無料のデザインツール「Canva」が話題となってます。
「キャンバ」と読みます。
豪州発、センスの良いデザインが簡単に作成できるWEBツール。
ブラウザ上で動作し、制作物は商用にも使えます。

Canvaについては、すでにあっちこっちのブログに解説記事が載ってます。
なので当ブログでは、試しにこのツールでアイキャッチ画像を作った過程を載せておきます。
基本的な操作方法に関しては、下記のブログ記事をご参照ください。
*パワポ感覚でキレイなソーシャル用画像やロゴをサクっと作成。無料のデザインツールCanva日本上陸
真面目なアイキャッチ画像を作る
今回は当ブログにしては真面目なアイキャッチを作ろうと思います。
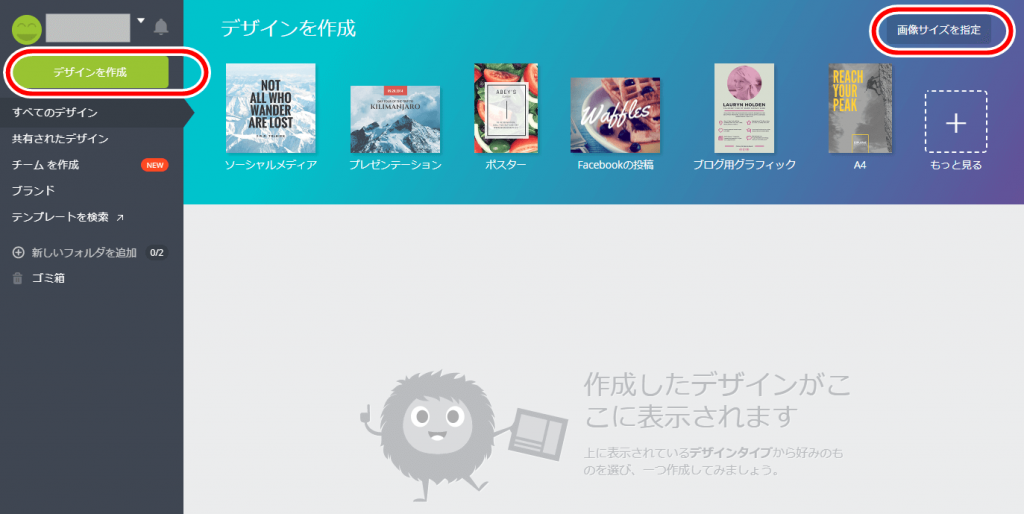
まず、ブラウザでCanvaを開き、「デザインを作成」をクリックします。

この時、SNSの看板画像やらポスターやら、それぞれの制作物用の画像ボタンが表示されますが、今回はブログのアイキャッチを作るので「画像サイズを指定」をクリックします。
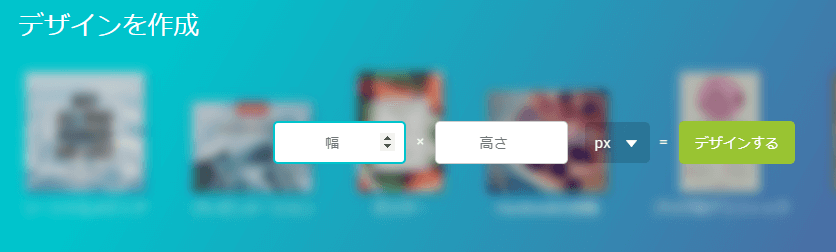
制作物の幅と高さを指定できます。

