「Luxeritas(ルクセリタス)」は国産の無料WordPressテーマです。
*Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ

「GPL v2 or later」ライセンス、カスタマイズ自由自在で商用利用可。
SEO 最適化済、レスポンシブ(Bootstrapベース)、機能豊富、AMP対応可。
架空のオウンドメディア(ブログ)を制作するという脳内設定シリーズ。
前回に引き続き、Luxeritasのカスタマイズ「その7」。
前回までの進行状況↓

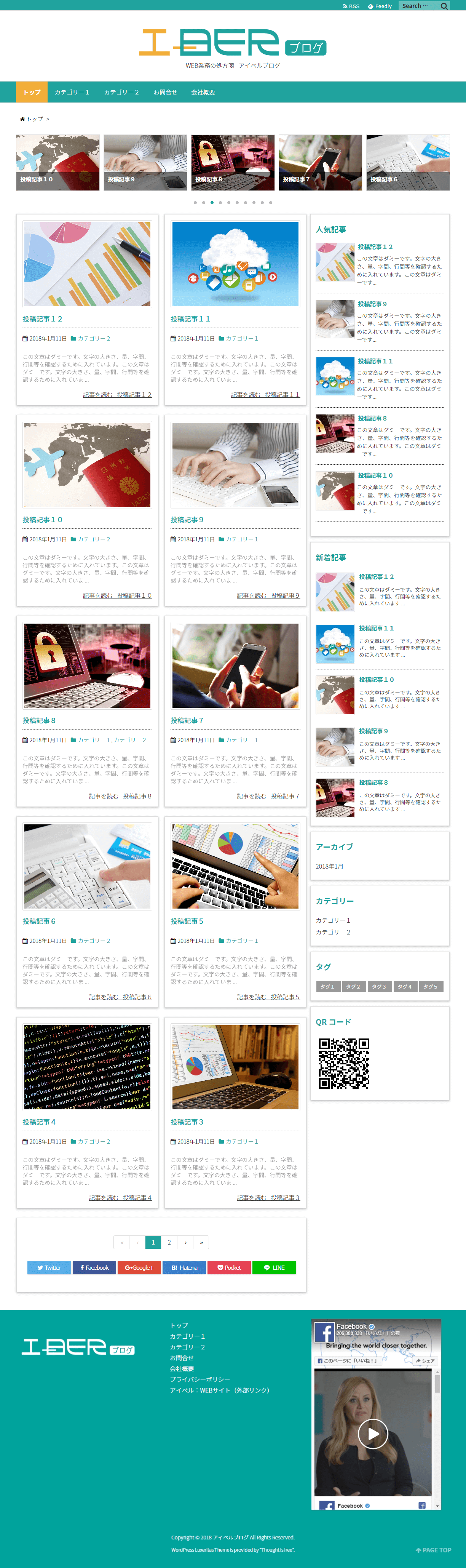
これを最終回までに、以下の状態にまでカスタマイズします。
*アイベルブログ | WEB業務の処方箋
(架空のサンプルサイトです)

今回からCSS編の開幕、初回はトップページをメインにカスタマイズします。
~ 目次 ~
- 子テーマ「style.css」にコードを追加
- ボックスに影(シャドウ)を付ける
- 見出しをメインカラーに
- カテゴリー名をメインカラーに
- 「記事を読む」の矢印を消す
- トップ及びアーカイブ:ページネーションをメインカラーに
- フッターのロゴ位置変更
- 「新着記事」記事名をメインカラーに
- サイドバーのタグ色変更・他
- 今回はここまで
子テーマ「style.css」にコードを追加
CSSをカスタマイズします。
具体的には子テーマの「style.css」にコードを追加していきます。
CSSの記述方法は2つあります。
◇サーバ上の「style.css」に直接記述する
◇WP管理画面から記述する
WordPressに不慣れな人は後者の方が良いかもしれません。
後者の場合は、
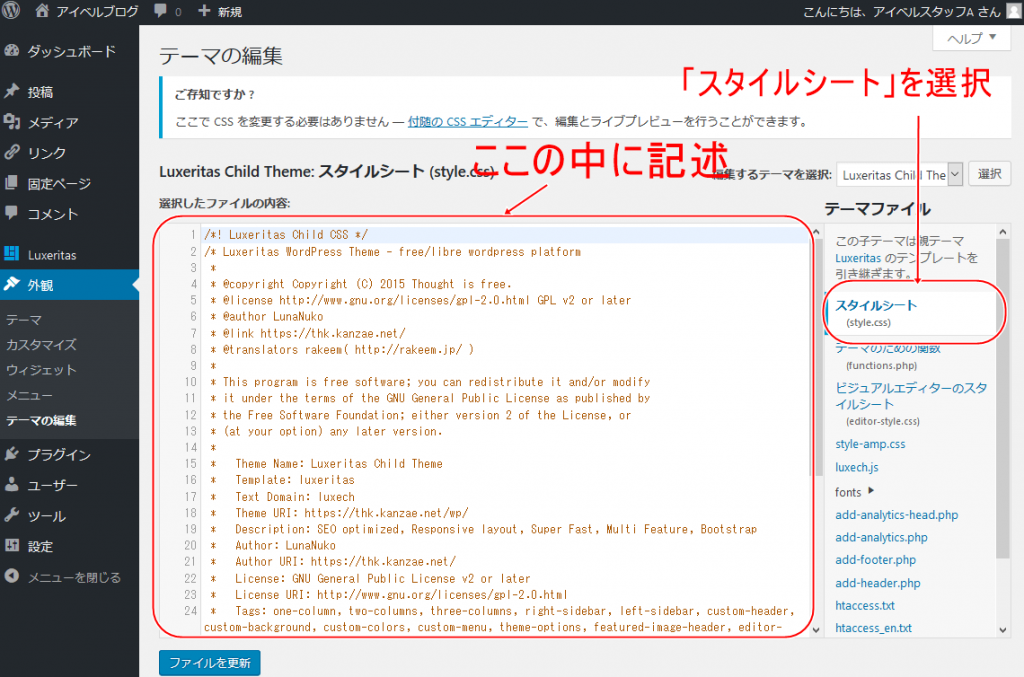
WP管理画面⇒「外観」⇒「テーマの編集」を開きます。

