便利なWordPressプラグインをご紹介します。
今回は、スライドショーを簡単に複数作成・管理できるプラグイン、
「Smart Slider 3」です。
スライドショーといえば、サイトのトップページ上部にド派手に表示されることが多いですが、このプラグインのスライドショーは投稿記事内にも簡単に挿入できます。
しかも複数のスライドショーを作成し、管理できます。
レスポンシブ対応。
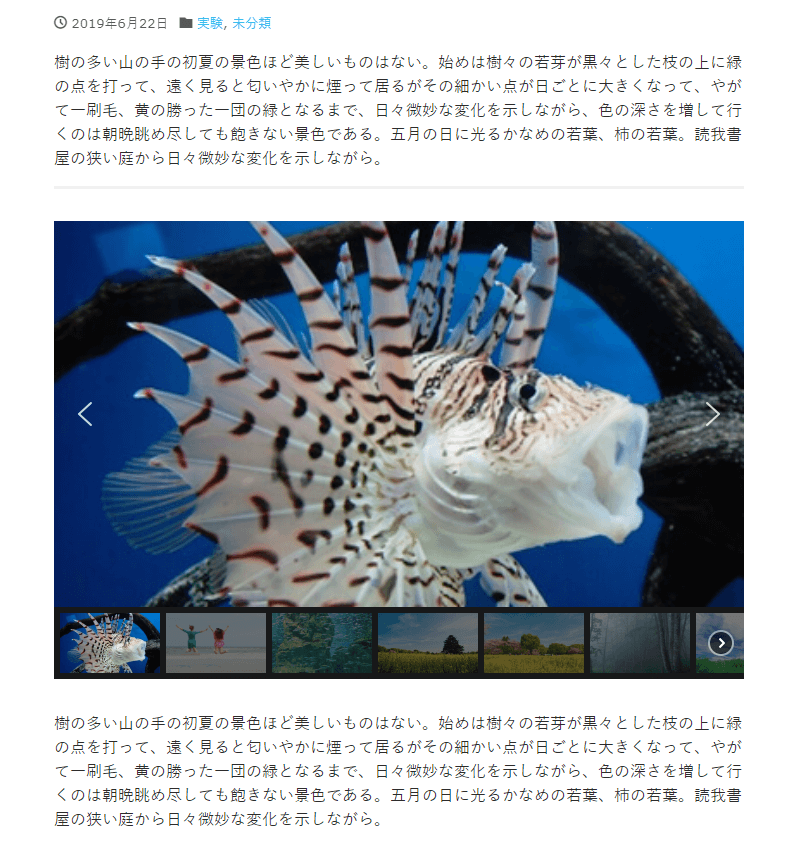
今回の記事では、投稿記事(デモページ)に実際に挿入表示してみました。
~ 目次 ~
- インストールと有効化
- スライドショーの作成
- スライドショーの設定
- 記事中に挿入
- 「Classic Editor」の場合は?
- 画像のサイズと縦横比は?
インストールと有効化
以下、実装手順です。
WordPress管理画面にて、
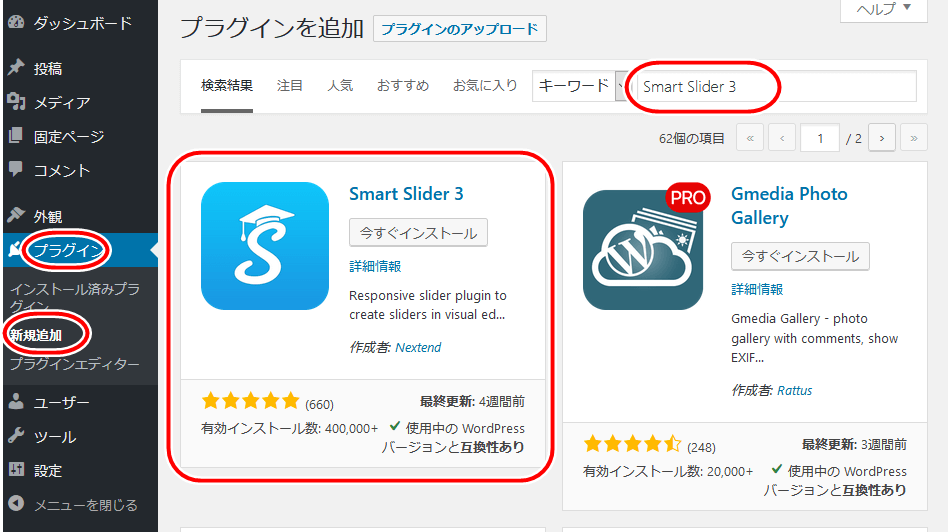
プラグイン⇒新規追加⇒「Smart Slider 3」で検索。
インストールし、有効化します。

