CSSフレームワークの「Bootstrap3」。
私もWEB制作に使ってますがとても便利です。
グリッドシステム、各CSSのパーツ、jQueryのパーツ。
便利な機能が山盛りです。
ですが、パーツ関連では滅多にしか使わない物も多いです。
あの便利なグリッドだけを使いたい!
他のパーツは不要。
こういう場合は、カスタマイズされたBootstrapのCSSを使います。
今回はこれのご紹介。
カスタマイズの手順
まず、Bootstrap3のカスタマイズ用ページに行きます。
*Customize and download · Bootstrap
このカスタマイズページにて
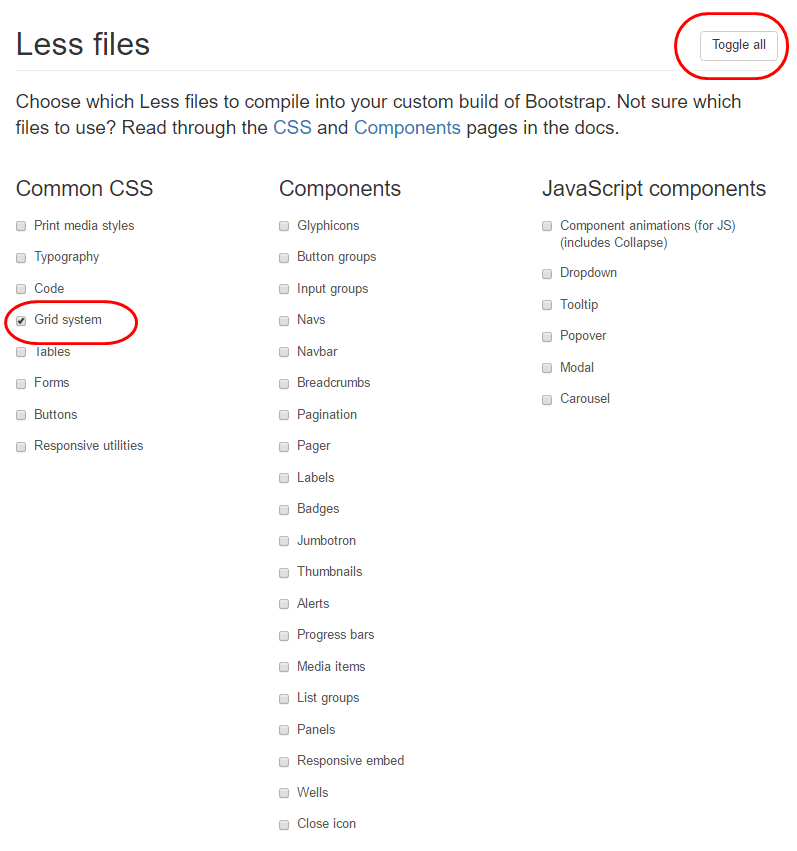
まずは、Less filesのセクション。
「Toggle all」をクリックして全てのチェックを外した後、「Grid system」のみにチェックを入れます。

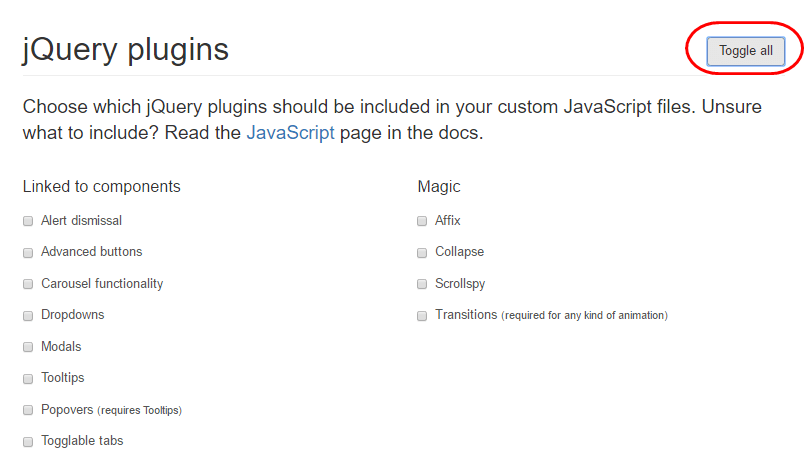
次に、jQuery pluginsのセクション。
ここは「Toggle all」をクリックして、全てのチェックを外したままにしておきます。