ちなみに、当ブログのアイキャッチは1500×900pxで作成しています。
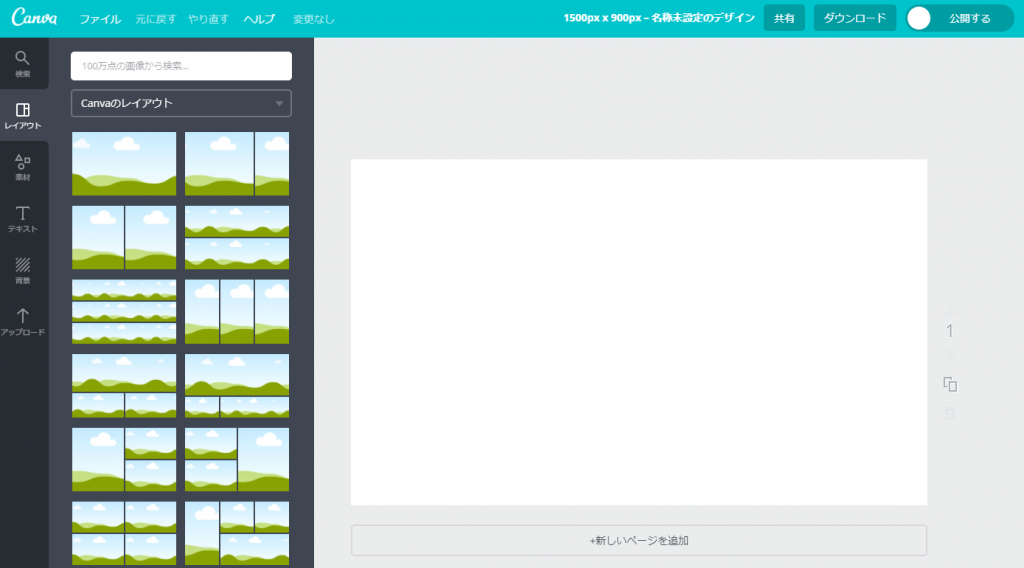
真っ白い状態のキャンバスが表示されます。

