Googleフォームは便利ですね!
使ってる人は多いと思います。
アンケート調査用のフォームや普通のメールフォームなど、各種のフォームが無料で簡単に作成できます。
また、回答をGoogleスプレッドシートに集計することも可能です。
当ブログでも読者さんからのメッセージ受信用に使っています。
(*現在はお問い合わせページを作ってます)
今回はこれをWEBサイトに埋め込む方法について解説。
埋め込み手順
Googleフォーム自体の登録や作成方法は、下記のブログでも参照されてください。
*Googleフォームの使い方 – 作り方・作成方法 | アンケート回答記録をスプレッドシートで
さて、これのWEBサイトへの埋め込み方法についてです。
サンプルとしてテスト用のフォームを作ってみました。
これを埋め込んでみましょう。
まず、GoogleフォームにGoogleアカウントでログイン、埋め込みたいフォームを選択し、フォーム上部の「設定」アイコンをクリックします。

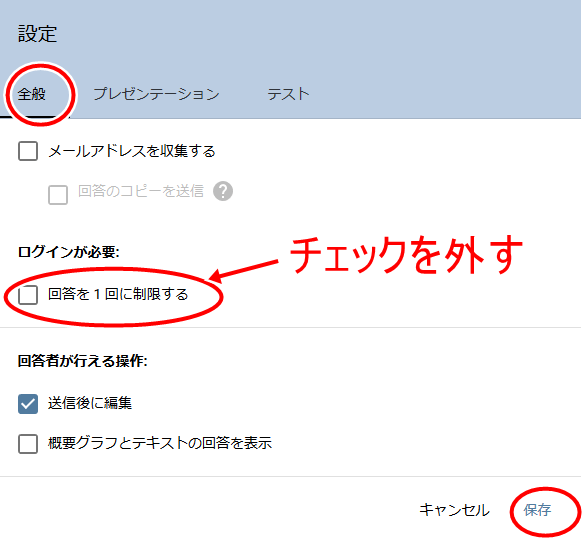
設定欄の「全般」タブ、
「回答を1回に制限する」のチェックを必ず外しておきます。

これを付けたままだと、回答者がGoogleアカウントでログインしないと回答できなくなります。
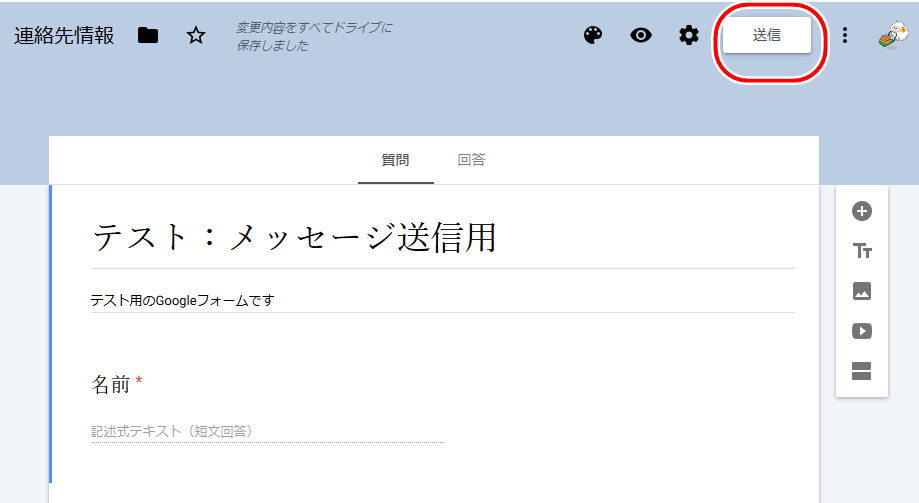
次に上部の「送信」ボタンをクリック。

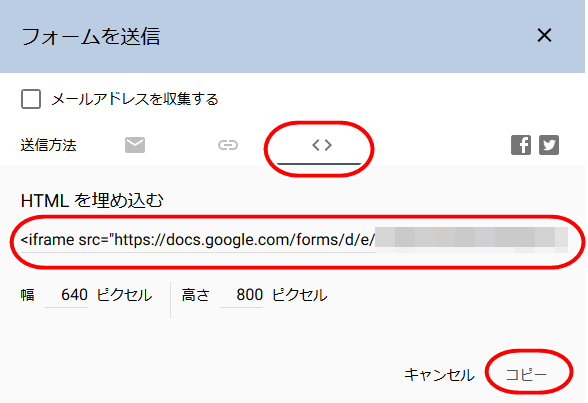
埋め込み用の「< >」アイコンをクリックし、表示されたHTMLコードをコピーします。

