色選びに悩んだ時に、便利な配色ツール「Coolors」。
明度やら彩度やら小難しい知識は必要なく、スペースキーを押すだけで相性の良い色をパパッと選んでくれます。
*Coolors.co – The super fast color schemes generator

有名なWEB配色ツールに「HUE」や「Color Wheel」などがありますが、私の場合は一番使ってるのがこのシンプルな「Coolors」です。
「Coolors」にはWEBブラウザ版以外にも「iPhoneアプリ」版などもあります。
今回はWEBブラウザ版の使い方をご紹介。
~ 目次 ~
- 基本的な使い方
- 他の機能1:明度を調整
- 他の機能2:色の組み合わせを保存
基本的な使い方
まず、「Coolors」のサイトを開いて「Start the Generator,it’s free!」をクリックしてください。

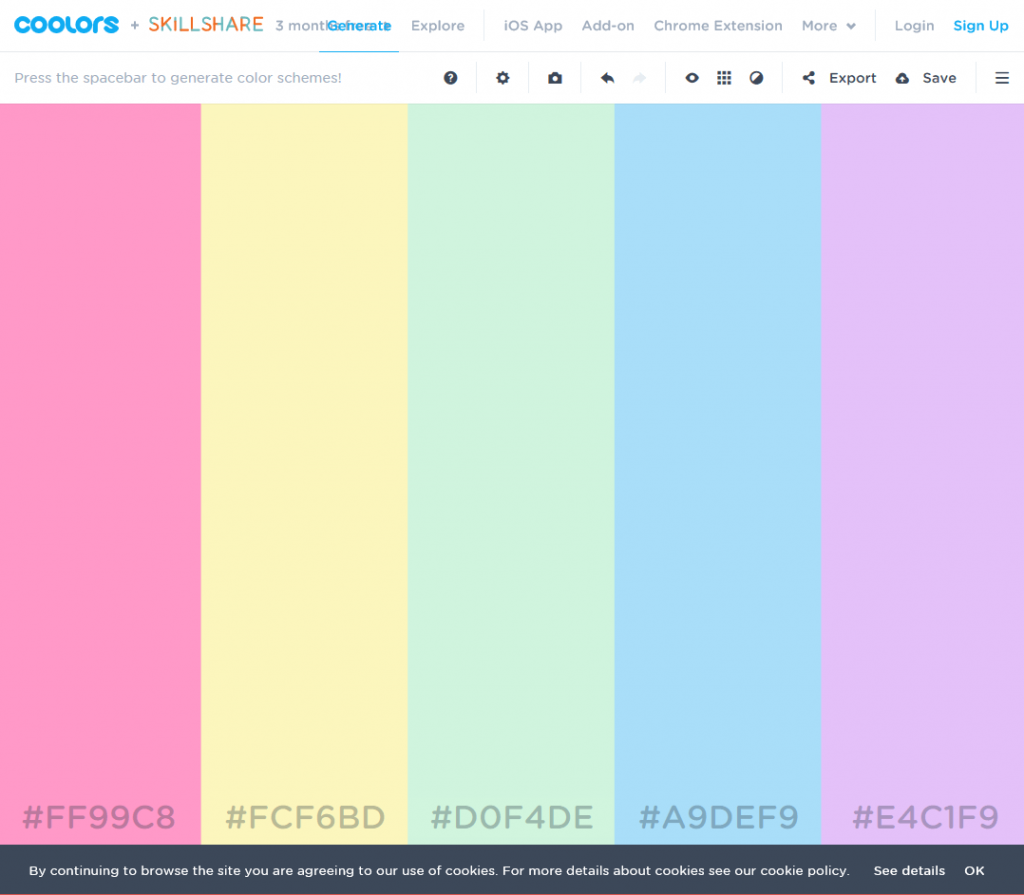
いきなり、相性の良い5色がズラリと表示されています。

この時、サイトを開くと以下のようなポップアップが表示されることがありますが、

邪魔なので「×」ボタンで消してください。
さらに画面最下部に「By continuing to browes~」とテキストが表示されて邪魔なので、右の「OK」ボタンを押して消します。

