WEB制作にて、アニメーションを簡単に実装できるツールのご紹介です。

CSSにコードをコピペするだけでヌルヌルと動きます。
実装は簡単
まず、こちらのサイトに行きます。
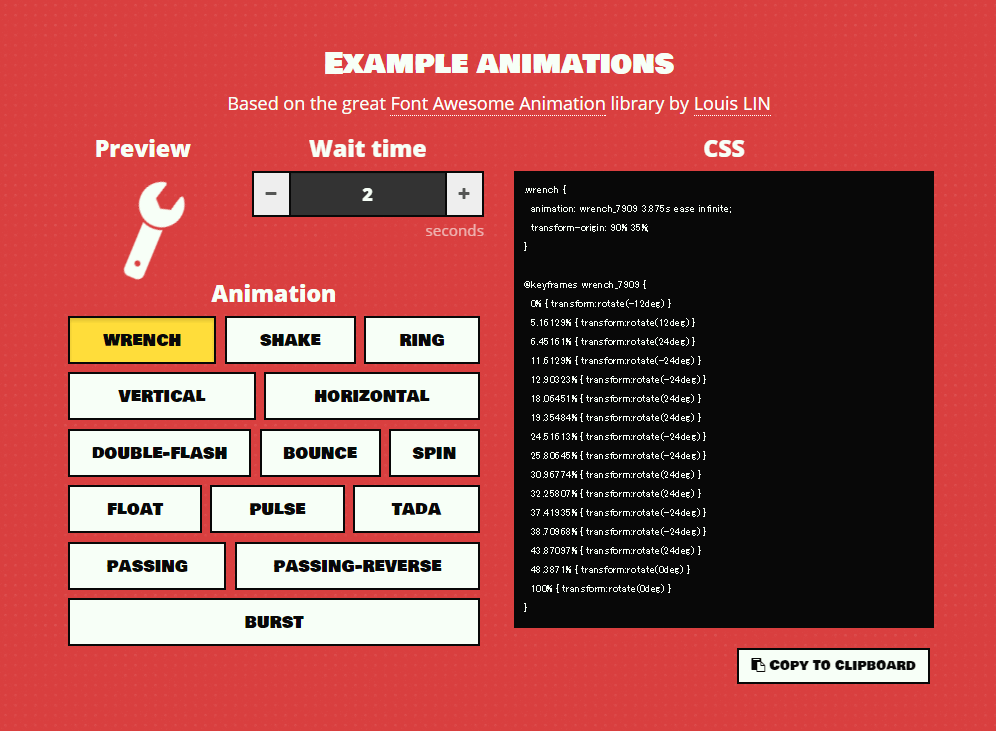
いろいろな効果のアニメーションが並んでます。

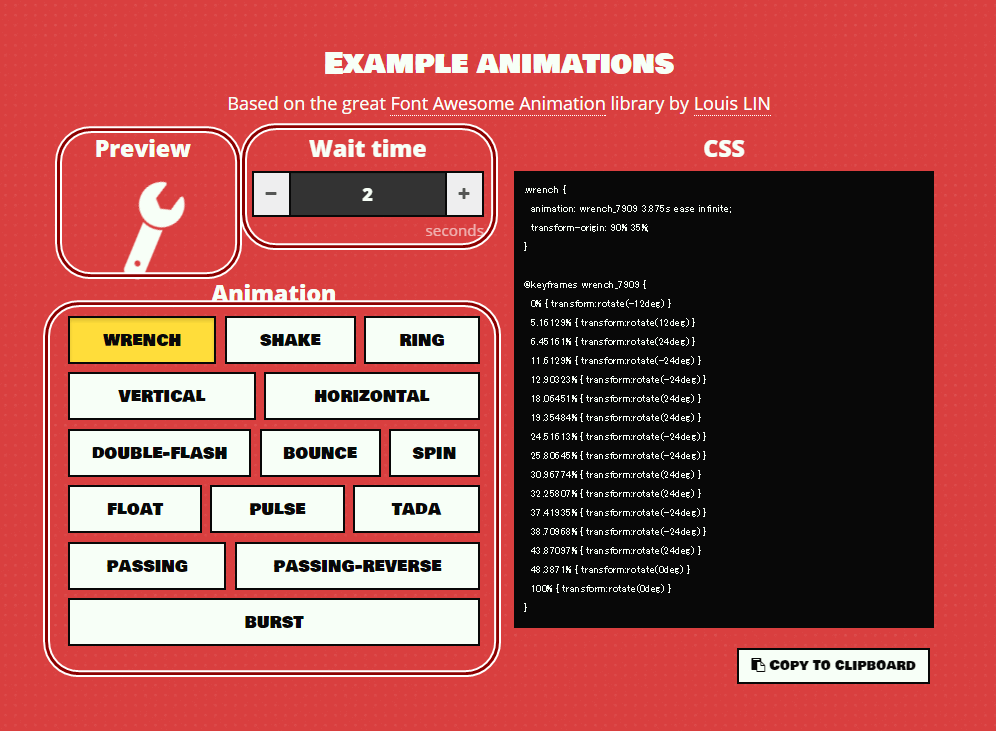
その中から良さげなものを選んで、「Wait time」でアニメーションの発動間隔を決めます(秒数)。
プレビューを見ながら調整しましょう。