ここで一旦、ダッシュボードに戻ると
左サイドに「Smart Slider」が追加されています。

スライドショーの作成
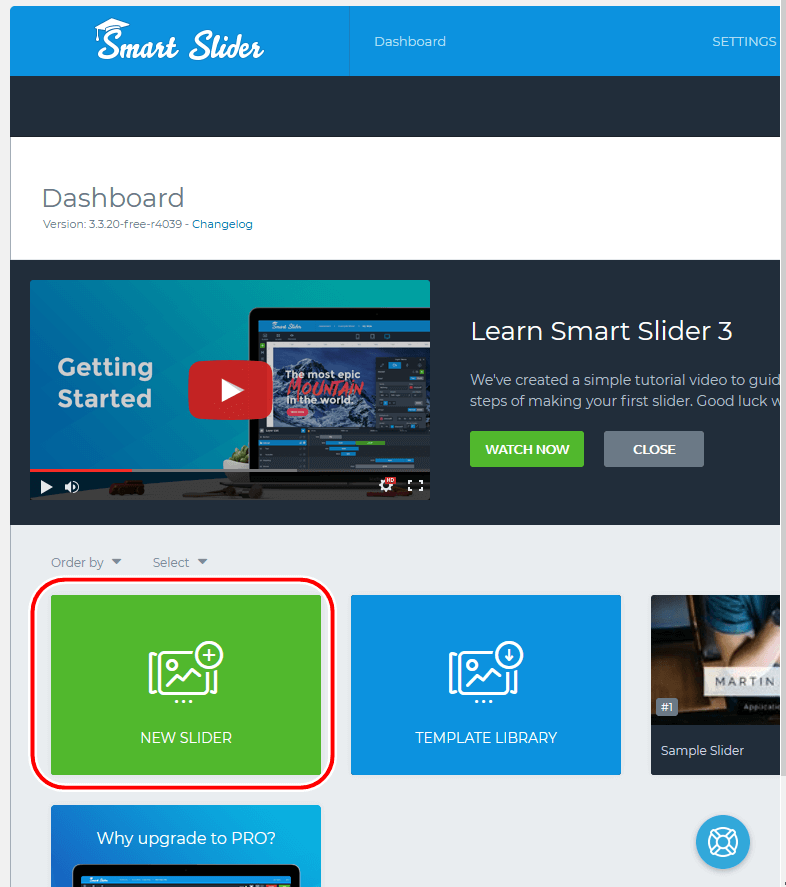
「Smart Slider」をクリックすると管理画面が開きます。

ここで「NEW SLIDER」をクリック。
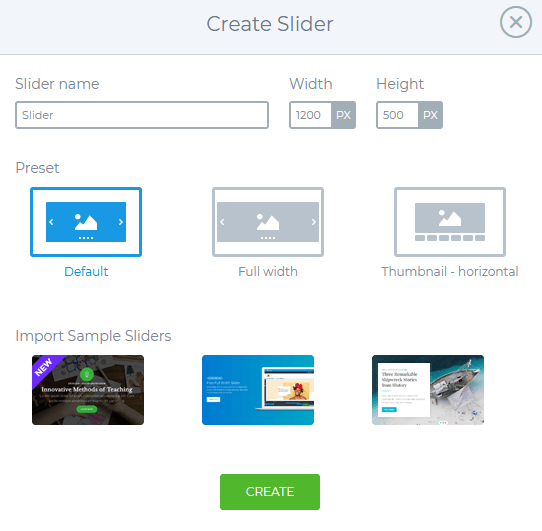
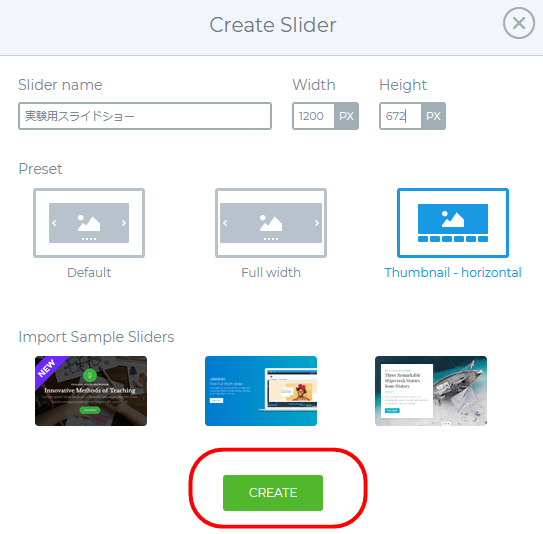
すると作成画面が開きます。

