PhotoScapeは画像加工・画像編集用のソフトです。
無料で多機能。
さらにシンプルで操作が分かりやすい。

Windows版とMac版はUIがかなり異なります。
(解説はWindows版を使います)
前回に引き続き、使い方解説4回目。
今回からは応用編です。
サイト・ブログ・ネットショップを運営している人に特化した内容となります。
今回はPhotoScapeで簡単なバナーを作成します。
~ 目次 ~
- 基本的なバナーのパターン
- よくあるバナーの7パターン
基本的なバナーのパターン
バナーには幾つかのレイアウトパターンがあって、そのパターンを何種類か覚えると、いろいろと応用が利くようになります。
まず、最近よく見るパターンのバナーを作成しましょう。
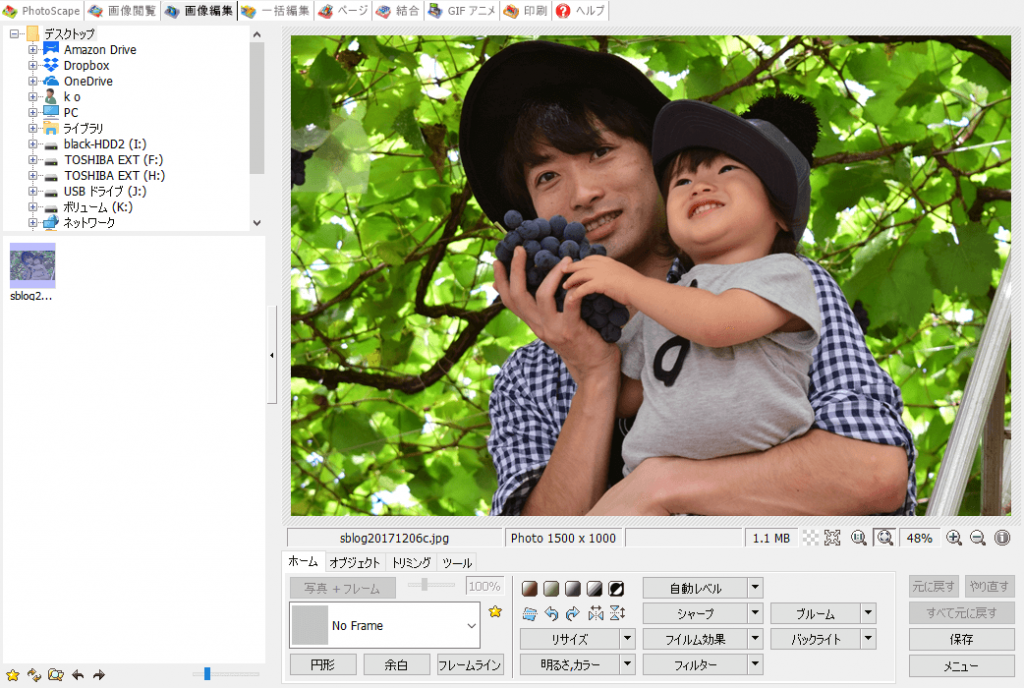
サンプルとしてこの画像を使います↓

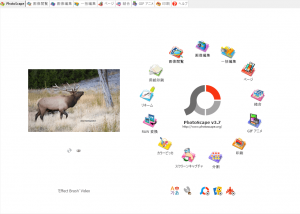
メニュー画面⇒画像編集⇒画像を選択

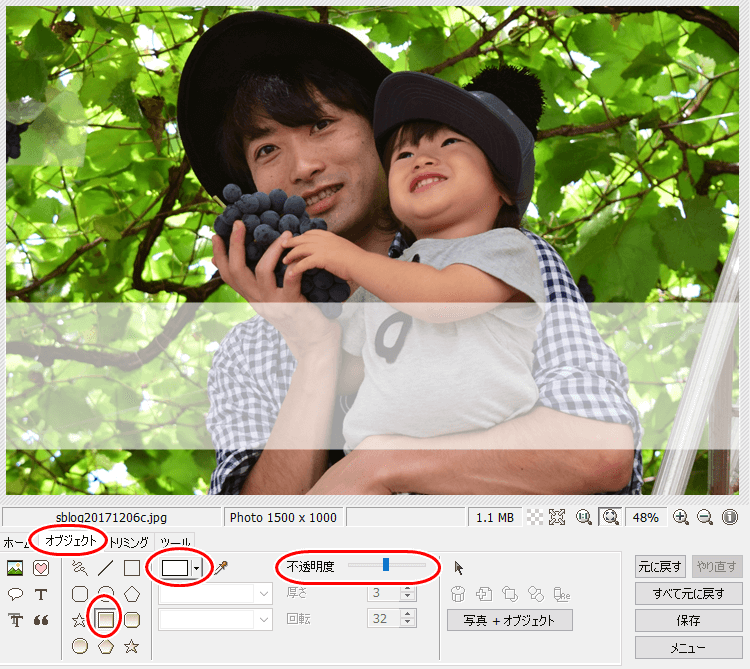
画像の上に横長長方形のオブジェクトを置きます。
オブジェクトの色は白、不透明度を半分ぐらいにして半透明状態にします。

