ブログやWEBサイトなどにツイッターのタイムラインを埋め込んでいる人も多いかと思います。
WordPressのサイトではブロックやウィジェットを使って埋め込むことも可能です。
今回は、これの埋め込み手順とデザインカスタマイズの解説です。
タイムラインの埋め込み
まずはタイムラインの埋め込み方法です。
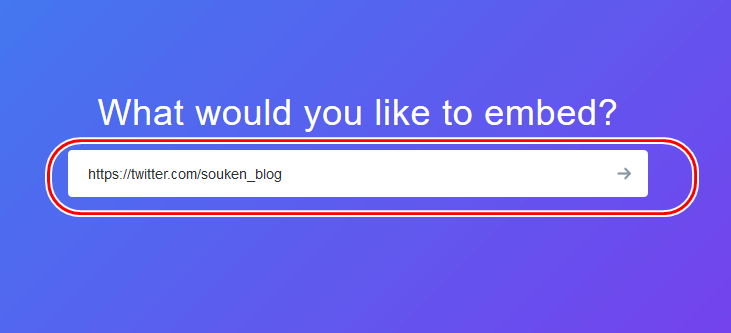
こちらのページに行き、
タイムラインを表示したいツイッターアカウントのURLを入れて、エンターキーを押します。

URL、ちなみに当ブログの場合は以下です。
https://twitter.com/souken_blog
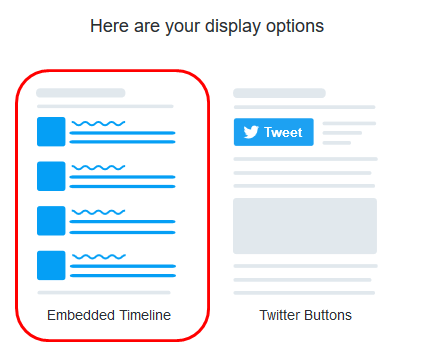
次に、左側の「Embedded Timeline」をクリックします。

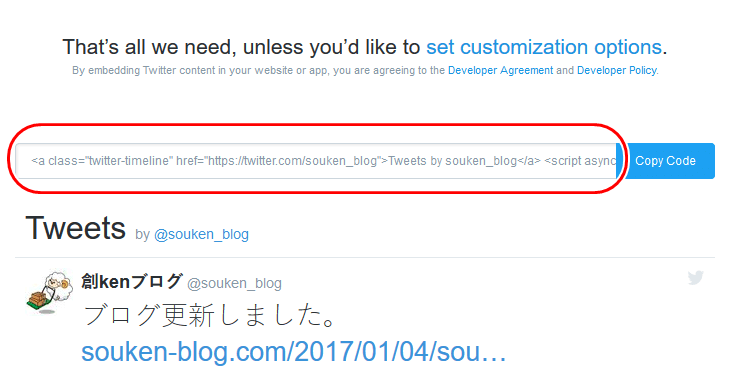
最後に、コードが表示されるのでこれをコピーして、ブログなりWEBサイトなりに貼り付けます。

これでタイムランが表示されるようになります。
細かくカスタマイズする方法
さーて、カスタマイズ開始です。
デフォルトのままだと以下のように表示されます。
(*これは画像です↓)

縦に長いですね (^_^;)
これをカスタマイズするには
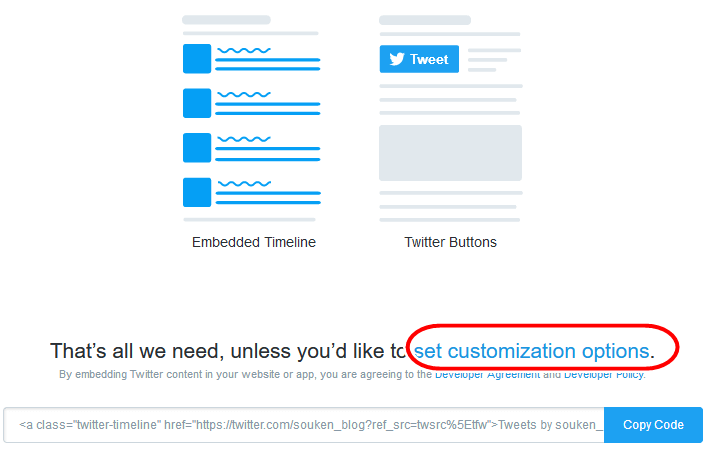
まず「set customization options」の箇所のリンクをクリックします。