ちなみに、このテキストの意味は「あんたのクッキーを記録して云々・・」とか言う意味です。
キーボードのスペースキーを押すと5色の組み合わせが変化します。


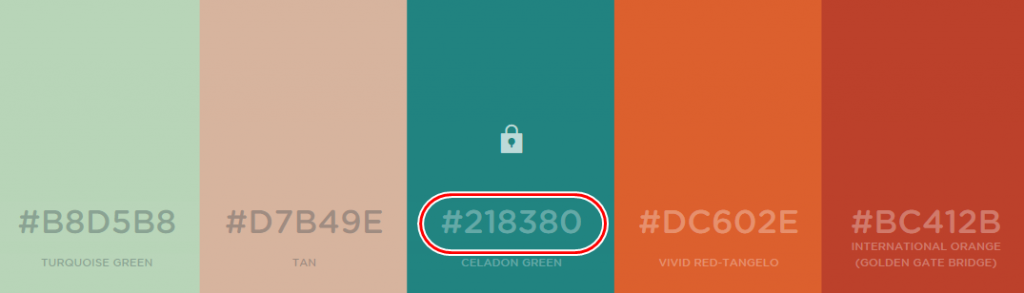
各色の下にはカラーコードが表示されています。

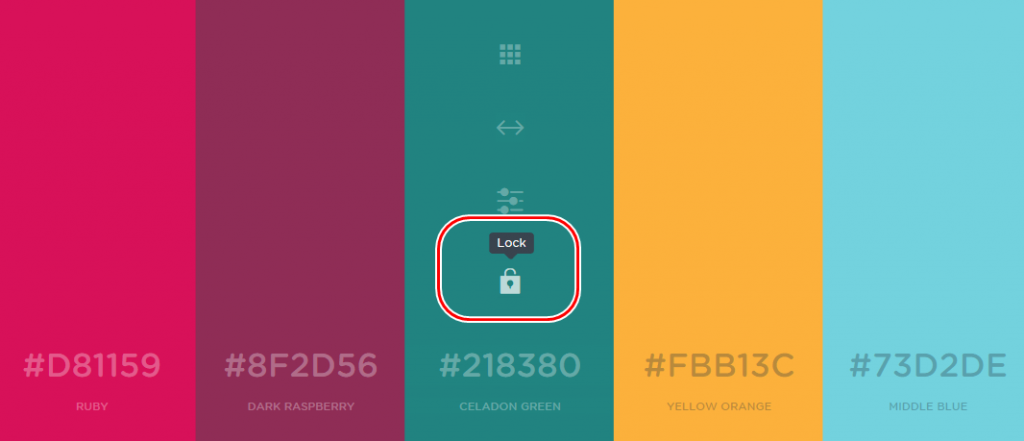
気に入った色があれば、その色のみを固定することも可能です。
色の上にマウスを当てると鍵マークが表示されるので、クリックすると色が固定されます。

1色を固定した状態でスペースキーを押すと、他の4色は固定した1色に対して相性の良い色が選ばれます。

色番号を右クリックからコピーすることも可能です。

また、色番号を直接入力して、任意の色を入れることも出来ます。
こんな感じで、ご自分で好きな「相性の良い色」の組み合わせを探すことが可能です。
他の機能1:明度を調整
他にも便利な機能が付いてます。
幾つかご紹介しましょう。
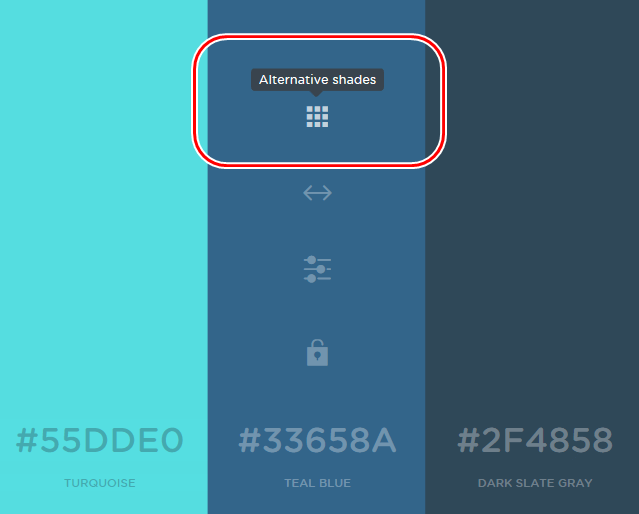
まず、色の上にマウスを当てて「Alternative shades」マークをクリックすると、