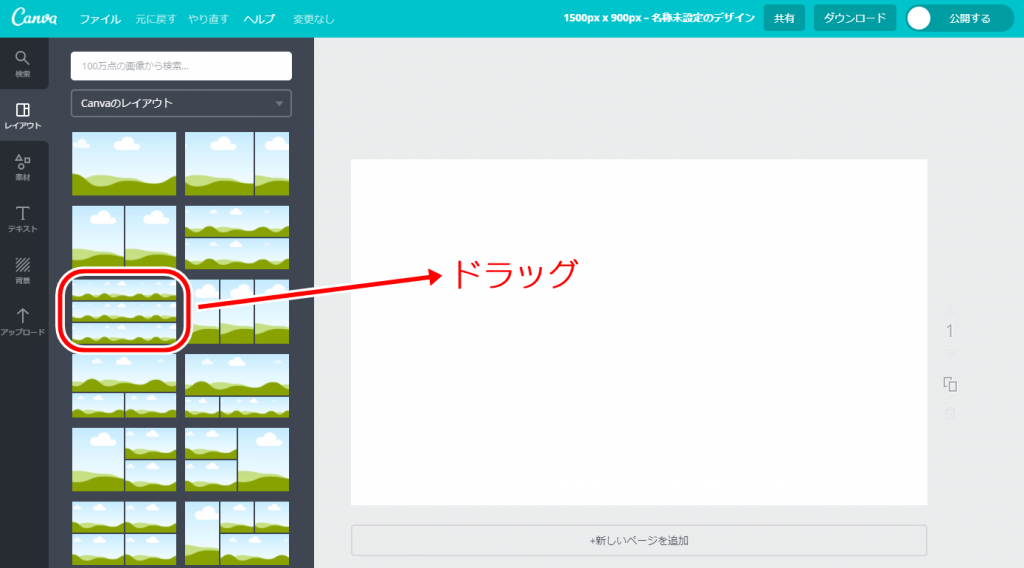
左のレイアウト欄から好みのレイアウトを選び、キャンバスにドラッグします。

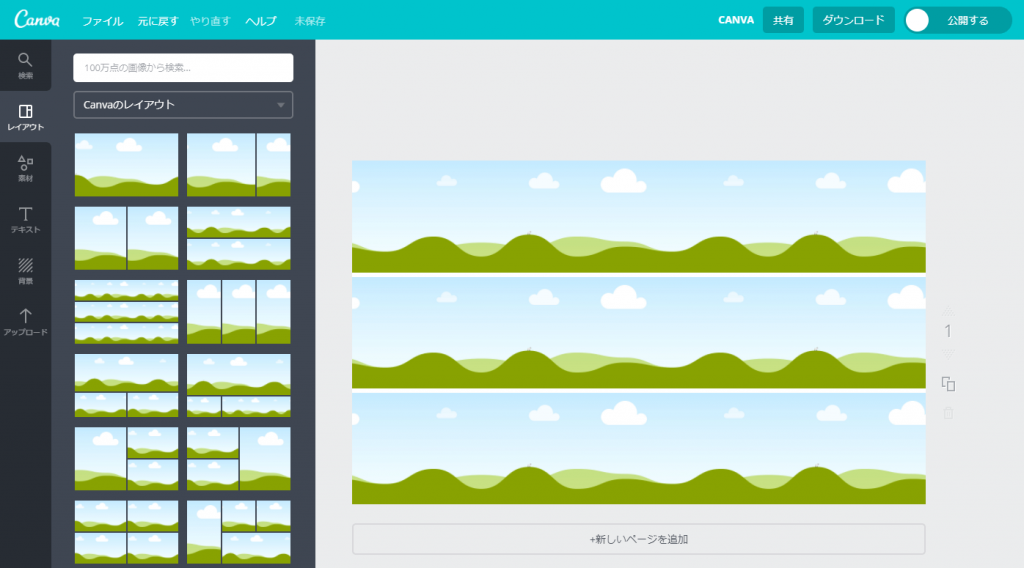
三段表示のレイアウトを選んでみました。

この三段にそれぞれ格好良い画像をはめ込んでいきます。
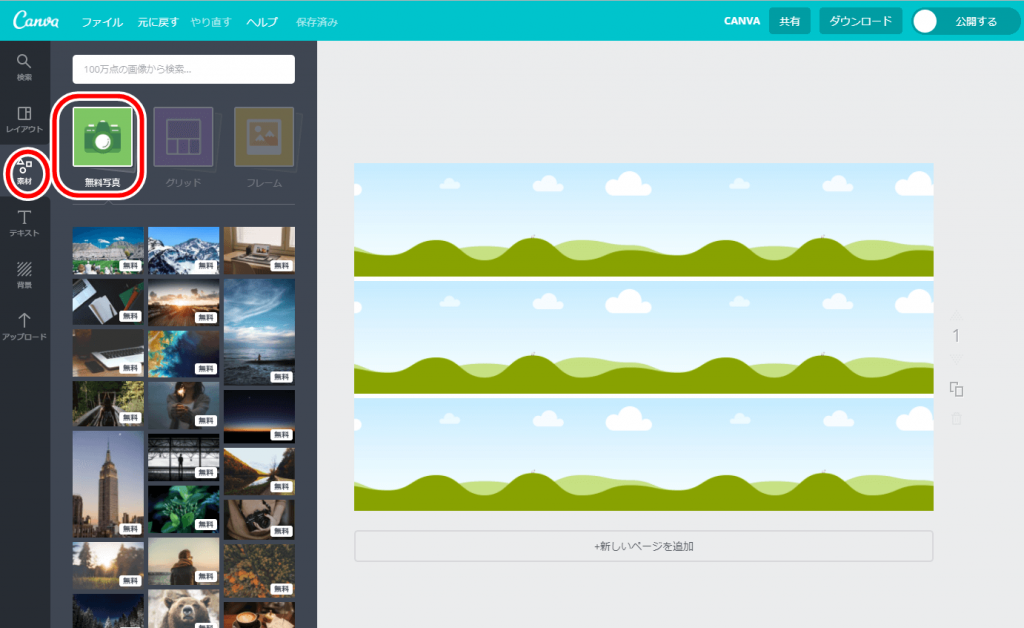
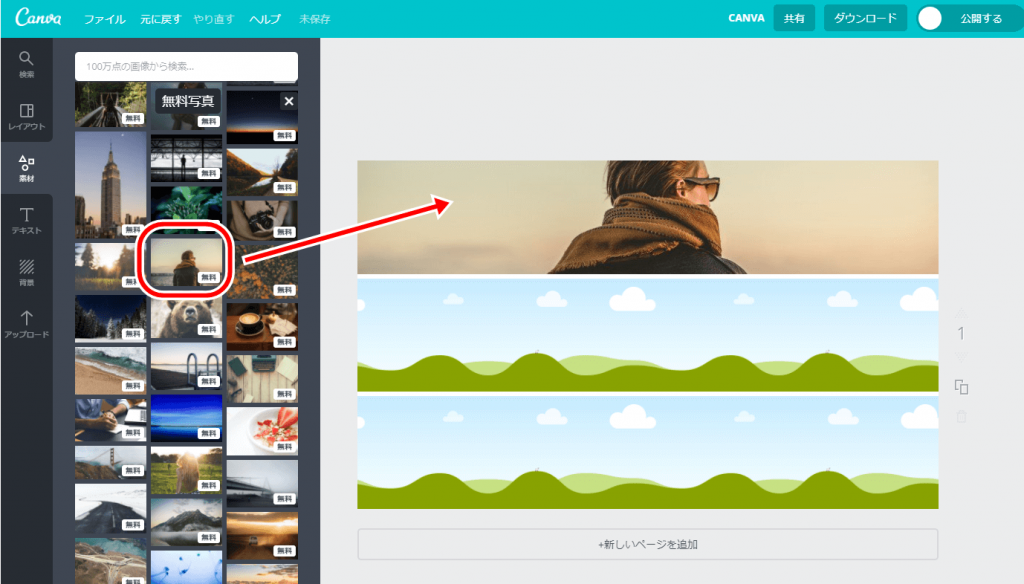
左端の素材ボタンをクリックし、「無料写真」を選択します。