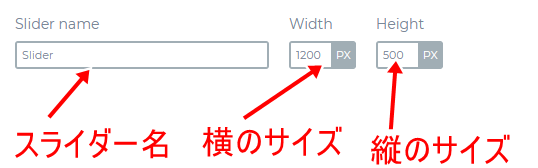
「Slider name」には任意のスライダー名。
「Width」はスライドする画像の横サイズの指定。
「Hight」はスライドする画像の縦サイズの指定。
ここはお好みに合わせて決めてください。

続いて、スライドショーの種類の選択。

「Default」は普通のよくあるタイプのスライドショー。
「Full width」は親要素無視して、画面の横幅全体に広がります。
「Thumbnail – horizontal」は、
スライドショーの下に、スライドする画像のサムネイルが並ぶ格好良いタイプ。
今回はこれを選択してみます。
全て入力及び選択したら「CREATE」をクリック。

この時、画面右上に以下のような表示が現れます。

要は「設定を保存したよ!」という意味です。
「GOT IT!」をクリックしてください。
あんまりこれがウザければ
「Show only errors」にチェック入れると
エラー時以外は表示されなくなります。
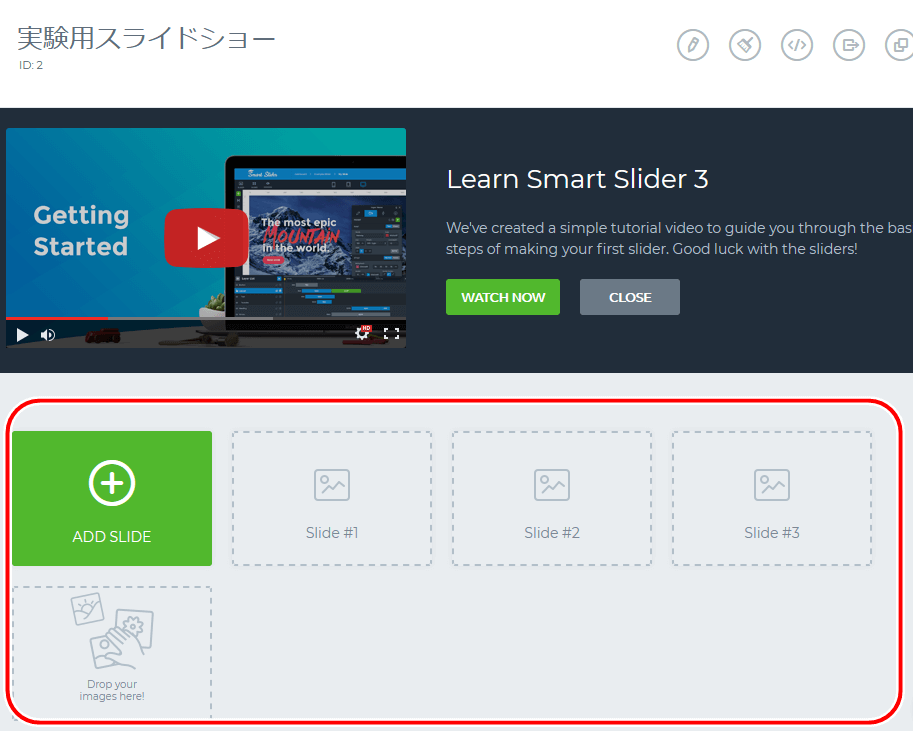
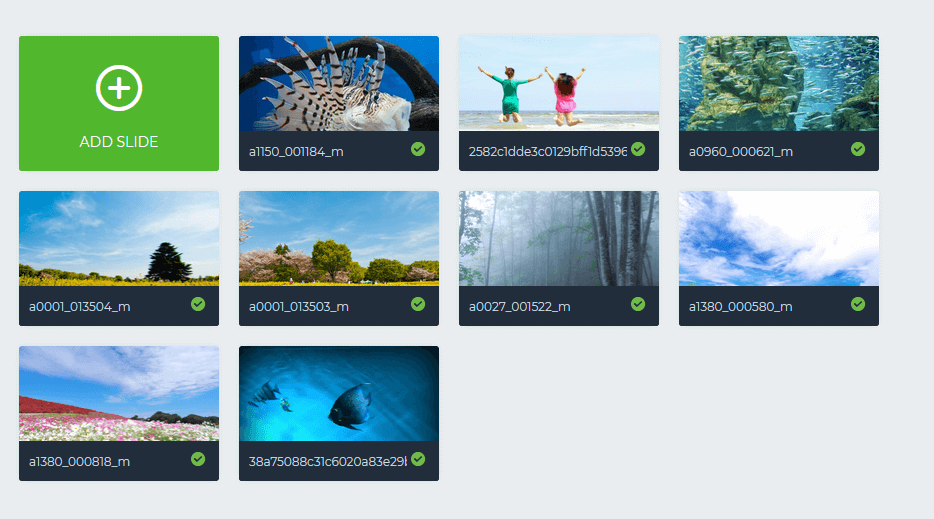
ここで画面下部に画像の挿入欄が表示されるので
ここにスライドさせる画像をドラッグします。
(複数枚のドラッグ可)

