WordPressが「6.3」にアップデートされ、各種機能が実装されました。

このうちの主な追加機能・修正点をご紹介。
目次
再利用ブロックが「パターン」に変更
再利用ブロックの名称が「パターン」に変更になり、登録時に同期・非同期の選択が出来るようになりました。
同期を選択した場合は「同期パターン」と呼ばれます。
例えば、以下の画像ブロックを、

「パターン」に登録してみます。

オプション⇒パターン・再利用ブロックの作成
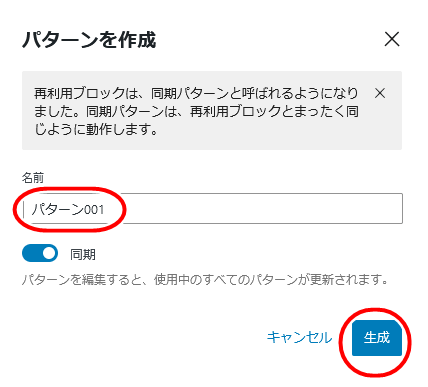
「パターン」のウィンドウが開くので、

仮に名称を「パターン001」として登録します。
初期設定では「同期」がONの状態になります。
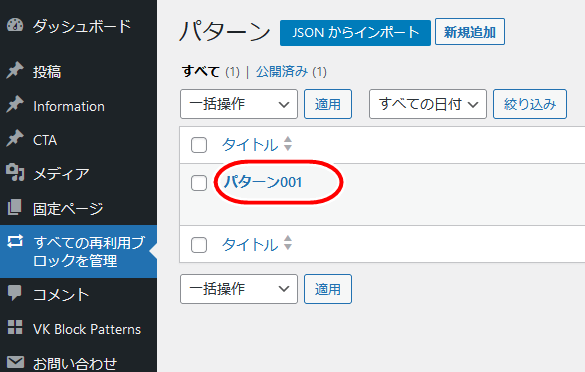
すると、WP管理画面左の「すべての再利用ブロックを管理」を開くと、

「パターン001」が登録されているのが分かると思います。
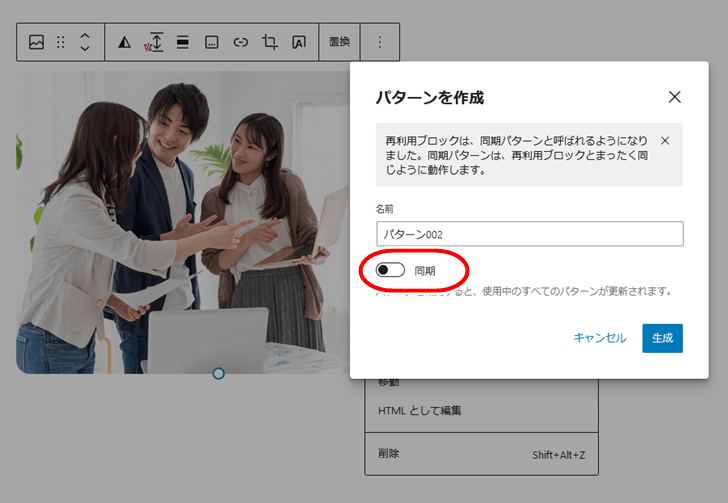
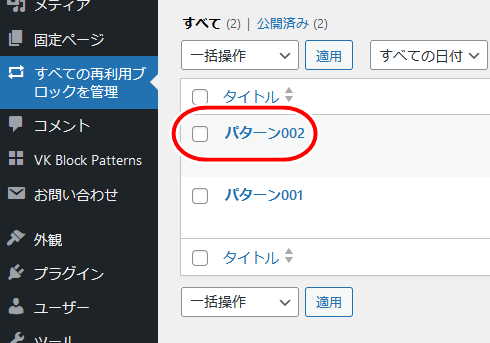
さらに、それとは別個に同期がOFFの状態のパターンを、

「パターン002」として登録してみました。

パターンの使用方法(同期パターンの場合)
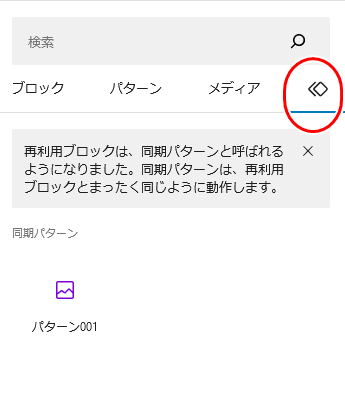
同期ONで登録したパターンは、使用する際はブロック呼び出し画面の