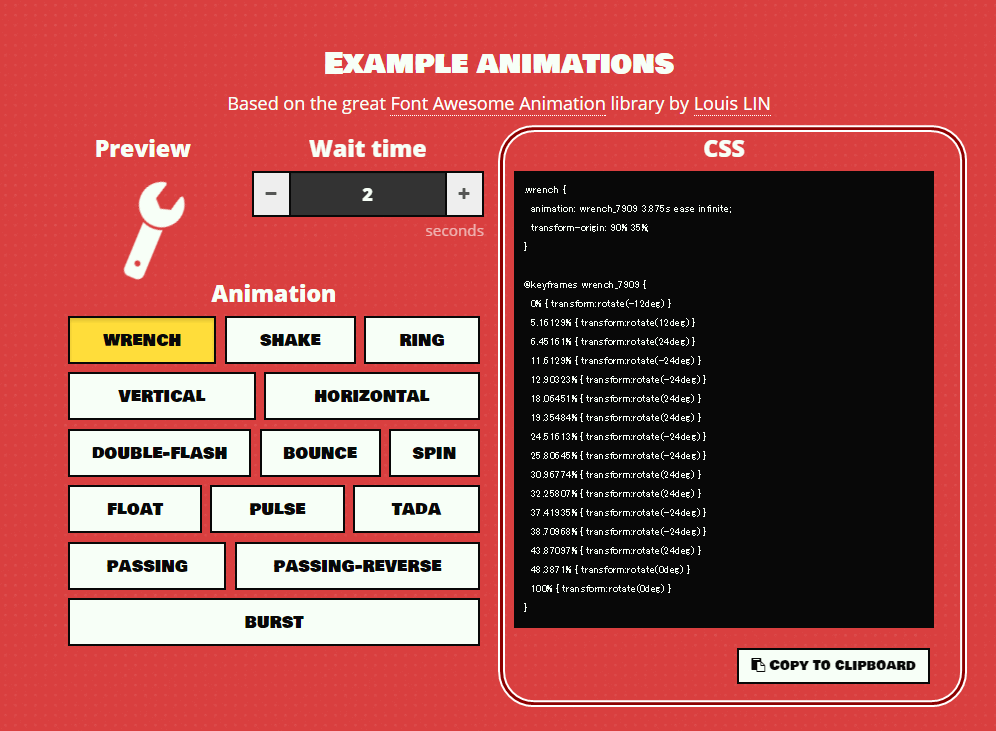
で、表示されたコードをコピペします。

コードをCSSに貼り付けて、クラス名を動かしたい画像などに適用させます。
たとえば「WRENCH」という効果の場合は、
Html
<img src="images/0-32.png" alt="" class="wrench">
CSS
.wrench {
animation: wrench_7909 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench_7909 {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}
これで出来上がり。
実際に使ってみました
デモページにて実際に試してみました。
見出しが各効果名です。
なんかガチャガチャ勝手に動いてシュールな光景ですね (^_^;)
実際のWEB制作では、こういう動きは使いすぎるとかえってウザくなります。
ここぞというポイントに絞って使った方が無難かもしれません。
いちいち書いてると大変
コードの中の「transform」プロパティは、要素を変形させる際に使います。
移動、縮尺、回転、傾斜など。
また、「@keyframes」でアニメーションの動きを規定します。
こういうのも、いちいちコードを書くと大変だと思いますが、このツールを使えばアッサリとアニメーションが使えるわけで、便利なものですなあ。
ちなみに、WAIT! Animateの下段部分はアニメーションの動きを細かくカスタマイズ出来るようになってます。
いろいろと試してみてください。




























WEBサイトを制作します
お見積もり・ご注文はクラウドソーシングの「ランサーズ」経由で承っております。
ランサーズの無料アカウントを取得されておいてください。