「WhatFont」は、WEBサイトで使っているフォントの種類を簡単に確認できるChrome拡張機能です。
このサイト、どういうフォントを使っているのか?
なんて時に重宝します。
今回はこれのご紹介。
「WhatFont」のインストール手順
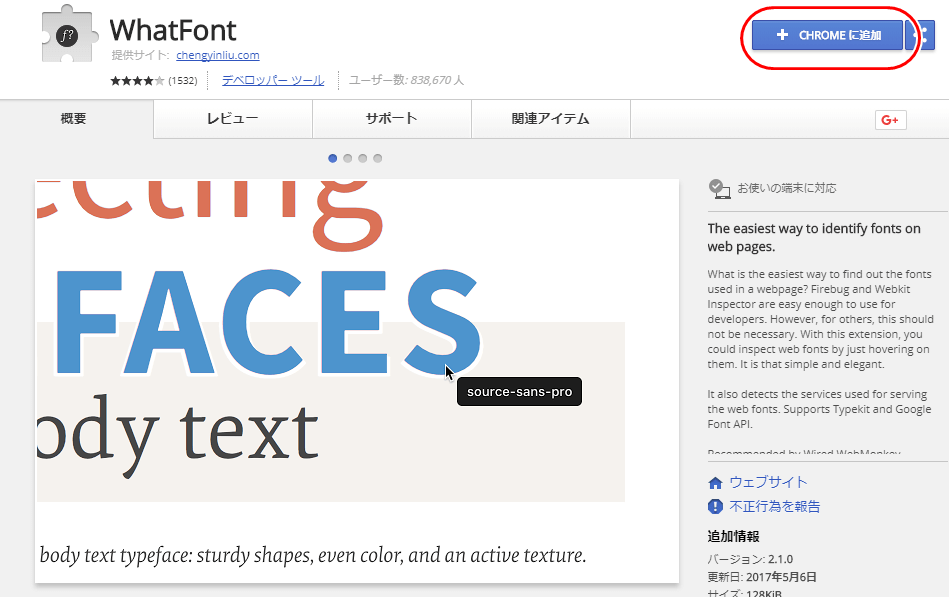
まず、WhatFontのサイトにて「CHROMEに追加」をクリックします。

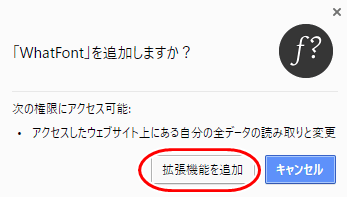
警告表示が出るので「拡張機能を追加」をクリック。

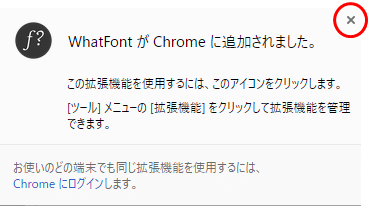
これで「WhatFont」のインストール完了。
以下の表示が出るので右上の×で消します。

「WhatFont」を使ってみる
では早速、使ってみましょう。
Chromeの右上にWhatFontのアイコンが表示されています。
これをクリック。

例として、当ブログ記事のフォントを調べてみます。
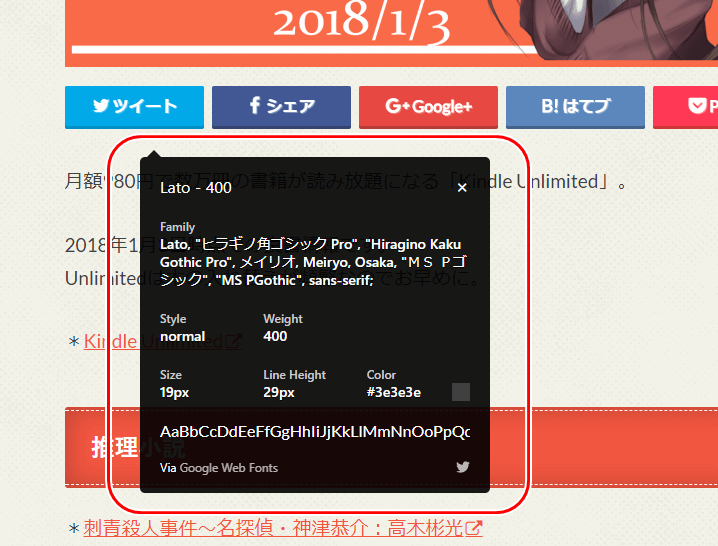
ページ内の適当な箇所をクリックすると、

