WordPressテーマ「Lightning有料版」を購入すると、ブロックエディター拡張プラグイン「VK Blocks Pro」がセットで付いてきます。
このプラグインの秀逸なブロックをご紹介。
前回に引き続き、今回は「その2」。ブロックを個別に解説していきます。
また、解説用も兼ねてデモページも作っています。
ちなみに、同じベクトル社の有料テーマ「Katawara」でも、「VK Blocks Pro」は無料で付いてきます。
目次
アコーディオンブロック
その名のとおりアコーディオン型のレイアウトブロックです。

ブロックの初期状態

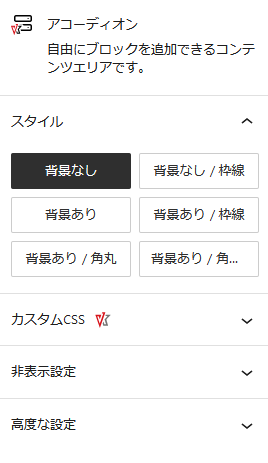
画面右側のブロック設定欄

実際の表示
動きがあるので、こちらのデモページでご覧ください
普段は上段のみ表示。
下段は畳んでおいて、クリックするとアコーディオンのようにパカッと開いて表示します。
アイコンカードブロック
アイコンをメインにしたカードを作成します。
構成要素は「アイコン」「見出し」「テキスト」「リンク」

ブロックの初期状態

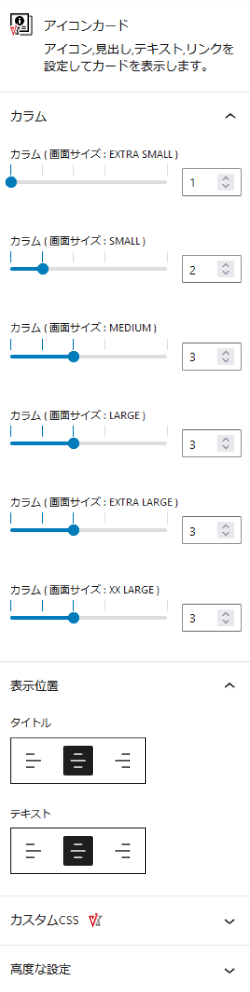
画面右側のブロック設定欄
これの設定はけっこう長いです。

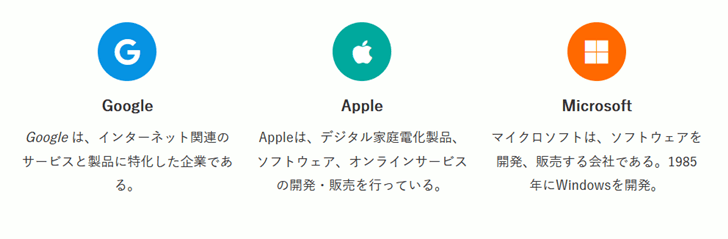
実際の表示
こんな感じで表示されます↓

デモページでの表示はこちら。
アイコンは「Font Awesome」のものを使います。
このブロックはアイコンがポイントなので、格好良いアイコンがあるものだと見事に映えます。
アウターブロック
背景の画像や色・枠線を設定し、レイアウトや区切りを表示します。

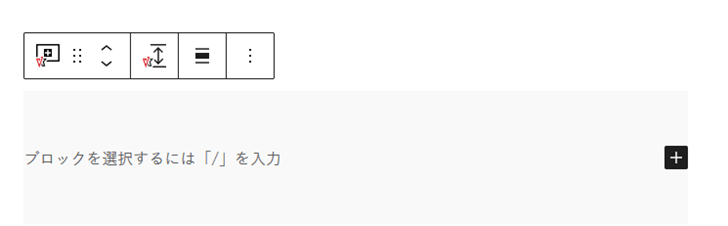
ブロックの初期状態

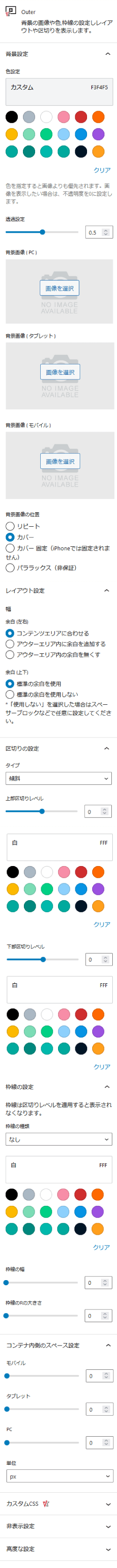
画面右側のブロック設定欄
これ、設定がメッチャ長いです。
おそらく史上最長レベルです(^_^;)