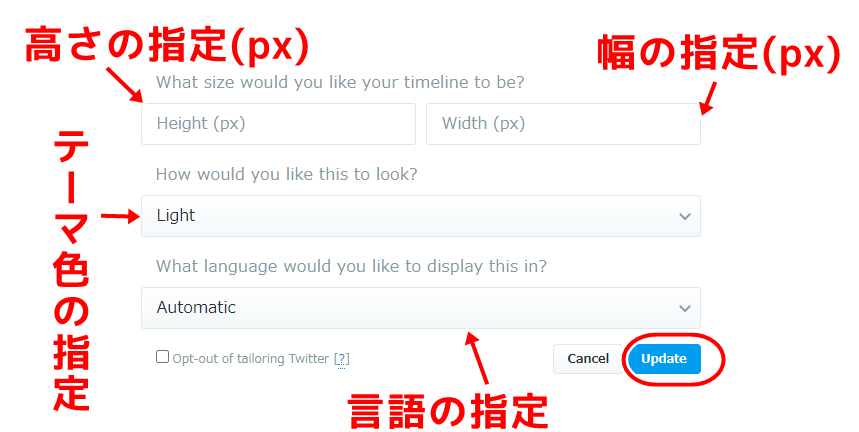
すると以下のような表示に切り替わります。

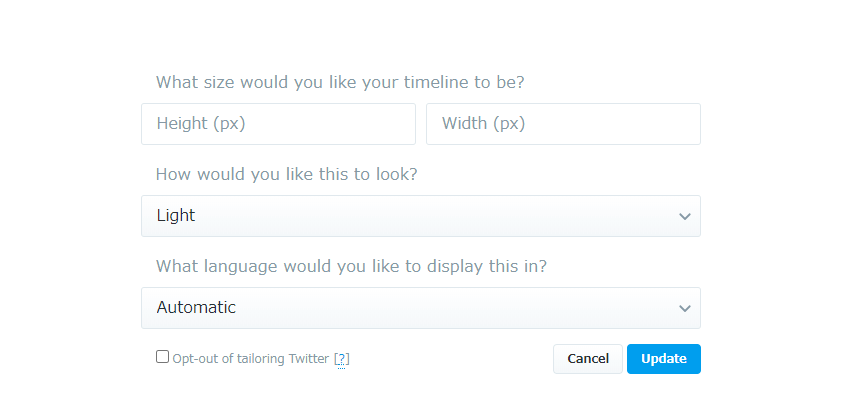
ここで以下の4つの項目をカスタマイズ可能です。
◇タイムラインの高さ(px単位)
◇タイムラインの幅(px単位)
◇タイムラインのテーマ色(Lightモード又はDarkモードの2択)
◇言語指定

このうち「言語指定」はよほどの事情が無い限りは、「Automatic」で大丈夫です。
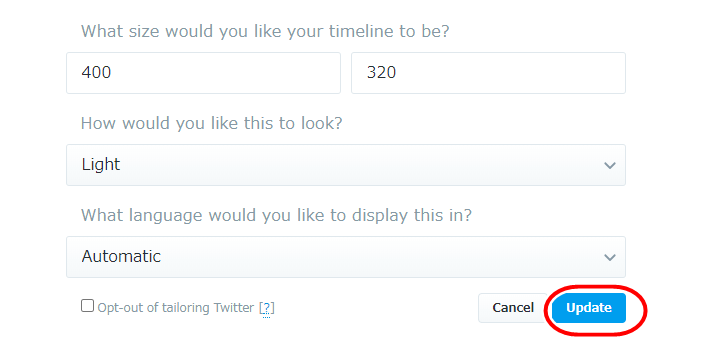
この設定が下のデモ表示にそのまま反映されるので、それを見ながら設定すれば良いでしょう。
カスタマイズの設定が完了したら「Update」ボタンをクリック。

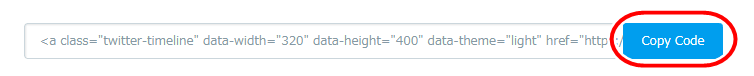
コードが表示されるので、

「Copy Code」をクリック(自動的にコピーされます)。
これをサイトに貼り付けます。
コードでカスタマイズする方法
直接、コードに追加してカスタマイズする方法もあります。
埋め込み用コードの「“twitter-timeline”」の後ろに、カスタマイズ用のコードを追加します。
追加する際は、必ず前後に半角スペースを空けてください。
| タイムラインの高さ(px単位) | data-width=”**” |
| タイムラインの幅(px単位) | data-height=”**” |
| テーマ色を「Darkモード」に | data-theme=”dark” |
| リンクの色 | data-link-color=”#***” |
| 境界線の色 | data-border-color=”#***” |
| ヘッダーを非表示にする | data-chrome=”noheader” |
| フッターを非表示にする | data-chrome=”nofooter” |
| 境界線を消す | data-chrome=”noborders” |
| スクロールバーを非表示にする | data-chrome=”noscrollbar” |
| 背景を透明にする | data-chrome=”transparent” |
「data-chrome=”***”」系のコードを複数まとめて記入する場合は
たとえば、
「data-chrome=”noheader nofooter”」
と、半角スペースを空けて複数入れます。
ちなみに、このようにコードを埋め込むと、
<div style="text-align:center;"> <a class="twitter-timeline" data-width="320" data-height="400" data-chrome="transparent nofooter" data-link-color="#e55937" href="https://twitter.com/souken_blog?ref_src=twsrc%5Etfw">Tweets by souken_blog</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> </div>
以下のようにタイムラインが表示されます。
(タイムラインのコードをdivでくくって中央寄せにしています)
ちなみにWordPressのブロックでは「カスタムHTML」や「Twitter」でタイムライン埋め込みが可能です。
上記タイムラインでは「カスタムHTML」ブロックを使っています。
下記が「Twitter」ブロックになります。
ただ、「Twitter」ブロックではカスタマイズが全く効きません。
(特に縦の高さや背景色)
幅の指定がうまくいかない場合
タイムラインの幅指定が、何故か機能しない場合があります。
理由は幾つか考えられます。
多いのが、WordPressのサイトなどで
プラグイン「VK All in One Expansion Unit(ExUnit)」を使ってる場合です。
このプラグインはWordPressテーマ「Lightning」のほぼ必須プラグイン。
多機能・超絶便利なので他テーマでも使ってる人は多いと思います。
私もよく使ってます。
ただ、このプラグインによって生成されるCSSコードに、以下のようなものがあります。
iframe.twitter-timeline { margin-right: auto; margin-left: auto; width: 740px !important; }
ここで幅「740px」と固定してしまってるのが原因です。
実はこのプラグインの「ソーシャルメディア連携」機能により、新たにTwitterタイムライン表示用ウィジェット「VK Twitter」というものが使えるようになります。


おそらく、これ用のコードでしょうね。
こいつが干渉してるわけです。
この場合は、CSSに以下のコードを追加してください。
iframe.twitter-timeline { width : auto !important; }
これで幅がコントロール出来るようになります。