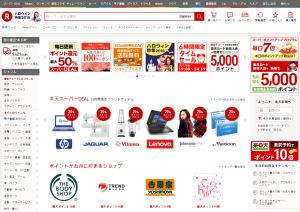
日本最大級のネットショッピングモール「楽天市場」。
WEBデザインの観点から見れば、出店店舗のサイトはお世辞にも格好良いとは言えません。
どっちかというと酷評されることの多い同市場のデザインですが、
何故、楽天店舗のサイトはあんなに縦に長いのか?
何故、楽天店舗のサイトは画像がやたらと多いのか?
2~3年ほど前に出店店舗の運営に関わった経験から書いてみます。
今回は「その1」です。
*楽天市場

なぜ縦に長いのか?
楽天市場の店舗といえば、やたらと縦に長いサイトが特徴です。
「楽天メソッド」などと呼ばれてます。
なんであんなに長いのか?
その理由は、運営側がああいう作りを推奨しているからです。
私が以前よく小耳に挟んだのが、
「店舗サイトはドラマのように作ること」
と楽天担当者が店舗側に指導しているとのこと。
研修でもそんな内容の講義を聞かされるとのこと。
ドラマ?
よくあるパターンとしては以下のようになります。
健康食品の店舗を例に取ると、
「最近、肥満で悩んでませんか?」
↓
「肥満すると健康上こういうデメリットがあります」
↓
「私的にも、仕事上でもデメリットがあります。
家族も悲しみます。」
↓
「そんな時にS社の『健康ドリンクA』が超絶便利!」
↓
「肥満防止にこんな効果があります」
↓
「これでもか、これでもか、と効能を連打します」
↓
「T大学名誉教授某氏も『効果有り!』と絶賛してます」
↓
「海外のセレブにも大人気です」
↓
「購入したお客様からも感謝の手紙が山のように届いてます」
↓
「今ならキャンペーン価格で3割引です。
(キャンペーンはいつ終わるのかは書きません)」
↓
「購入しますよね?【購入ボタン】」
こういう流れです。メイクドラマです。
だから長くなります。
ああいうふうに作れと指導されてるわけです。
この発想は、ランディングページや商材サイトの制作感覚と同じですね。
なぜ画像貼りまくりなのか?
楽天市場の店舗といえば、やたらと画像貼りまくってます。
なんであんなにぺったぺった貼るのか?
理由は単純で、画像貼るしかサイトを綺麗にする方法がないからです。
楽天の店舗サイトは「楽天RMS」というシステムを使って作られます。
初心者でHTMLやCSSの知識がほとんど無い人の場合、RMSでサイトを作ろうとすると、20年ぐらい前の趣味のサイトレベルのデザインになってしまいます。
初心者でも手軽に一定レベルのサイトが出来るようなシステムが備わってないんですね。
また、楽天RMSはHTMLのコード使用に制限があり、CSSに至ってはHTMLタグ内部に記述することしかできません。
外部スタイルシートやHEADタグ内部には書けません。
楽天の店舗サイトで古いHTMLのコード、<center>や<font>などのタグや属性が横行しているのもそのためです。
(ここらへんの事情はまた後日書きます)
このサイト制作上の制限を突破する手法としては、「楽天GOLD」という機能を利用する手がありますが、初心者には敷居が高いです。
なので、WEBデザインの知識がない人が、楽天で綺麗な店舗サイトを作ろうとする場合、複雑なコードを記述して作るよりも、GIMPなどで文字入れした画像をぺったぺった貼った方が、より容易で手っ取り早いです。
とまあ、こんな理由でああいう店舗サイトが出来上がるわけです。
画像多く、文章少なく、コードは古く、となればSEO的にも最悪で、なんで楽天運営側はこういう状況を放置しているのか理解に苦しみます。



























WEBサイトを制作します
お見積もり・ご注文はクラウドソーシングの「ランサーズ」経由で承っております。
ランサーズの無料アカウントを取得されておいてください。