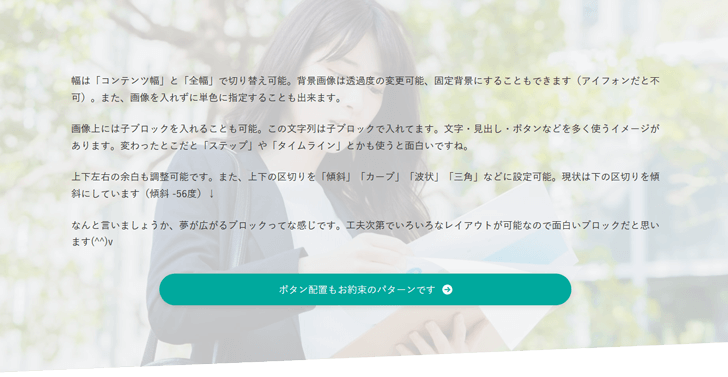
実際の表示
こんな感じで表示されます↓

デモページでの表示はこちら。
幅は「コンテンツ幅」と「全幅」で切り替え可能。
背景画像は透過度の変更可能、固定背景にすることもできます(アイフォンだと不可)。
また、画像を入れずに単色に指定することも出来ます。
画像上には子ブロックを入れることも可能。
文字・見出し・ボタンなどを多く使うイメージがあります。
変わったとこだと「ステップ」や「タイムライン」など使うと面白いですね。
上下左右の余白も調整可能です。
また、上下の区切りを「傾斜」「カーブ」「波状」「三角」などに設定可能。
デモページでは下の区切りを傾斜にしています(傾斜 -56度)。
なんと言いましょうか、夢が広がるブロックってな感じです。
工夫次第でいろいろなレイアウトが可能なので、面白いブロックだと思います(^^)v
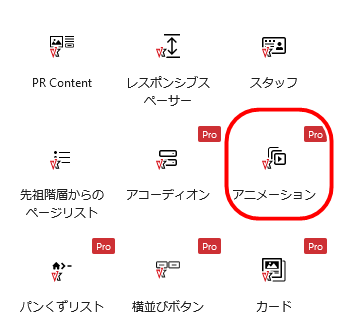
アニメーションブロック
ブロックごとに数パターンのアニメーションを施すことが可能になります。

まずは「アニメーションブロック」を敷いて、その上に個別のブロックを配置するような感じで設定します。
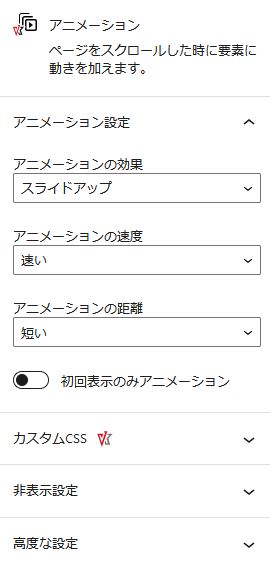
画面右側のブロック設定欄

実際の表示
これは動きがあるので、デモページでご覧になってください。
アニメの効果は左から、
- スライド左
- スライドアップ
- スライド右
に設定しています。
また、見やすいように、
にしてあります。

そこはベクトル社の戦略だろう。自社のテーマとならともかく、他社の無料テーマとセットで使われて、いいとこ取りされてもかなわんしな。

そこは身に覚えがあるので、ちょっと複雑な気持ちですが・・(^_^;)

今や「使えるブロックの豊富さ」こそが、有料テーマを選ぶポイントの一つだからな。企業としては難しい判断だと思うぞ。
































「VK Blocks Pro」は優れたプラグインなのに、何で単体売りしないんでしょうね?