右のマークをクリックすると表示されます。
同期パターンは、複数使用した場合、そのうち一つを修正すると他も同期で全て修正されます。
パターンの使用方法(非同期パターンの場合)
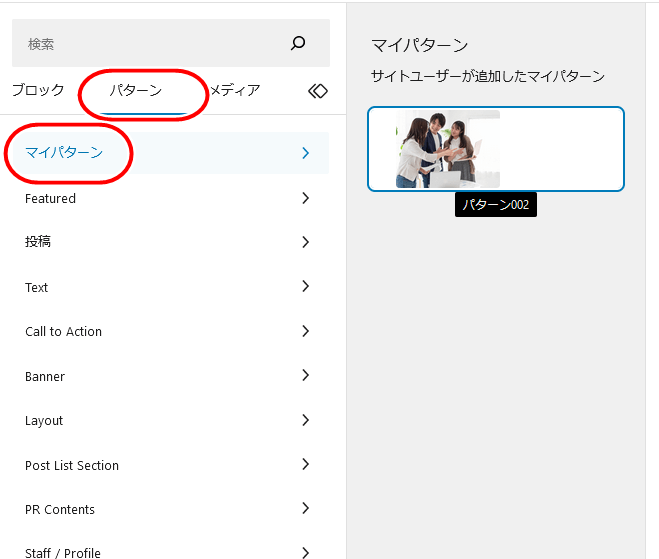
同期OFFで登録したパターンを使用する際は、ブロック呼び出し画面の、

パターン⇒マイパターンで呼び出します。
同期と非同期:別系統でややこしい。。
同期パターンと非同期パターン。
呼び出しする際に、別系統なのがややこしいですね。
ここらへん、UIの改善を希望します(^^)v
画像ブロックでトリミングが可能に
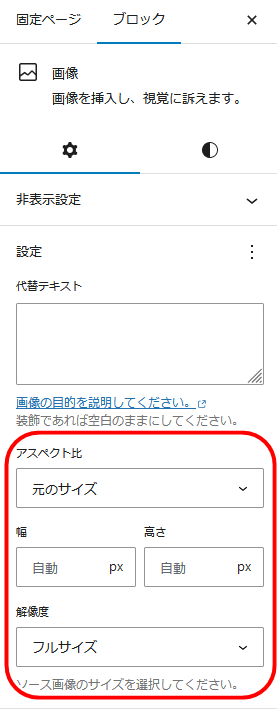
画像ブロックを入れると、右側の設定欄が、

このように表示されるようになりました。
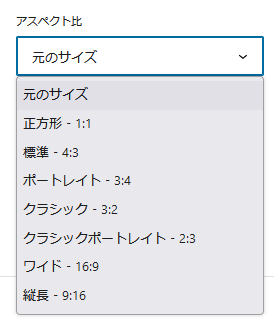
「アスペクト比」を選ぶと、

この縦横比に合わせてトリミングされます。
ここで重要なのは、画像の縦横サイズ変更ではなくて、トリミングされることです。
具体的にはCSSの「object-fit」の挙動と同じになります。
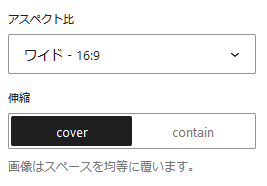
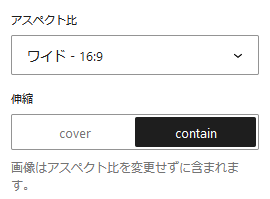
例えば、ある画像を「ワイド・16:9」でトリミングを選択。
すると「cover」「contain」と選択肢が分かれるので、どちらかを選びます。


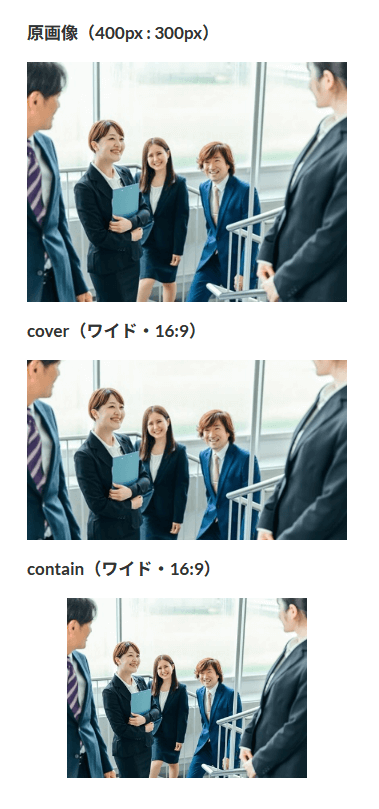
実際に、この機能でトリミングしたときの画像は以下になります。

ちなみに「cover」「contain」とは、
- 縦横比率を維持しながら、コンテナ全体を覆うように画像が拡大・縮小
- 表示されるのは画像の縦横中央の部分になり、はみ出た箇所はトリミング
- 縦横比率を維持しながら、コンテナの中に収まるように画像が拡大・縮小
- 画像はコンテナ内で縦横中央揃えになる
となります。
ちょっとややこしいので、詳しくは解説記事をご参照ください。
*【CSS object-fitの使い方】CSSで画像トリミングする方法
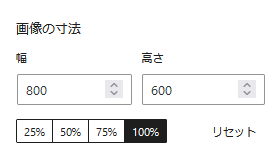
また逆に、従来からのパーセント指定のサイズ縮小はなくなりました↓