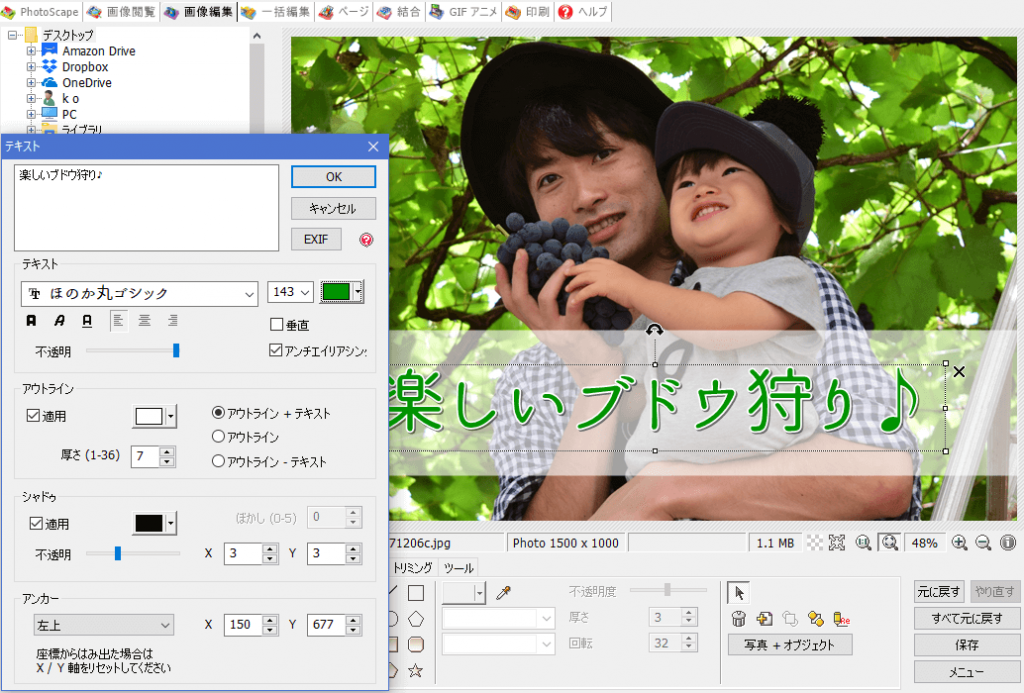
上に文字を載せます。

画像を保存して、出来上がり。

こういう半透明の横帯を載せるパターンは最近多いですね。
よくあるバナーのパターン
他に、簡単に作成できるバナーパターンを幾つかご紹介しましょう。
全て画像の上にオブジェクトと文字を載せています。
1,横帯(青)の上に、細い横帯(白)と文字を載せています。

2,縦帯(黒)の上に、縦書きの文字を載せています。

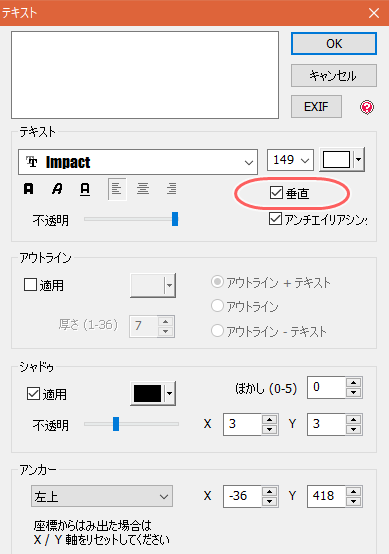
ちなみに、文字を縦書きにするには、テキストパネルの「垂直」にチェックを入れます。