好みの画像を三段箇所にそれぞれドラッグします。

画像がレイアウトにピタリとはめ込まれます。
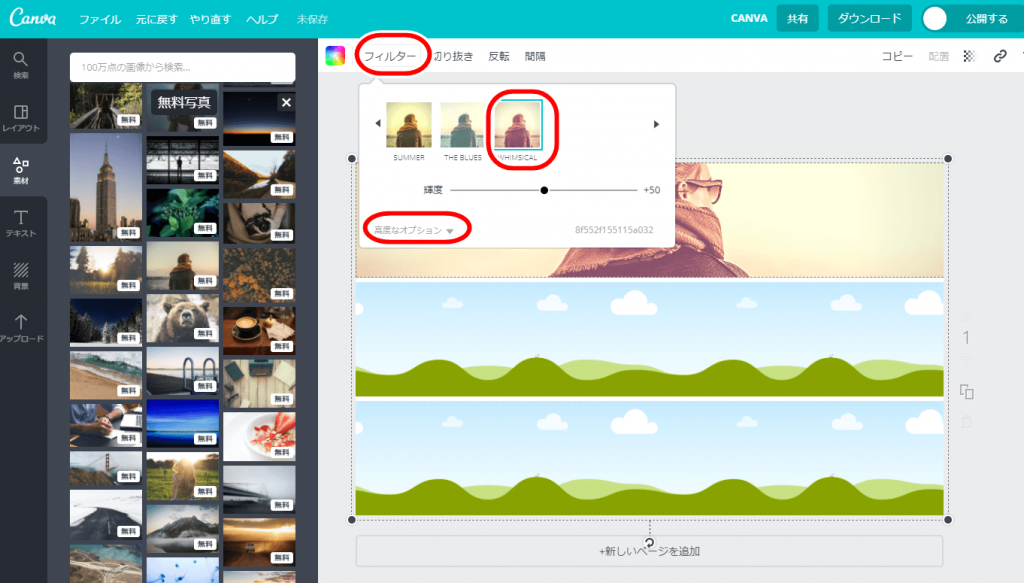
画像もそのままだと芸が無いので、フィルター効果をかけます。

