無料画像素材サイト「ぱくたそ」にトリミング(切り抜き)機能が実装されました。
*ぱくたそ

これは便利ですね。
私は、画像トリミングは「photoscape」というソフトを使うことが多いのですが、この機能を使えばブラウザ上でサクッと素材画像をトリミングできます。
ブロガーさんには大喜び機能じゃないですかね。
今回はこれのご紹介。
使用方法
使い方は簡単かつシンプル。
まず、「ぱくたそ」のサイトにいきます。
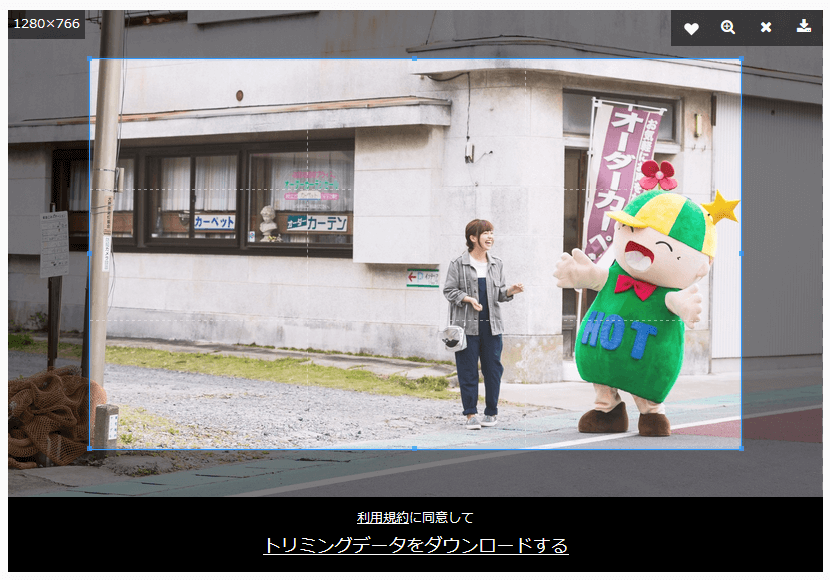
例としてこのページの画像をトリミングしましょう。

画像右上に幾つかのアイコンが表示されています。
そのうちの一つをクリック。

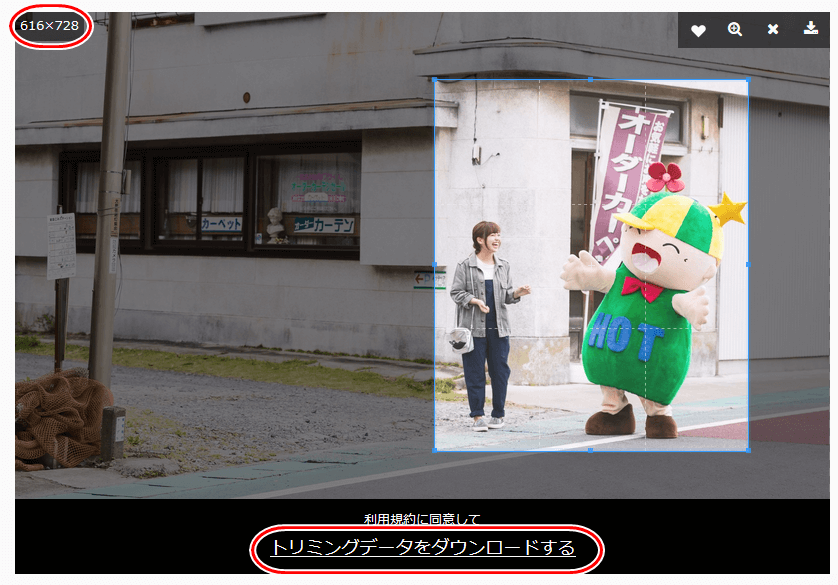
すると、トリミング選択範囲が表示されます。

マウスでドラッグして切り出す範囲を決めて、画像下の「トリミングデータをダウンロードする」をクリックします。
ちなみに、左上には選択範囲の大きさがpx単位で表示されます。

画像がダウンロードされました。

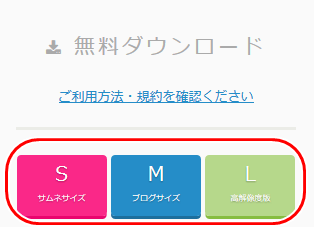
トリミング無しの場合はこちらのボタンからダウンロードします。

欲しい機能は
すごく便利な機能ですが、一つ不満な点。
トリミングする場合は「Mサイズ(横幅1600px)」の画像が使用されます。
なので、これ以上の大きな画像がほしい場合は向いてません。
ただ、「ぱくたそ」さんのことですから、いずれ全サイズに対応してくれると信じてます。
あと、欲しい機能としては、
◇画像の回転
◇画像の反転
◇テキスト載せ
◇オブジェクト載せ
こんなとこですかね。
AI-CATCHER
ちなみに、他にもこういう画像加工機能を搭載している素材サイトもあります。
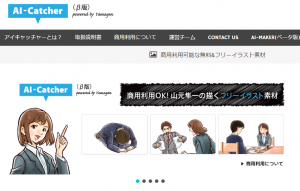
*フリーイラスト素材のAI-CATCHER(アイキャッチャー)【商用無料】

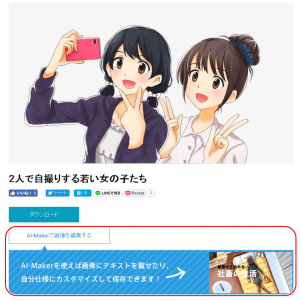
こっちはイラスト素材のサイトですが「AI-Maker」という加工機能が付いてます。

こちらは多機能で「トリミング」「テキスト載せ」「素材を重ねる」など様々な機能が付いてます。
まだまだ素材数が少ないのが難ですが、ご興味のある方は試してみてはいかがでしょうか。