WEBサイトのページを丸ごとキャプチャする場合は、専門のソフトを使うか、ブラウザにアドオン(拡張機能)を入れて撮ってる人が多いと思います。
Firefoxならばアドオン無しで、ページ全体のスクリーンショットを撮ることが可能です。
今回はこれの解説。
キャプチャの手順
試しに当ブログのトップページを撮ってみましょう。
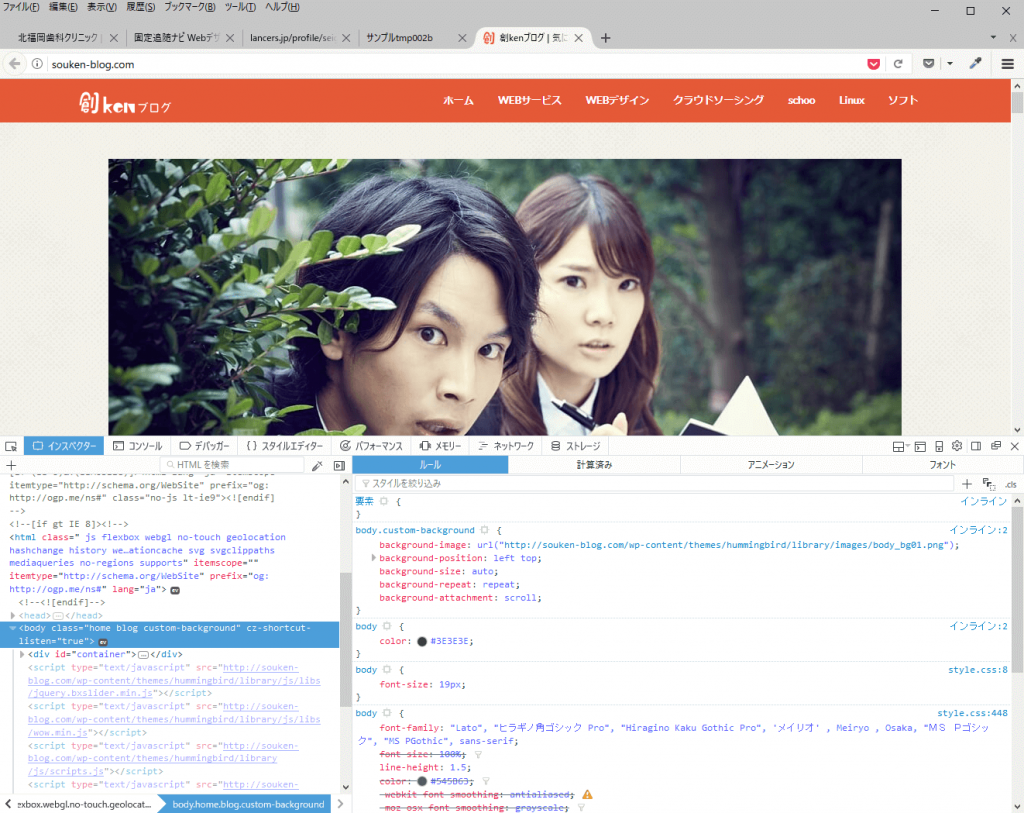
まず、Firefoxでトップページを開き、キーボードの「F12」キーを押します。
(右クリック⇒「要素を調査」でも可)
するとブラウザ下半分に開発ツールが表示されます。

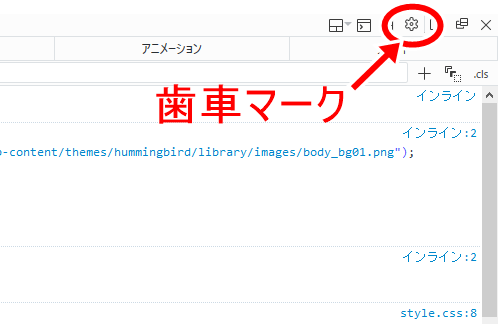
開発ツールの右上にある小さな「歯車マーク」をクリックします。

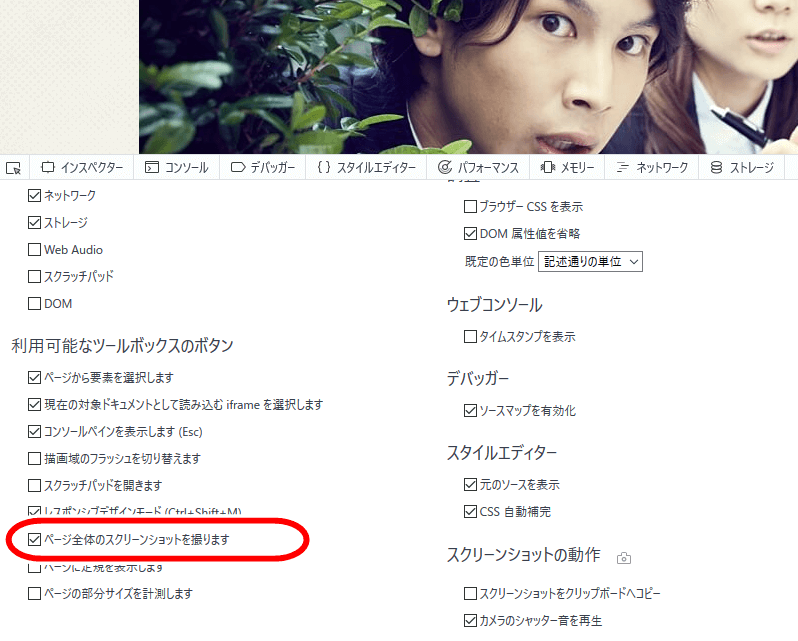
設定画面が表示されるので、「利用可能なツールボックスのボタン」の中の「ページ全体のスクリーンショットを撮ります」にチェックを入れます。