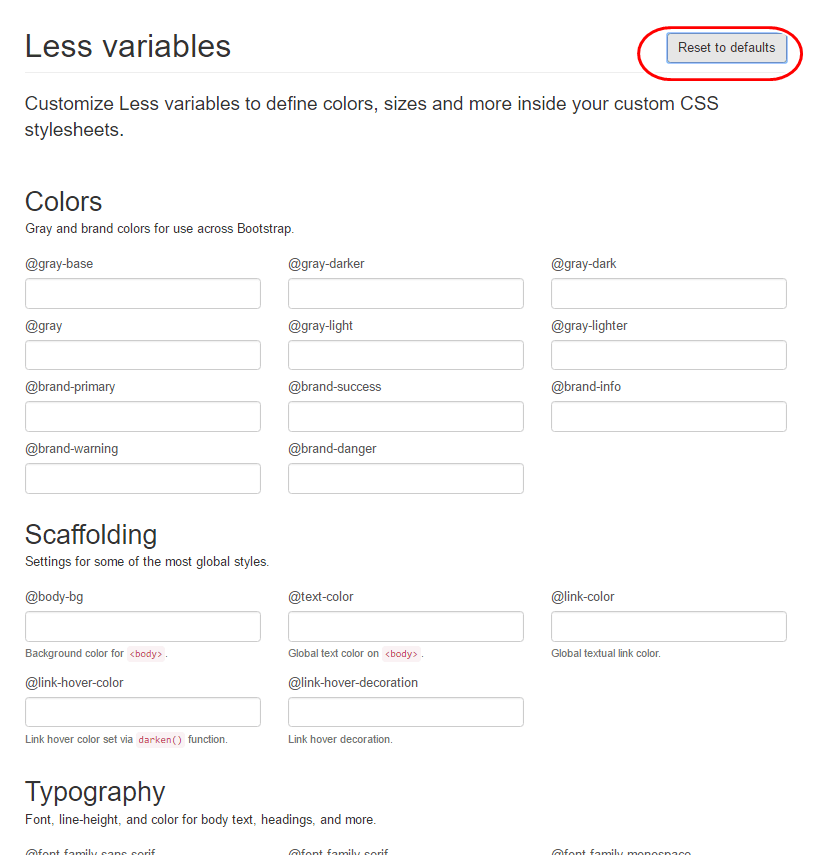
最後に、Less variablesセクション。
ここは「Reset to defaults」をクリックして、記入欄を全て空欄にします。

ページの一番下まで全て空欄となります。
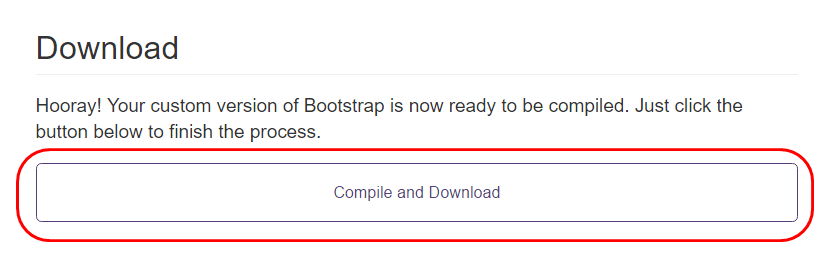
そしてページ最下部のダウンロードボタンをクリックしてください。

「bootstrap.zip」という圧縮フォルダがダウンロードされます。
これを解凍すると「cssフォルダ」が入ってるので、中の「bootstrap.min.css」を使います。

サイトのheadタグ内で
<link rel="stylesheet" href="css/bootstrap.min.css">
などで読み込んでください。
これで完了。
軽量化成功
カスタマイズ後のCSSファイルはわずか「13KB」です。
フルサイズの場合は「119KB」でした。
これで大幅減量成功ですね。
取りあえず、サクッとグリッドだけ使いたいという人には便利です。