3,円形オブジェクトを作って、編集スペース枠外にはみ出させてます。
上に縦書きの文字載せ。

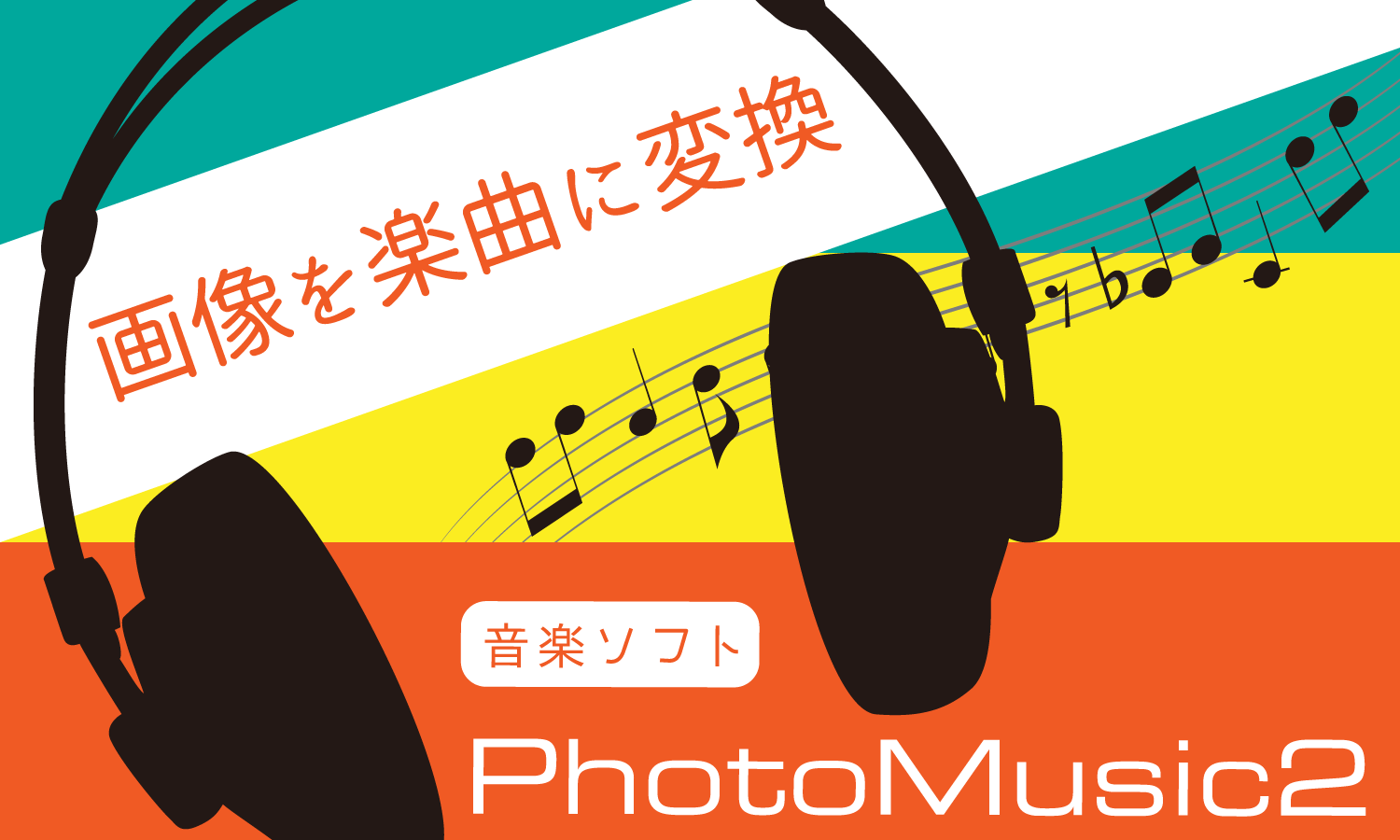
4,横帯を斜めに傾けて、上に文字を載せてます。

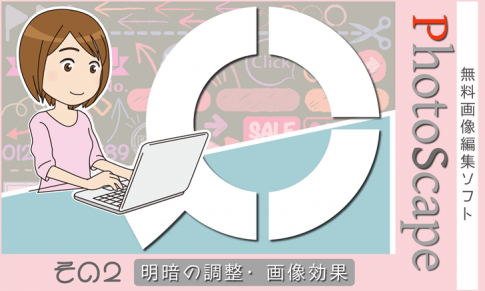
5,画像の上に長方形の囲いを置き、文字を載せています。

最近よく見かけるパターン。
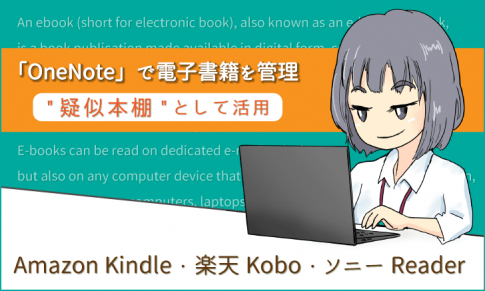
6,画像の上に若干小さな囲いを置き、文字を載せています。

こちらもよく見かけます。
7,画像全体を半透明のオブジェクトで覆い、その上に文字を載せてます。

とまあ、各種バナーのパターンをあれこれ載せてきました。
基本的に、直線や四角形を斜めにするとシャープな感じに。
逆に、円形のものを置くと穏やかな印象を与えます。
それと、フォント(字体)によって印象がガラリと変わります。
ゴシック体・明朝体・POPなもの・厳粛なもの、等々等。
ネット上のバナーの大半は、上記のパターンとその応用版・複雑版がほとんどです。
いろいろと工夫してみてください。