Bootstrap4を使い慣れてる人ならば、マテリアルデザインを簡単に導入することが出来る「Material Design for Bootstrap4」。
*Material Design for Bootstrap
「Material Design for Bootstrap4(以下、MDB4と呼称)」は無料で商用利用可能です。
クレジット表記も必要なく、制作にも使えます。
ライセンスは「MTIライセンス」で、
ソースコード内(mdb.min.css)にクレジット表記が載っているので、それさえ消さなければ問題ありません。
以前、MDB4について単発の記事に概要のみ載せました。
記事を取得できませんでした。記事IDをご確認ください。
また、これのBootstrap3対応バージョンについて、8回のシリーズで書きました。
Bootstrap4も正式リリースから半年以上経ちましたので、そとそろ皆さん慣れてきた頃かと思います。
今回から数回に渡って「MDB4」について、シリーズ記事で解説していきます。
第一回目の今回は、導入方法とボタンの実装について書きます。
導入方法
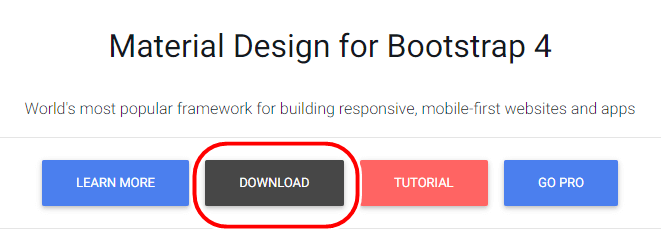
最初に、こちらのページからフォルダをダウンロードしてください。
「DOWNLOAD」のボタンをクリックします。

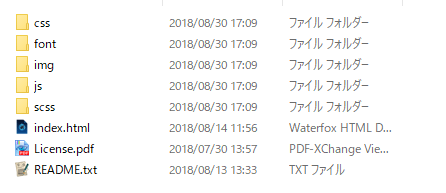
圧縮されたフォルダを解凍すると、中には必要なファイル一式が入っています。
Bootstrap関連のファイルも全て揃ってます。

「index.html」のコードを見てもらえれば分かりますが、まずはHTMLのheadタグ内でCSSを読み込みます。
<!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- Your custom styles (optional) --> <link href="css/style.css" rel="stylesheet">
この場合、「style.css」にはオリジナルのCSSコードを記入します。
次に、bodyの閉じタグの直前でjsを読み込みます。
<!-- JQuery --> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="js/popper.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="js/mdb.min.js"></script>
これで導入は完了です。
カードデザインを実装
さて、今回は手始めに「カードデザイン」を実装してみます。
HTMLのコードは以下になります。
<!-- Card --> <div class="card mt-5 mx-auto" style="width: 22rem;"> <!-- Card image --> <div class="view overlay"> <img class="card-img-top" src="画像ファイル" alt="Card image cap"> <a href="#!"> <div class="mask rgba-white-slight"></div> </a> </div> <!-- Card content --> <div class="card-body"> <!-- Title --> <h4 class="card-title">カードタイトル</h4> <!-- Text --> <p class="card-text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p> <!-- Button --> <a href="#" class="btn btn-primary">Button</a> </div> </div> <!-- Card -->
実際の表示はデモページをご覧ください。
コードでは全体を囲うdiv要素に
<div class="card mt-5 mx-auto" style="width: 22rem;">
クラス「mt-5 mx-auto」及びCSSコード「width: 22rem」を入れてますが、ここはそれぞれの制作状況に合わせて変えてください。
Bootstrapでもカードデザインはすぐに実装できますが、MDB4を使った場合はブロックに陰影が付いて、画像に若干の白っぽいオーバーレイが入ります。
また、画像にマウスをホバーさせると画像の色が少し変化します。
今回「その1」では、導入方法とカードデザインの実装について書きました。
「その2」以降は各パーツを次々と紹介していきます。