「脚注」が追加可能に
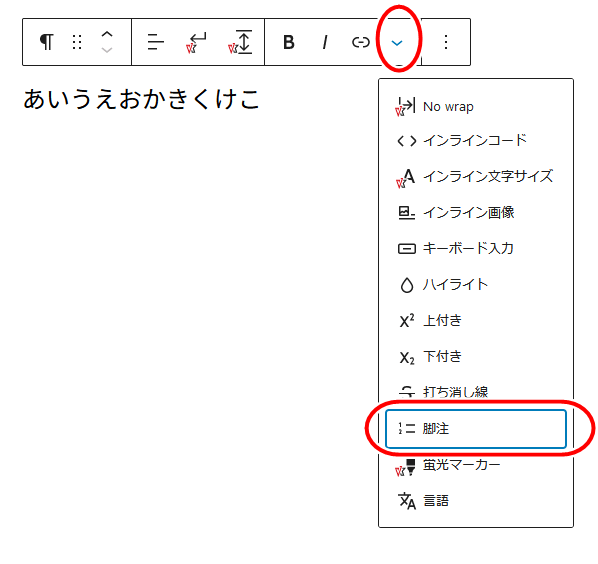
文章に「脚注」を入れることが可能になりました。
段落ブロックなどで使えます。

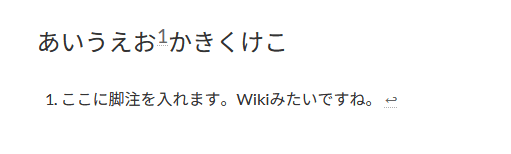
表示は以下のようになります。

Wikipediaみたいな感じです。
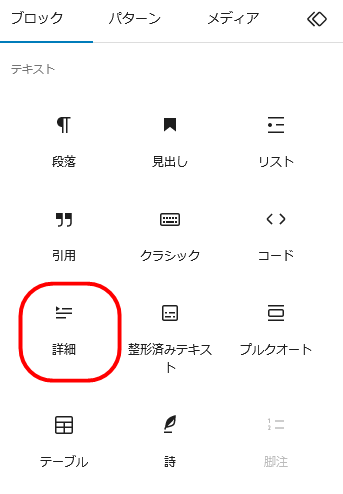
「詳細」ブロックが追加
「詳細」ブロックが追加されました。
わかりやすく言うとアコーディオンみたいなブロックです。

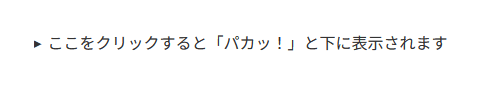
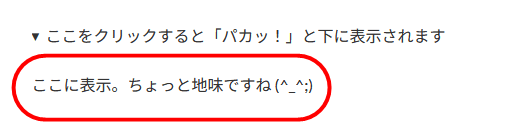
上段の文字列をクリックすると、

パカッと下の文字列が表示されます。

上記の「脚注」もそうですが、ちょっとシンプルすぎて、もっと修飾を凝ってほしいです。
また、アコーディオンタイプのブロックは、従来から有料テーマを中心に独自実装されてる場合が多いです。
使うならば、そちらの方が格好良いです。
UIが幾つか修正
幾つかのUIが修正されました。
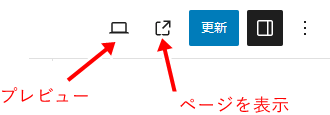
例えば、ページ編集画面のプレビューやページの表示は、

上記のようなアイコンボタンとなっています。
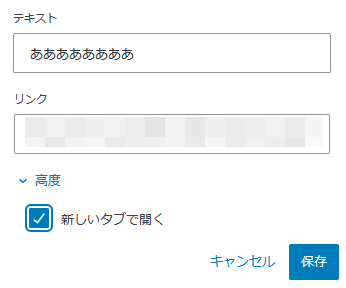
あと、「リンクの設定」はシンプルになりすぎて、別タブで開く場合は、とても面倒くさくなっています。
リンクを入れた後に、再度別タブで開く設定にし直す必要があります。

これ、改悪と言うべきで勘弁してほしいなと思いました(^_^;)
ブロックテーマ向けの機能追加も続々
フルサイト編集に対応した「ブロックテーマ」向けの機能追加も幾つかありました。
ただ、ブロックテーマはまだ数が少なく、公式の「Twenty Twenty-Three」やベクトル社の「X-T9」などしかありません。
本記事での解説は割愛します。
WordPress「6.3」 FAQ

WordPressのバージョンごとのコードネームは、必ずジャズミュージシャンの名前だが、あれは何か意味があるのかね?

いや、単にWordPress開発陣の趣味だと思いますよ(^_^;)

・・・趣味かよ!
そういえば、WordPressに必ずデフォルトで付いてくるプラグインは「Hello Dolly」だしな。

あれもルイ・アームストロングの名曲の歌詞が表示されるだけのプラグインですからね。
でも、ああいう遊び心は個人的に好きです(^^)v