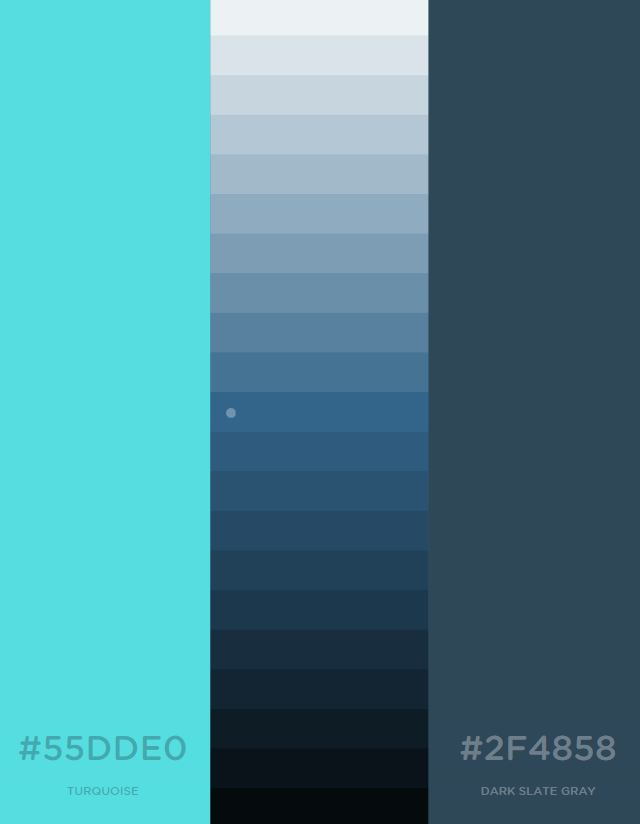
色が明度の差で表示されます。

この中から好きな明度を選んでください。
他の機能2:色の組み合わせを保存
色の組み合わせ(カラーパレット)の保存方法です。
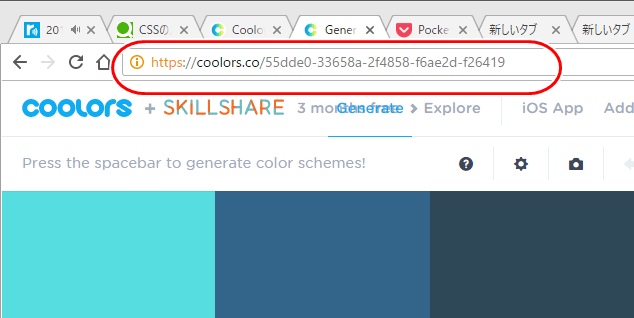
まず、このURL自体をブックマークすることが可能です。