画像がズラリと並びます。

並び順にスライドするので
変更したければドラッグして順番を入れ替えてください。
スライドショーの設定
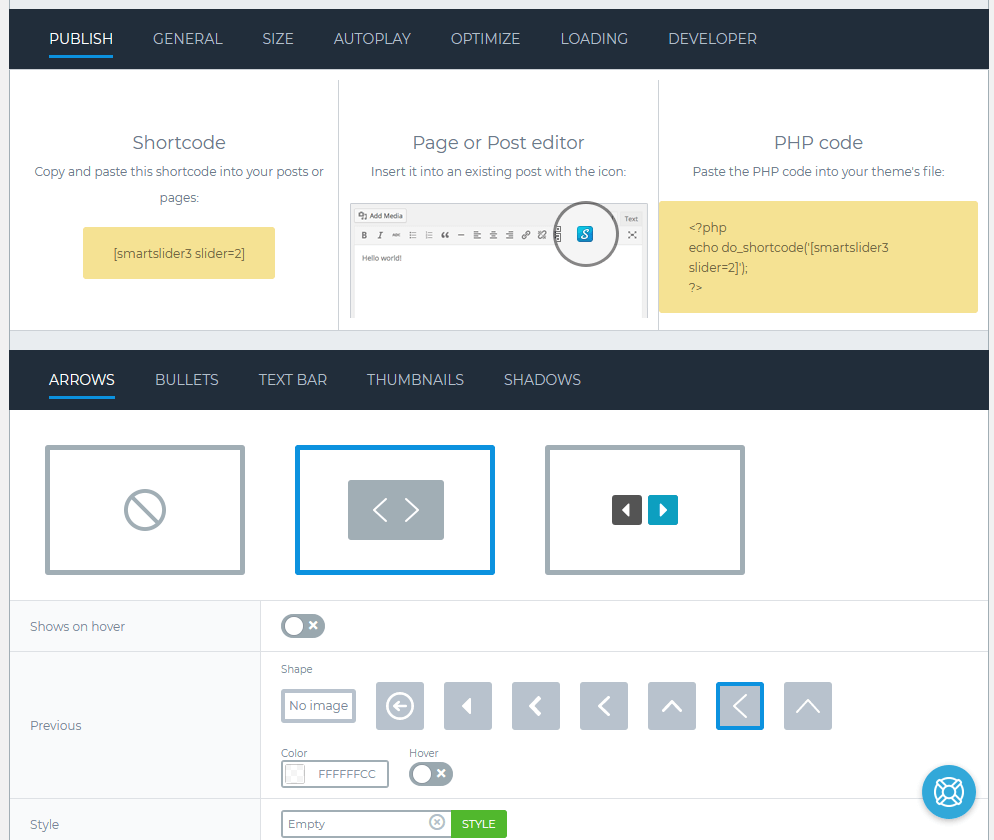
さらに、ページ下部に設定欄が表示されます。