この時、フォームの「幅」「高さ」が調整できますが、とりあえずはデフォルトのままで大丈夫です。
そして、コピーしたコードの中の
「width=”640″」などの幅を規定するコードの部分を
「width=”100%”」に変更します。
例として以下のようになります。
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSe6wbjXXXXXXXXXXXXXXXXXXX/viewform?embedded=true" width="100%" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます...</iframe>
このコードをWEBサイトのHTMLにそのまま貼り付けます。
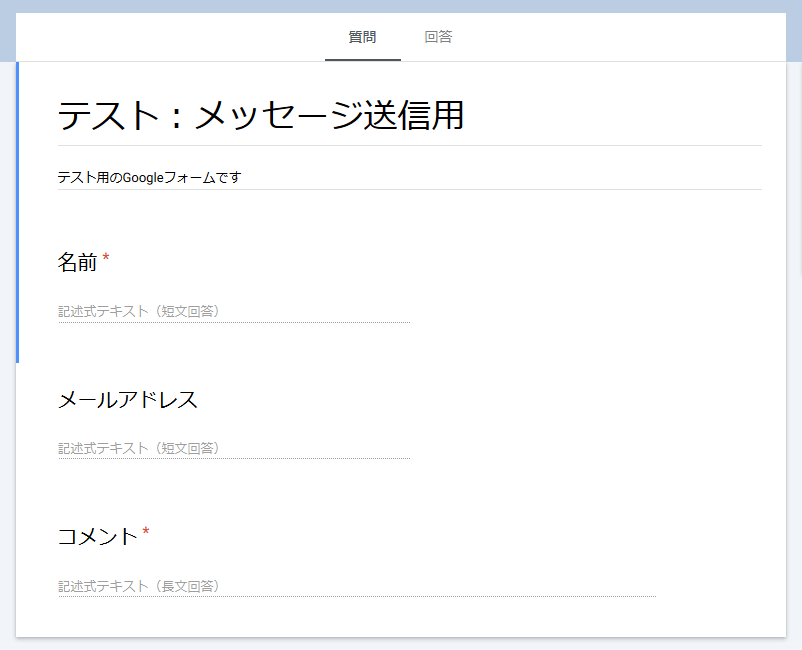
すると以下のように表示されます。
基本的に、幅を「width:100%」にすることで、画面幅と親要素の幅に応じてフォームの幅も変動。
つまりレスポンシブ化します。
フォント(字体)を変えたい場合
これ、他の解説サイトではあまり載ってないので記載しておきます。
デフォルトだと、フォームをWindowsパソコンで見た場合、フォントが「メイリオ」で表示されていて、やや軽薄な感じを受けます。

お堅い法人用サイトで使う場合などでは困りますね。
で、フォントをもっとカッチリしたものに変えます。
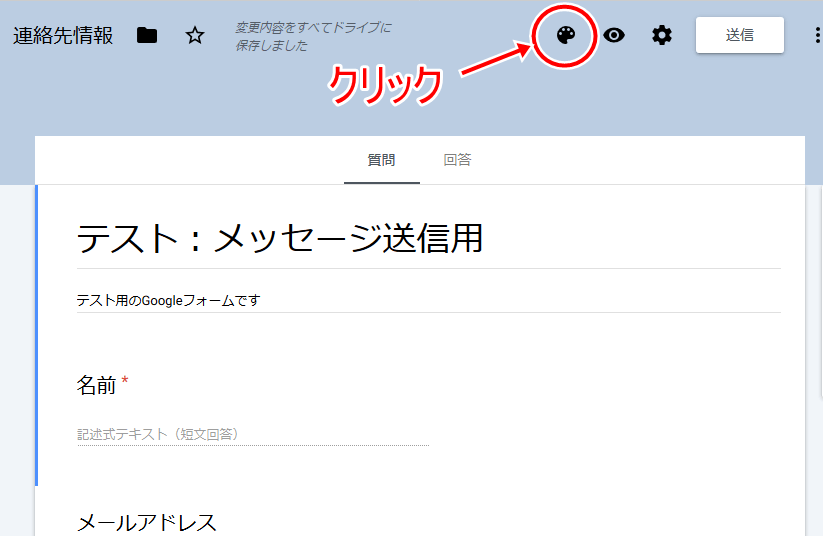
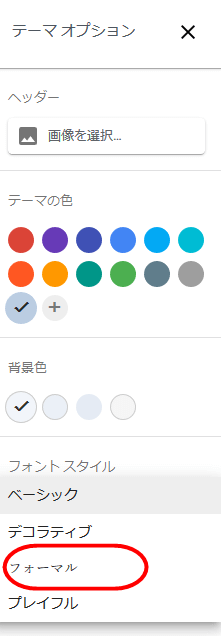
フォーム上部の「テーマをカスタマイズ」アイコンをクリック。

フォントスタイル⇒フォーマル、に変更。

すると、フォームの字体が変更されます。

だいぶ、お堅い感じになりました(^^*)
デザインをもっとカスタマイズする場合は?
Googleフォームのデザインは、設定上、大胆なカスタマイズは不可能です。
ただし、裏技があります。
下記のブログを参照されてください。
かなり難易度が高い手法ですが、デザインを一新し、中身だけGoogleフォームを活用したい場合は、このやり方が一番だと思います。