになります。
設定:目次を手動配置する
自動配置は便利ですが、自分でページごとに手動で入れたい人もいると思います。
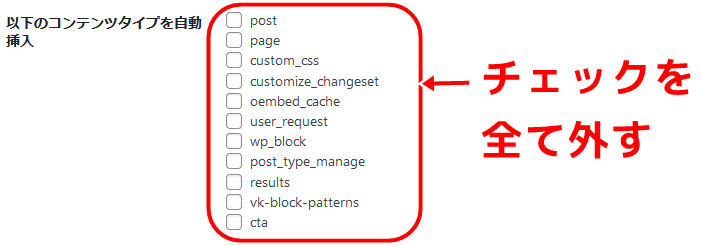
その場合は上記設定の中で、
◇以下のコンテンツタイプを自動挿入⇒チェックを全て外す

としてください。
そして、目次を配置したいページ内の場所に、
[toc]と、ショートコードを入れます。
これで手動配置が可能となります。
このプラグインを入れる前に、自前で目次を記入していた人は、自動配置だと過去記事で目次が二重になってしまいます。
その場合は「手動配置」が良いでしょう。
テーマごとの表示の違い
このプラグインの目次は、テーマによって表示されるデザインが異なります。
ご参考までに、無料系テーマから幾つか見てみましょう。
試しにこちらのページを、各テーマに変更してみます。
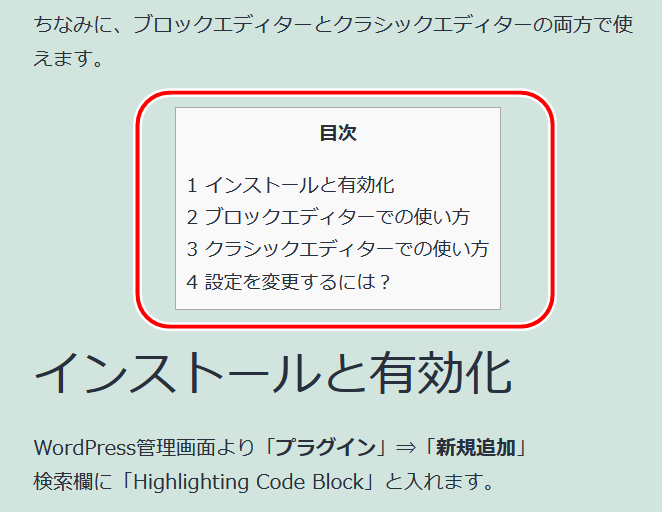
Twenty Twenty-One
公式テーマの「Twenty Twenty-One」です。

目次がコンテンツ領域に対して「中央寄せ」になります。
ちょっと横幅が狭すぎるように感じるので、
「設定」⇒「TOC+」⇒「横幅」
これで「100%」にした方がいいかもしれません。
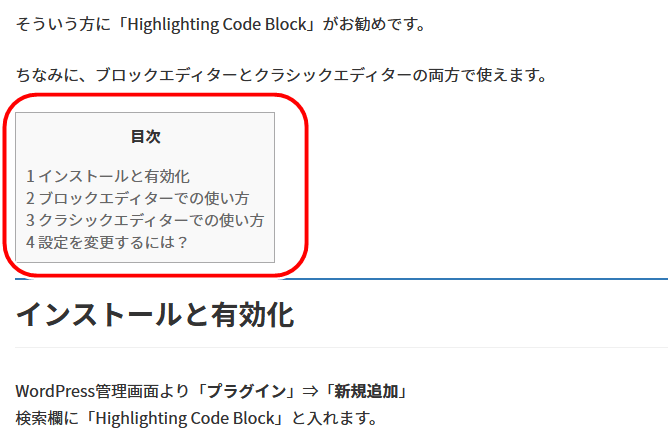
Lightning
ベクトル社の超人気テーマ「Lightning」です。

Lightningでは「左寄せ」になります。
こちらも横幅「100%」の方がいいかもしれません。
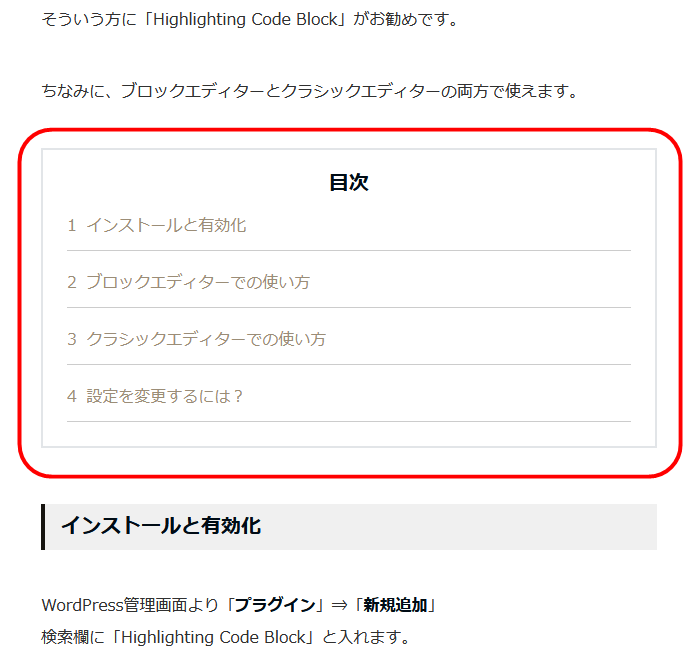
Emanon Free
法人サイトで根強い人気のある「Emanon Free」です。