ちなみに、ここで「高度なオプション」を選ぶと、フィルターの詳細な調整が可能です。
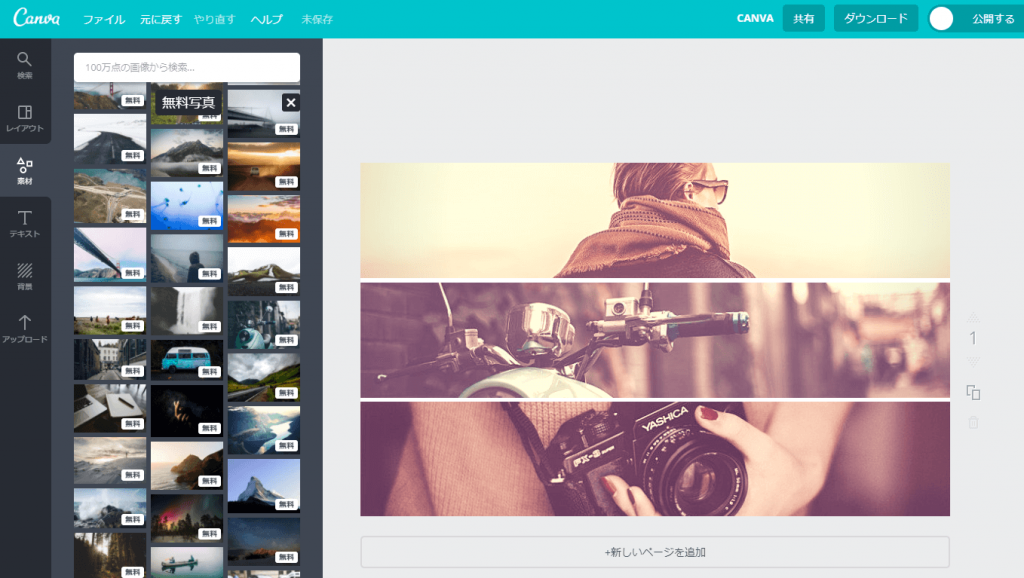
こんな感じで三段全てに画像をはめ込み、フィルターをかけました。

なんか、良さげな雰囲気になってきました。
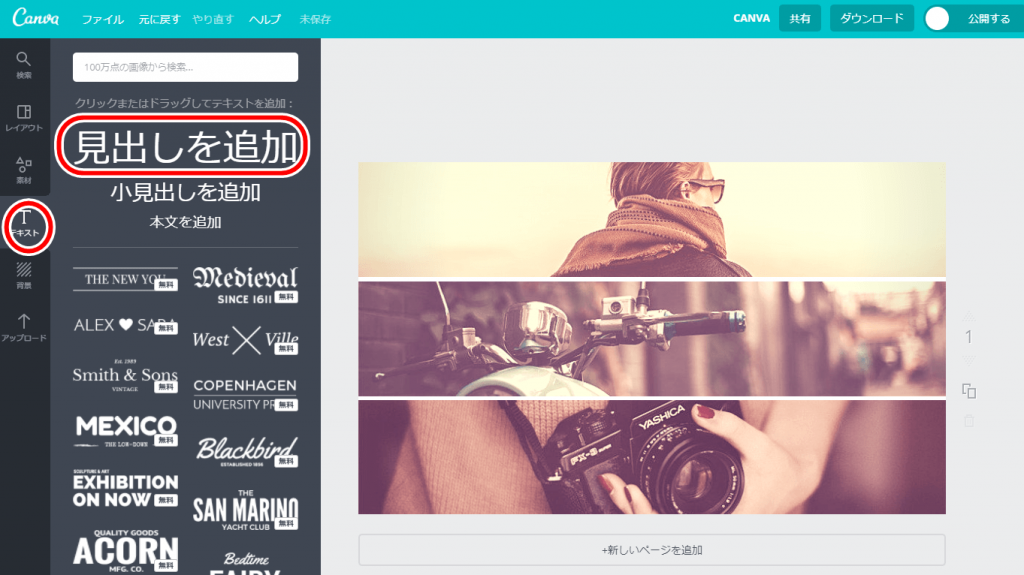
さて、ここからテキストを入れます。
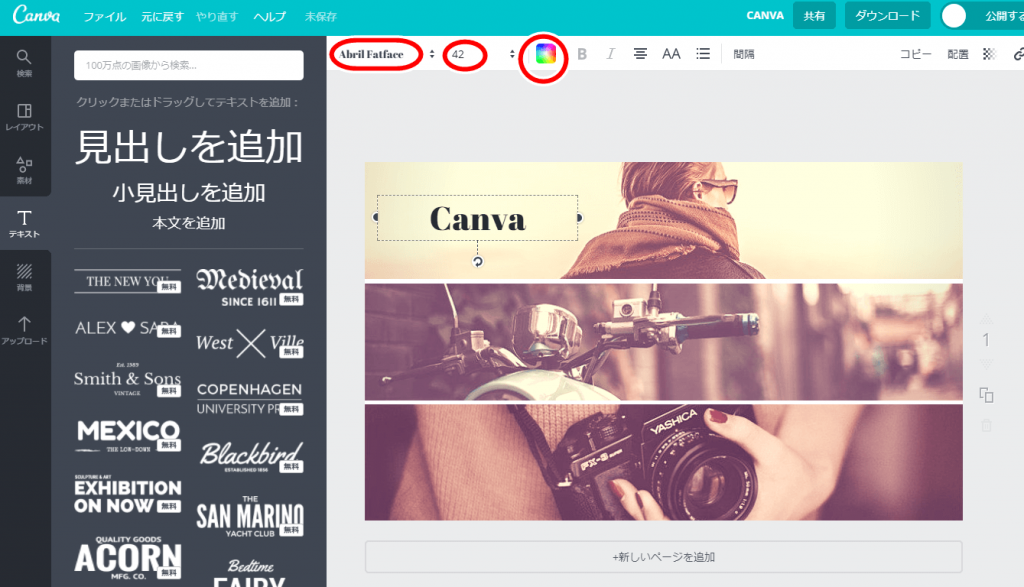
左端の「テキスト」をクリックし、「見出しを追加」を選びます。