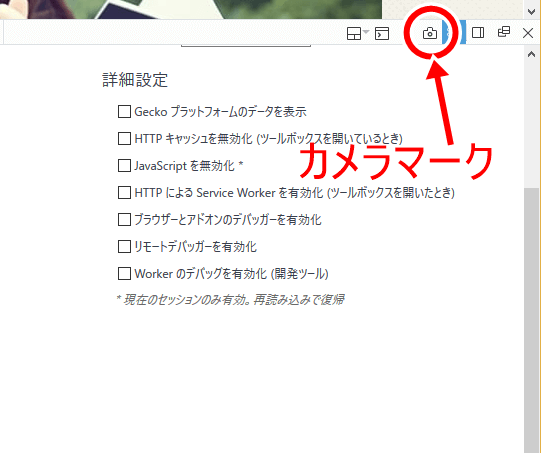
すると、開発ツール右上に「カメラマーク」が表示されます。

これをクリックすると、「カチッ!」と音がしてページ全体がキャプチャされます。
スクリーンショットはこんな感じです↓
(長いので小さくしてます)

スマホ表示のキャプチャも可能
PC表示だけでなく、スマホ表示のキャプチャにも対応しています。
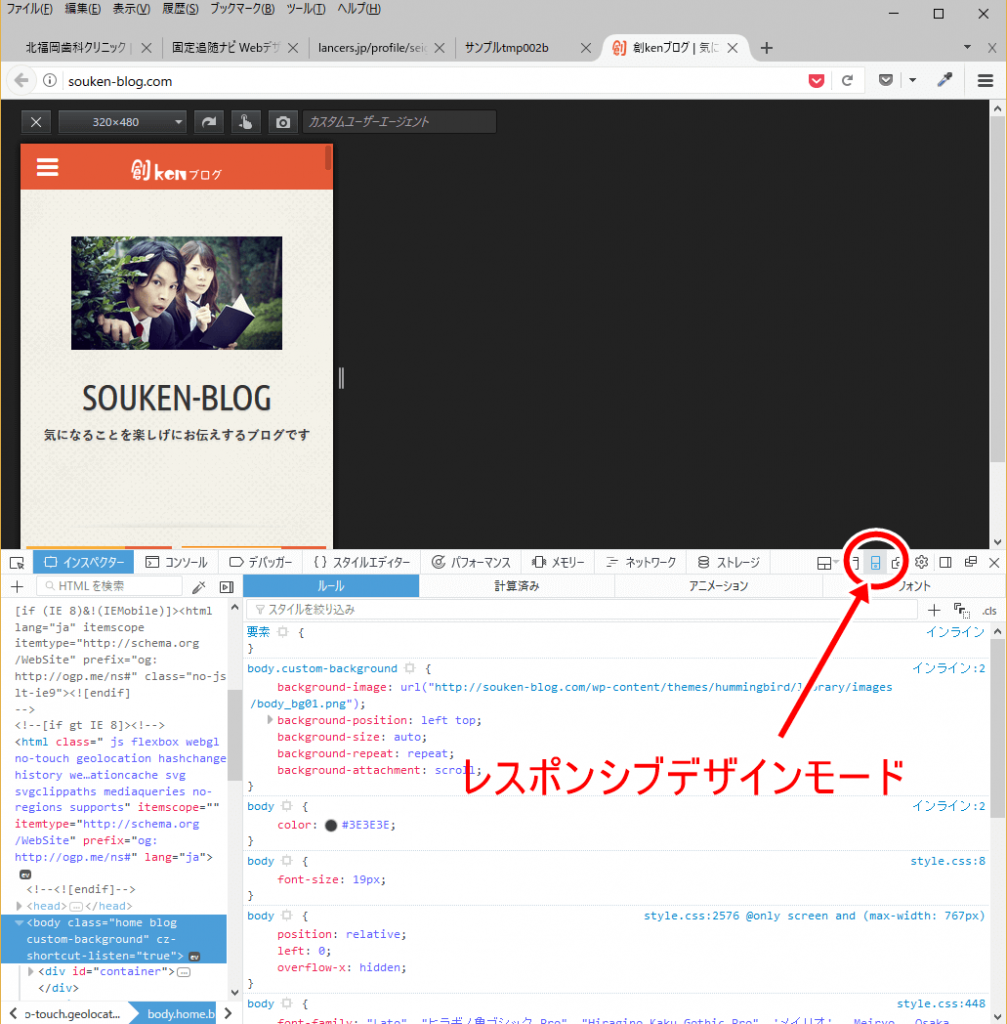
開発ツールの右上「レスポンシブデザインモードマーク」をクリックします。
するとページがスマホ表示に切り替わるので、これをキャプチャしてください。

Chromeの場合は?
Chromeもバージョン59から開発ツール(デベロッパーツール)でページ全体をキャプチャすることが可能になりました。
*【拡張機能は不要】Google Chromeでwebページ全体のスクリーンショットを撮る方法
ところが、バージョン60にアップデートするとこの機能が消えてしまいました。
何故退化した? (^_^;)