こちらは、なかなか小洒落たデザインになります。
(ケチのつけようがありませんw)
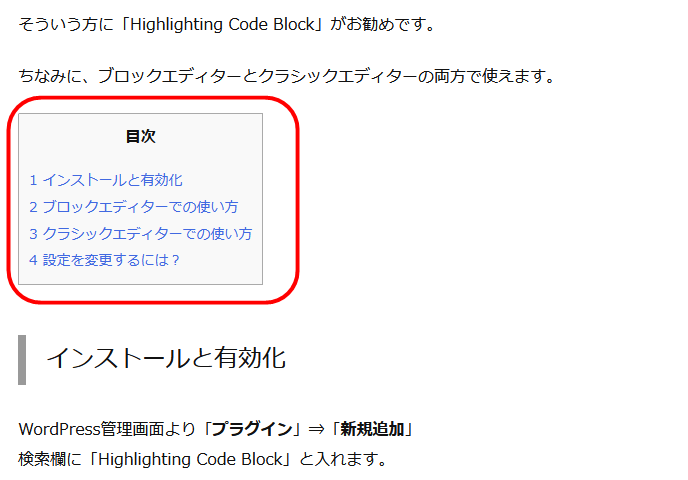
Luxeritas
爆速テーマの「Luxeritas」です。

こちらも左寄せで、狭く感じるので幅「100%」の方がいいかもしれません。
このプラグイン用のCSSが入っているテーマも有り
一部のテーマでは、この「Table of Contents Plus」用のCSSが入っており、デザインも整っています。
この目次用プラグインは有名なので、最初からそれがインストールされることを前提としているのでしょう。
上記の「Emanon Free」もそうですが、例えばこの創kenブログで使っているテーマ「STORK19」も同様です。
「STORK19」での表示はこちらのページをご確認ください。
さらに詳細に設定したい人は
さらに細かく目次を設定したい場合は、設定画面下部の「上級者向け」、

この「hide」をクリックしてください。
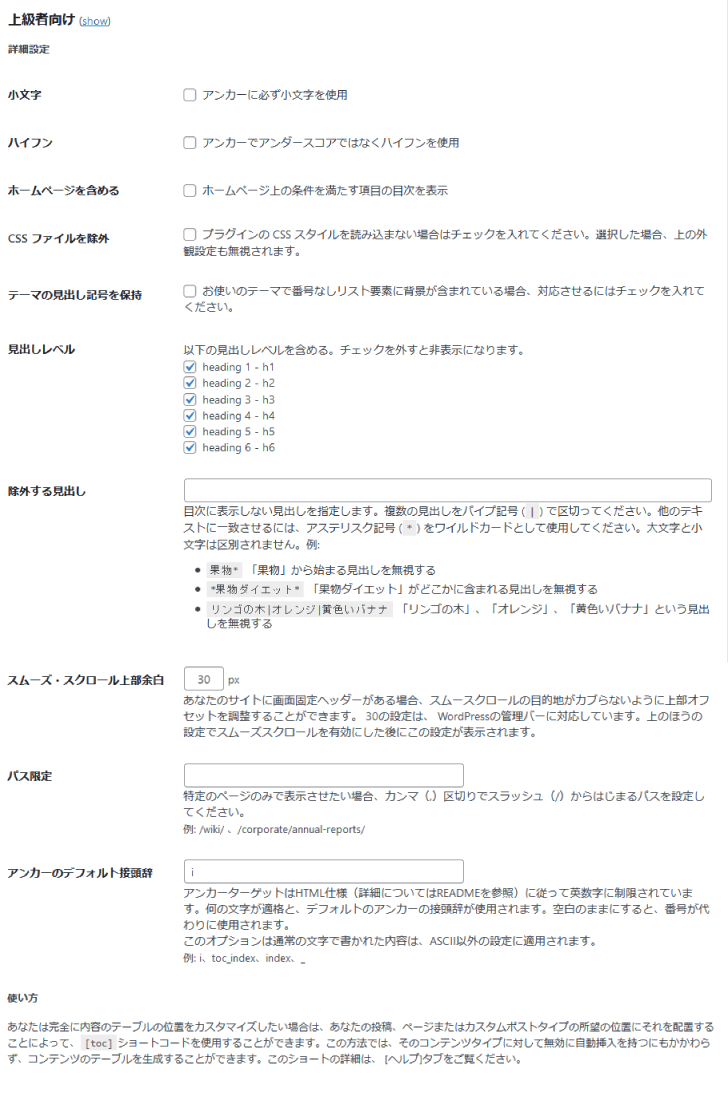
すると詳細な設定画面が開きます。

ここから設定してください。