設定はいろいろゴチャゴチャありますが
基本的に1つのみ変更するだけで
あとはそのままで問題ありません。
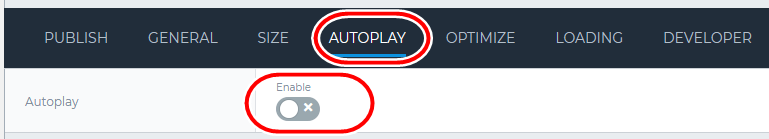
「AUTOPLAY」をクリック、
「Enable」をONに変更。

これをやっておかないとスライドショーが動きません。
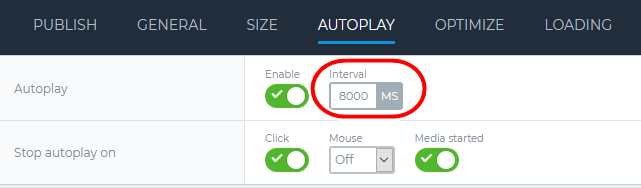
すると下記のように表示されるので、

「Interval」の数値を変更します。
スライド画像が切り替わる時間です。
「8000」が8秒。
私は「6000」に変更しておきました。
設定の変更の後は、必ず画面右上の「SAVE」をクリックしておいてください。

こんな感じでスライドショーを作成できます。
一つだけではなく複数の作成も可能です。
記事中に挿入
では、記事中にスライドショーを挿入してみましょう。
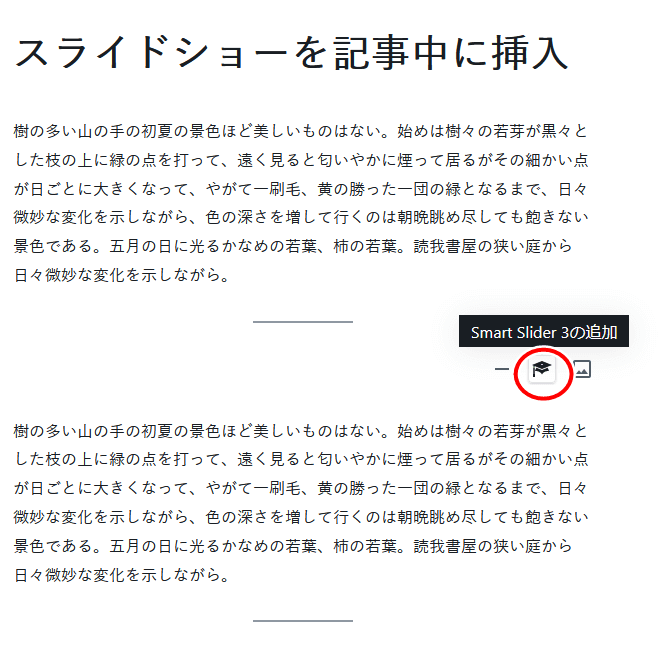
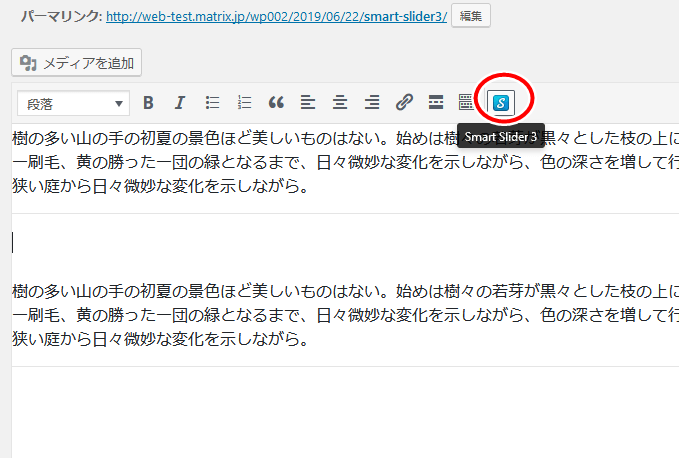
投稿画面を開き、挿入したい箇所をクリック。
すると「Smart Slider 3」アイコンが表示されるのでクリックします。


