スマホ(iPhone・Android)でWEBサイトのHTMLソースを見る方法です。
パソコンだとブラウザから右クリックで簡単に見れますが、スマホだと意外に面倒です。
今回はこれの解説。
iPhoneの場合
iPhoneの場合は、アプリ「View Source」を使います。
アプリをiPhoneにインストール。
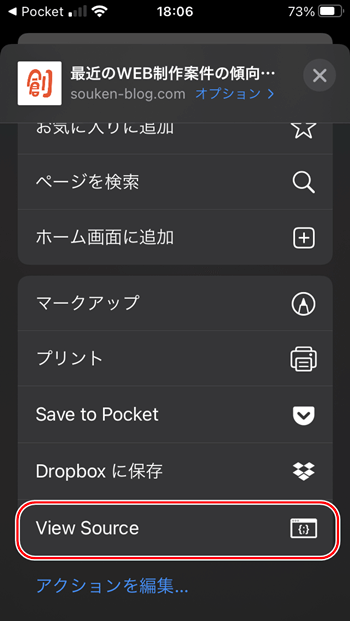
で、確認したいサイトをSafariで開き、下部の共有ボタンを押します。

そしてズラズラッと表示されたメニューの中から、一番下の「View Sourace」を選択。

以下のようにソースが表示されました。

Androidの場合
Androidの場合は、同種のアプリがいろいろと有るのですが、試してみたところ一長一短で、どれも使い勝手がよくありません。
そこでAndroidでは、以下のサイトを使います。
*Source Code Viewer to View HTML Source Code Online
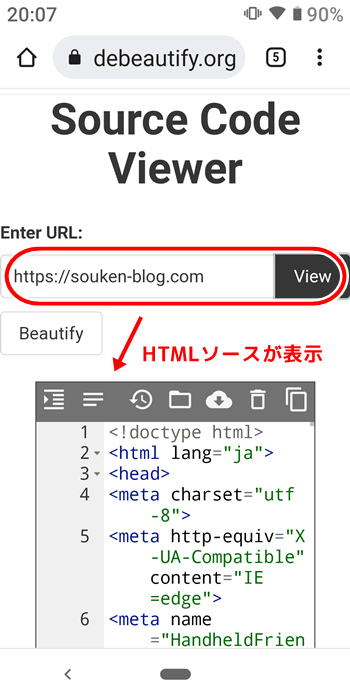
Chromeでこのサイトを開き、「Enter URL」の箇所にURLを入力して「View」ボタンを押します。

すると、HTMLソースが表示されます。
一応、このサイトはPCでもiPhoneでも使うことが可能です。