ちなみに「見出し」「小見出し」「本文」の違いは、文字の大きさだけです。
文字の大きさは後で変更できます。
文字を画像の上に配置します。
フォント・色・大きさを調整します。

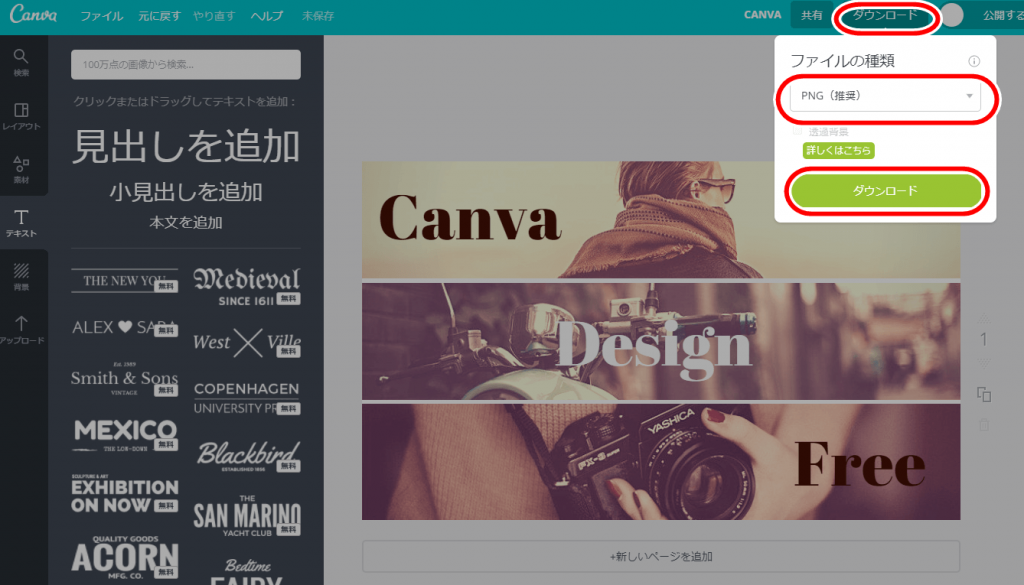
文字を全て配置し、これで完成。画像をダウンロードします。

この時、画像の種類は「JPG」「PNG」「PDF」から選べます。
これが完成画像です↓

当ブログのいつものアイキャッチと違って、真面目で格好良いです。
ただし、画像が記事の内容と全く関係ありませんが、細かいことを気にしてはいけませんw
いつものアイキャッチ画像も作る
さらに、Canvaでもう1パターン作ってみました↓

こっちは、いつものアイキャッチです。
サイケ調の背景画像と、眼鏡男のイラストは、無料素材サイトから取ってきました。
こんな感じで、画像やイラストをCanva内にアップロードして使用することも可能です。
今は無料の素材サイトには秀逸な画像やイラストが大量に揃ってます。
Canvaを使うことで、その素材を再構成し、色やフォントを工夫すれば、アイキャッチだけではなくWEBのバナーなども作成できそうですね。
多種多彩な機能
今回、アイキャッチ作成で使ったのはCanvaのごく一部の機能でしかありません。
もっと多種多彩なデザインを作成することが可能なので、興味を持たれた方はCanvaをいじってみてください。
直感的な操作が可能なので、WEB慣れした人ならすぐに覚えると思います。