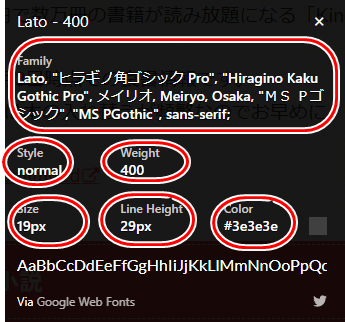
フォントの種類が黒いウィンドウで表示されます。
Lato,”ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif
これはページ全体、つまりbodyタグに対するフォントの指定ですね。
解説すると、
このページは「Lato」で表示しなさい、
「Lato」が無ければ「ヒラギノ角ゴシック Pro」で表示しなさい、
「ヒラギノ角ゴシック Pro」が無ければ「メイリオ」で表示なさい、
「メイリオ」が無ければ・・(以下略)
という指定です。
フォントの種類だけではなく
「style」フォントのスタイル(標準orイタリック体or斜体)
「weight」太さ
「size」大きさ
「line-height」行間
「color」色
なども表示されます。

「WhatFont」を終了する場合は、Chrome右上の「Exit WhatFont」をクリックします。

特定箇所のフォントを調べる
WEBページ全体だけではなく、特定箇所のフォントも調べられます。
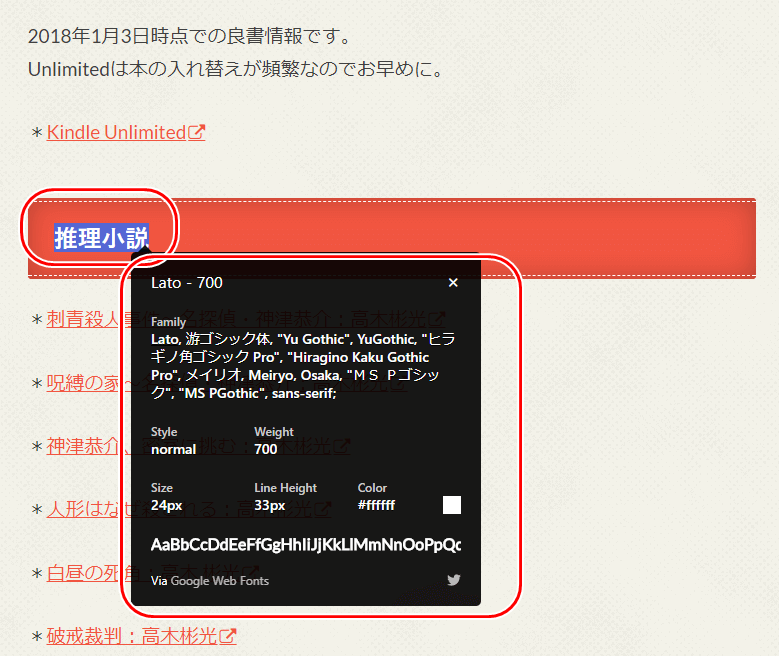
例として、見出しの文字をドラッグすると、

見出しのフォントの種類が表示されました。
Lato,游ゴシック体, “Yu Gothic”, YuGothic, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif;
当ブログの見出しは
英文だと「Lato」、日本語は「游ゴシック」が最優先になっていることが分かりますね。
Firefoxの場合は
ちなみに、Firefoxで「WhatFont」を使う場合は、以下のサイトを参照されてください。