右サイドの「テーマファイル」の中から
必ず「スタイルシート(style.css)」を選択してください。
この時、間違って「functions.php」などに書いてしまうと、後で泣く羽目になるのでご注意ください。
真ん中の記述欄にCSSのコードを追加していきます。
初期状態で36行目まではゴチャゴチャ書かれてますが、これは必ず残しておいて、38行目あたりから記述してください。
ボックスに影(シャドウ)を付ける
では、実際に記述していきましょう。
今回はトップページ含む各ページの共通箇所をCSSにてカスタマイズします。
まず、下記のような個々のボックスに、マテリアルっぽい影(シャドウ)を付けて立体感をだします。

以下のコードをCSSに記述してください。
/* ボックスにシャドウ */ main .grid, #side .widget { box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12); }
すると、

影が付きました。
見出しをメインカラーに
各ページの見出しをメインカラー(#20a39e)に変更します。
また、トップ及びアーカイブのタイル型記事の見出しのみ、マウスホバー時の色をアクションカラー(#f9a730)に変更します。
/* 見出しをメインカラーに */ .home h2, .archive h2, #side .widget h3, .single h1 { color:#20a39e; } /* タイル型記事見出しホバー時:アクションカラーに */ .home h2 a:hover, .archive h2 a:hover { color:#f9a730; }

メインカラーに変化しました。
また、タイル型記事の見出しのみ、マウスをホバーさせると、

アクションカラーに変わりました。
カテゴリー名をメインカラーに
各ページのカテゴリー名をメインカラーに変更し、下線を消します。
/* カテゴリー名をメインカラーに */ .home .category, .page .category, .archive .category, .meta-box .category, .home .category a, .page .category a, .archive .category a, .meta-box .category a, .home .fa-folder, .page .fa-folder, .archive .fa-folder, .meta-box .fa-folder { color:#20a39e; text-decoration:none; }

メインカラーに変化し、下の線が消えました。
「記事を読む」の矢印を消す
トップページ及びアーカイブページのタイル型記事一覧表示。
「記事を読む」の部分の矢印(>>)を消します。
ここです↓

細かい話になりますが、矢印の下の下線がえぐれてしまってるので、そこが嫌です。
いっそのこと矢印自体を消します。
/* 記事を読むの矢印を消す */ .read-more-link i { display:none; }

矢印が消えました。
トップ及びアーカイブ:ページネーションをメインカラーに
トップページ及びアーカイブページのページネーションをメインカラーに変更します。
初期状態では赤になってます。
ページネーションとはこの箇所です↓

/* トップページとアーカイブページ:ページネーションをメインカラーに */ .pagination .active span { background-color:#20a39e; } .pagination li a:hover { background-color:#20a39e; color:#fff; }

メインカラーに変わりました。
フッターのロゴ位置変更
フッターのロゴ位置を変更します。
若干下げます。
/* フッターのロゴ位置変更 */ #foot-in img { margin-top:50px; }

下がりました。
「新着記事」記事名をメインカラーに
サイドバーの「新着記事」欄の各記事名をメインカラー(#20a39e)に変更します。
(マウスホバー時の色はアクションカラー#f9a730に変更)
/* 新着記事 */ .new-title a { color:#20a39e; } .new-title a:hover { color:#f9a730; }

メインカラーに変化しました。
サイドバーのタグ色変更・他
サイドバーのタグの色が目立たないので、黒地・白文字に変更します。
また、文字サイズをPC表示の場合、若干小さ目にします。
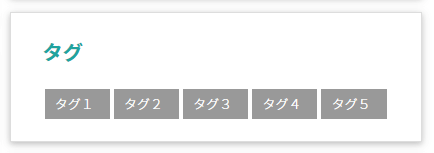
ここです↓

/* サイドバー:タグ色の変更 */ .widget_tag_cloud a { border:none; background-color:#999; color:#fff; } .widget_tag_cloud a:hover { background-color:#000; } @media (min-width: 768px) { .widget_tag_cloud a { font-size:13px !important; } }

色が変わり、PC表示時では文字が小さくなりました。
今回はここまで
さて、今回はここまでです。
ブログのトップページは以下のように変化しました。

要所・要所の色が変化して全体がパリッと引き締まり、各ブロックに影が付いてマテリアルっぽくなりました。
さて、次回もCSSによるカスタマイズ続編です。
投稿ページのカスタマイズを載せます。