「FANCY-BORDER-RADIUS」は、CSSプロパティ「border-radius」のジェネレータです。
WEBサイトに載せる画像やボックスなどを、CSSを使ってユニークな形に変化させることが可能です。
実質、CSSによる画像切り抜きみたいなものと思ってください。
今回は以下の画像を切り抜きます。

「FANCY-BORDER-RADIUS」を使ってみる
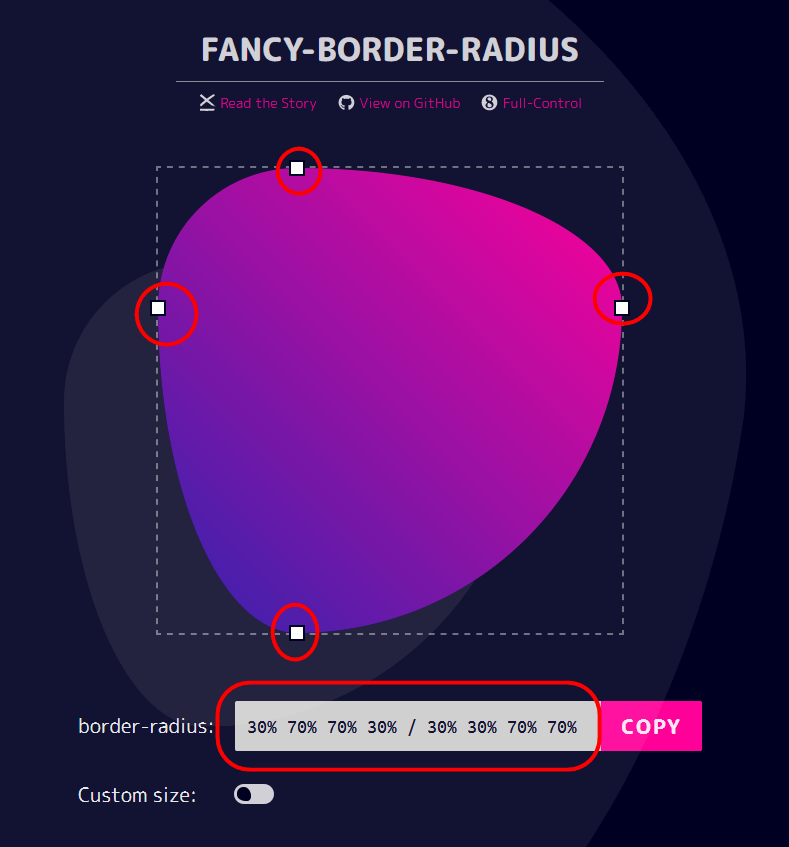
「FANCY-BORDER-RADIUS」のサイトを開きます。
楕円状の上にある4つの□をドラッグさせて、お好きな形を作ります。

下の数値が、ドラッグにともなって変化するのが分かると思います。
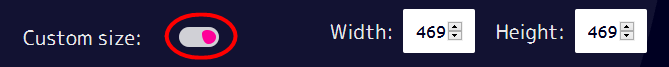
楕円のビューワーは横1:縦1の縦横比なので、これをカスタマイズしたい場合は「Custom size」にチェックを入れます。

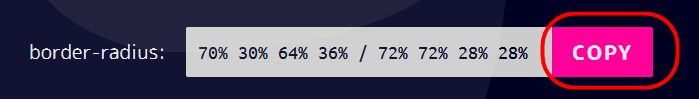
で、最後に「COPY」ボタンを押して、数値をコピー。

コピーした数値。
例「70% 30% 64% 36% / 72% 72% 28% 28% 」
これを以下のようにCSS「border-radius」の値にします。
border-radius:70% 30% 64% 36% / 72% 72% 28% 28% ;
早速、画像に「border-radius」をかけてみました。

おむすび形に切り抜かれました。
簡単ですね\(^o^)/
「border-radius」について
CSSプロパティ「border-radius」について深く知りたい方は、下記サイトをご参照ください。