他の人にURLを知らせて配色を共有することも出来ますね。
あと、画面上部の「Export」をクリックすると、

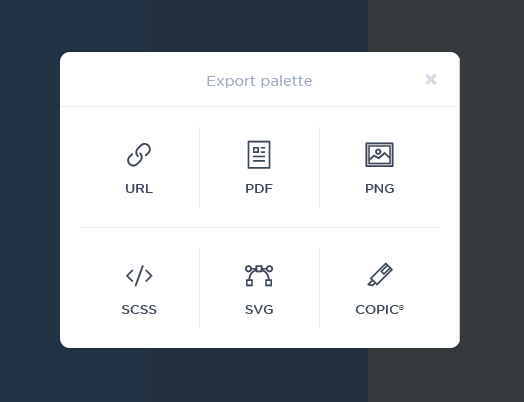
6つの保存方法が表示されるので、ここから選んでください。

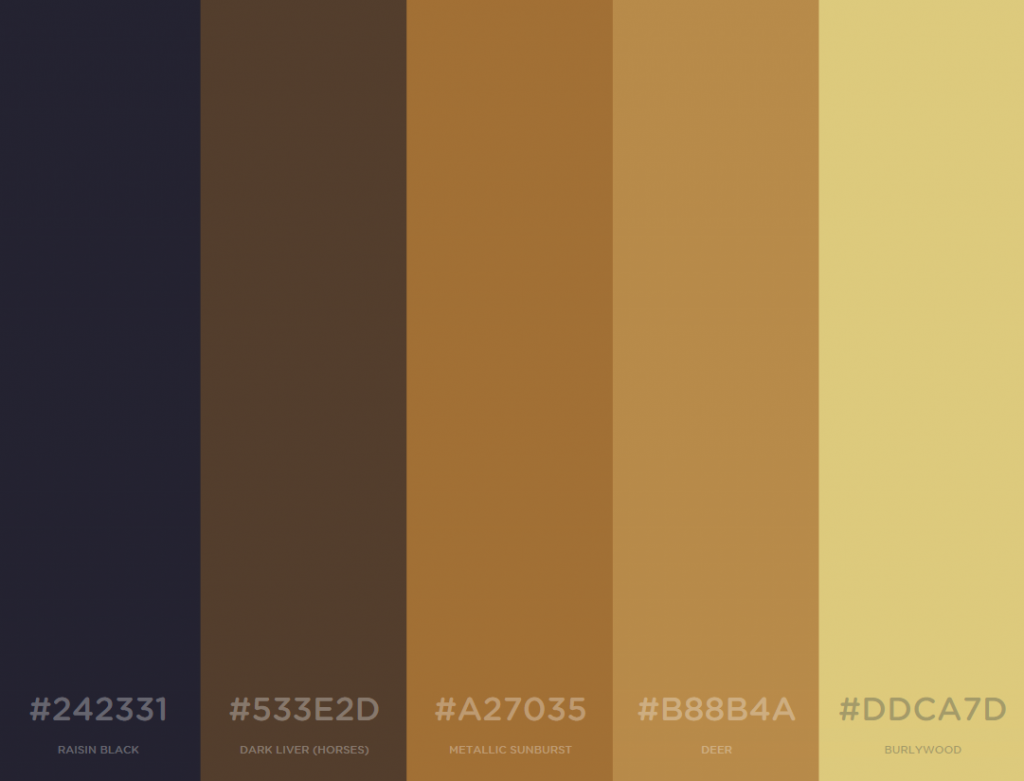
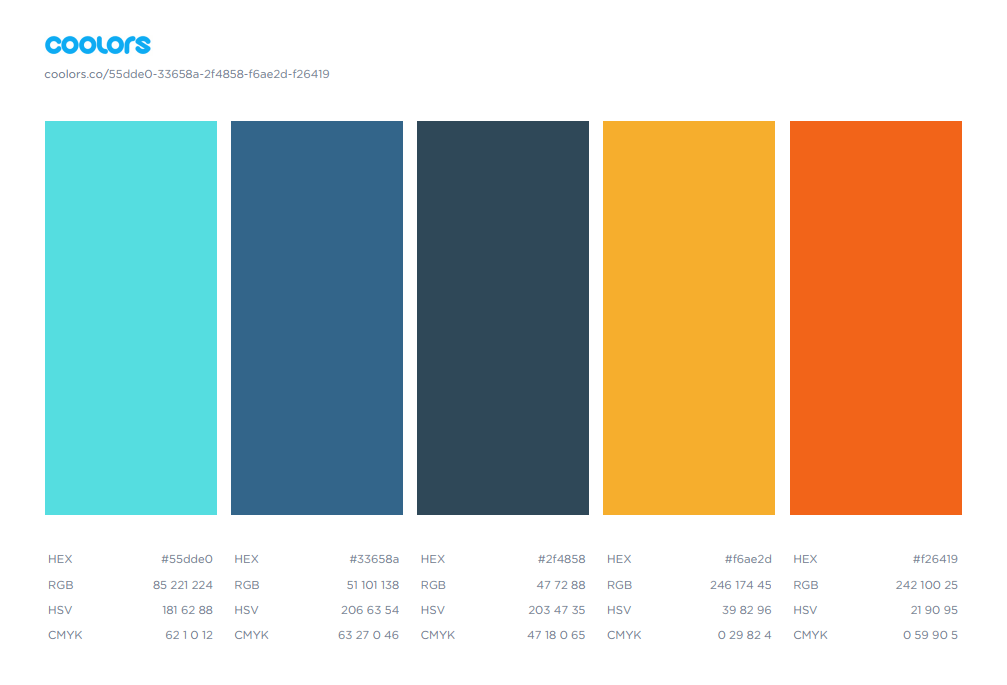
たとえば「PDF」をクリックすると、

こんな感じで表示されるので、そのまま保存してください。
他にも優れものの機能が付いてるので試してみてください。