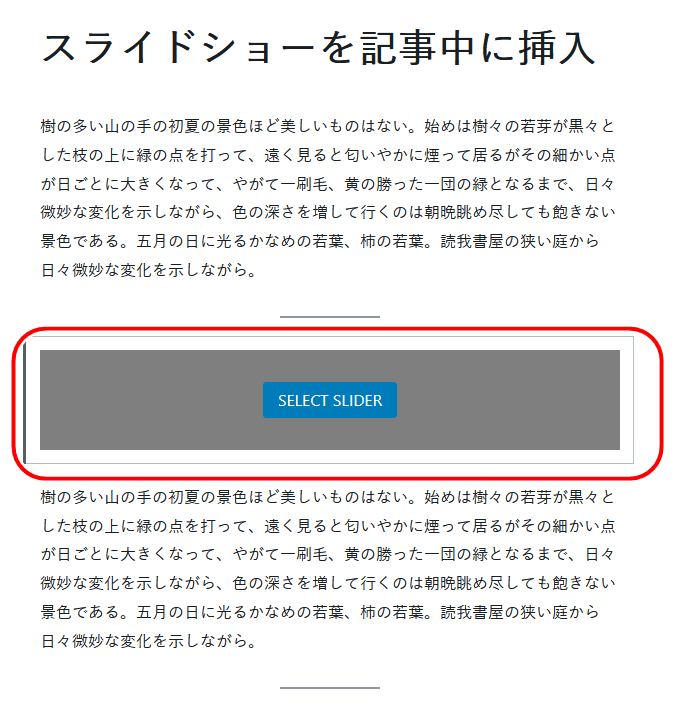
「SELECT SLIDER」をクリック。
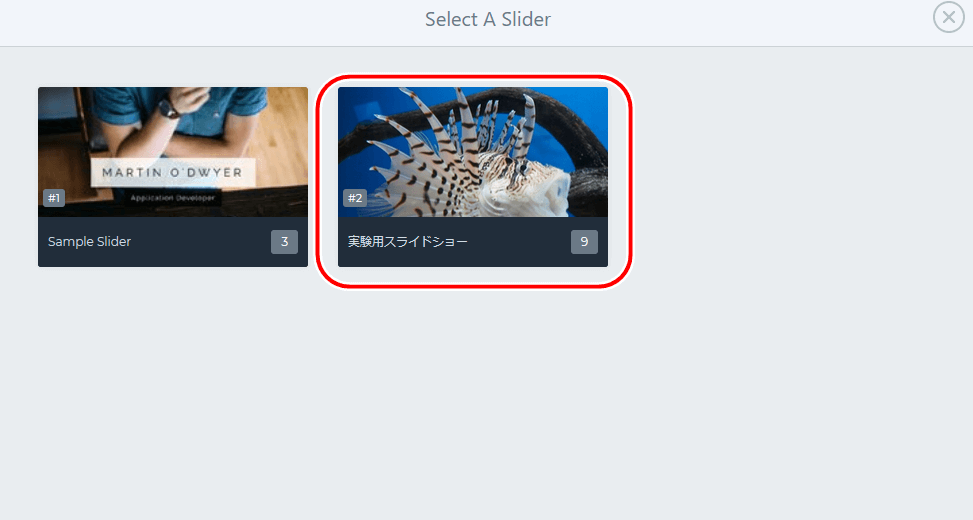
作成したスライドショーが表示されるので
挿入したいものを選びます。

投稿記事にスライドショーが表示されました。

デモページはこちら
http://web-test.matrix.jp/wp002/2019/06/22/smart-slider3/
Classic Editorの場合は?
以前のエディターや
プラグイン「Classic Editor」を使ってる人の場合は、

投稿画面上の「S」文字ボタンをクリックして挿入します。
画像のサイズと縦横比は?
このスライドショーに使う画像は
どんなサイズや縦横比であっても
全て最初に設定した横と縦のサイズで表示されます。
また、設定サイズよりも小さい画像を入れた場合は拡大して表示されます。
ご注意ください。