Bootstrapを使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap」。
そのBootstrap3対応バージョン、「Material Design for Bootstrap3(以下、MDB3と表記)」のご紹介3回目です。
今回はボタンの実装について。
*Material Design for Bootstrap3
*Bootstrap Buttons Cheatsheet – Material Design for Bootstrap

~ 目次 ~
- 基本的なボタン
- アイコンが入ったボタン
- 本家Bootstrapのボタン実装方法
(2017/05/28追記)
MDB3のバージョンアップにより、当初このページに掲載していた「MDB3での独自追加色ボタン」「アウトラインボタン」は表示出来なくなりました。
(旧バージョンは表示可)
残念無念ですがご了解ください。
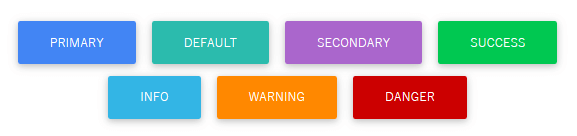
基本的なボタン
コードの記述方法は基本的には本家Bootstrapと同じです。
表示がマテリアルデザイン化します。
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button>
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
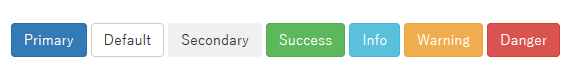
同じコードを本家Bootstrapで表示すると以下のようになります。

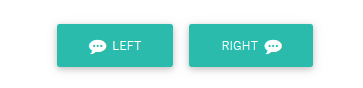
アイコンが入ったボタン
アイコンが入ったボタンのコードです。
<a class="btn btn-default"><i class="fa fa-commenting left"></i> Left</a> <a class="btn btn-default">Right <i class="fa fa-commenting right"></i></a>
なお、ボタンはbutton要素だけではなく、a要素でも実装可能です。
ブラウザでの表示

実際のホバー時の変化などはデモページをご覧ください。
同じコードを本家Bootstrapで表示すると以下のようになります。

アイコンは「Font Awesome」のアイコンフォントを使っています。
Font Awesomeの使い方はこちらを参照されてください。
本家Bootstrapのボタン実装方法
なお、本家Bootstrapでのボタンの実装方法については、以下のページを参照されてください。
*ボタン Buttons – CSS – Bootstrap3日本語リファレンス