小ネタです。
WordPressサイトにURLリンク無しのメニューを入れる方法です。
通常、WordPressのメニューにはリンク先のURLを入れる必要があります。
カスタムリンクを使っても「URL無し」は不可能です。
ところが、これを可能にする簡単な裏技があります。
意外に知らない人が多いです。
今回はこれのご紹介。
リンク無しメニューを入れる手順
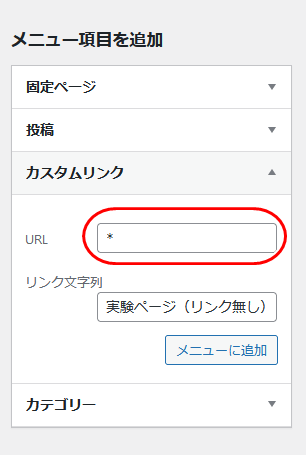
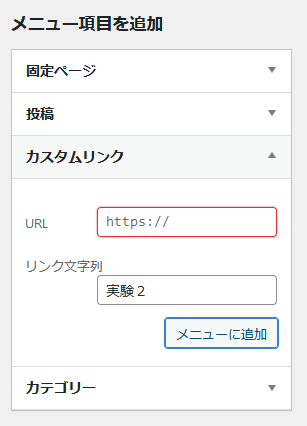
まず、メニューをカスタムリンクで作成します。

この際に、URLの箇所は暫定で適当な英文字を入れます。
何も思いつかなければ「*」で良いです。
これで一旦、メニューを作成します。

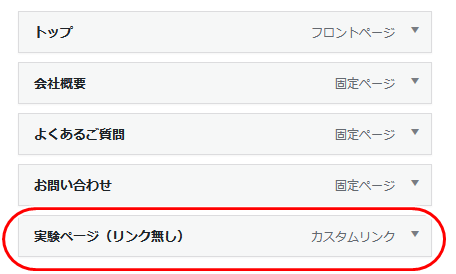
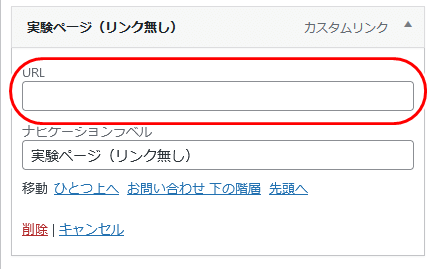
次に再度、該当メニューを開き、

URLを削除して空白にし、確定します。
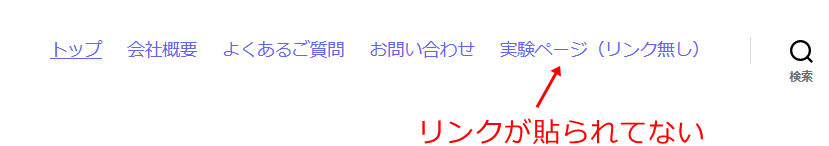
すると、リンク無しのメニューが表示されます(^^)v

最初からURL無しメニューを作ろうとすると・・
ちなみに、カスタムリンクで最初からURL無しにしようとすると、

赤枠のエラー表示が出て、メニューに追加自体が出来ません。
ブロックテーマの場合は違う手順に
それと、紹介した手法は従来の「クラシックテーマ」にて通用する手順です。
フルサイト編集に対応した「ブロックテーマ」では、手順が違ったものとなります。
ブロックテーマとは、WordPress公式だと
「Twenty Twenty-Two」
「Twenty Twenty-Three」
この2つとなります(2023/6/26時点)。
それ以外はベクトル社の「X-T9」などで、まだ数は少ないです。
そもそもリンク無しのメニューなんて必要なのか?
これ、意外に需要があるんですよ。
例えば、メニューで親ページの下に幾つか子ページがある場合、
- 親ページはリンク無し
- 子ページのみリンク入れ
クライアント指定で、こういうパターンのサイトは何度か作ってきました。
あと、クライアントから
「将来的に作成予定のページがあるので、とりあえずリンク無しでメニューに入れておいてくれ」
なんて要望もありました。
建設予定地の立てカンバンみたいな感じですねw
これ、最近の話しです。

こんな妙な手法を使わずとも、すんなりとリンク無しのメニューを入れさせてほしいですよ。。
WordPress運営に強く要望します!

リンク無しのメニューなんて、ルー無しのカレーみたいなもので、運営にとっては想定外だったんだろうな。

いや、ルー無しのカレーって・・・(^_^;)
























なるほどな~ こういう裏技があるわけか!